
「株式会社JALカードの2019年卒向け新卒採用サイト」の観察
webデザイン観察会 #002
webデザイン観察会は、私(eturlt)が勝手にwebサイトをピックアップし、それを勝手に観察・評価するマガジンです。
2回目は「株式会社JALカードの2019年卒向け新卒採用サイト」です。
新卒採用サイトは
ターゲット: 就活中の大学生
ゴール: ユーザーがエントリーする
と、かなり明確です。
ターゲットである大学生のほとんどはスマホで情報を得ているので、スマホに向けたサイトデザインが大切です。
⭕️コンテンツが必要十分
新卒採用サイトのゴールはエントリーだと述べましたが、そのために掲載すべきコンテンツはほぼ決まっていて、
1. 会社自体の紹介(規模・どんなビジネスをしているのか、など)
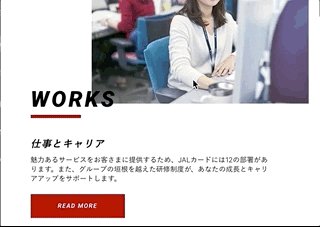
2. 入社後の生活の提示(社員がどんな仕事をしているのか)
3. 入社までの道筋の説明(募集要項や採用フローの説明)
です。

このサイトではそれらを伝えるコンテンツがあり、学生が知りたい情報を必要十分に提示しています。
⭕️きちんと取材してつくられたコンテンツ

素晴らしいのが、それぞれのコンテンツがきちんと取材されて作られたであろうというところです。
あらゆるwebサイトの目的は情報伝達であり、そこで一番大事なのはやはり文章です。
このサイトではきちんとコピーライティングされた文章が使われているのがとても良いです。
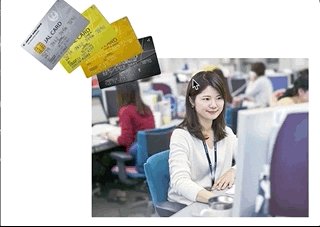
また、写真も撮り下ろしのものを使用しています。
写真はビジュアルを華やかにする手軽な方法ですが、フリー素材や安いストックフォトではチープさが出てしまいます。
きちんとサイト用に写真を撮影することで、ビジュアルのクオリティ・コンテンツとしての説得力が高まっています。
下手に高価なストックフォトを使うより安く済む場合もあります。
想像するに、この取材・撮影、かなり調整が大変だったと思います。
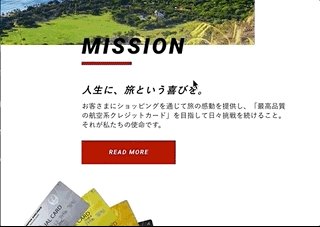
まず社長メッセージ。
社長とは往々にして忙しい人なので、スケジュールの調整が大変です。
なのでクライアントから支給された写真とテキストを構成するだけ、というのはよくあることなのですが、きちんと撮影しています。
(コピーはもしかしたら支給原稿かもですが、ライターの手は入っていると思います)

そして社員紹介ですが、8人もの社員をきちんと取材撮影しています。この人数を取材・撮影するとなると少なくとも丸2日はかかるでしょう。
ここを手を抜かずにきちんと作り上げたディレクターの手腕が相当に良かったのだと感じられます。
⭕️人物の写真を多く使用している

人物の写真を使用することで親近感が生まれ、また入社後の自分をイメージすることができます。
写真を撮り下ろした利がここに出てきます。ストックフォトで買ったで関係ないモデルの写真では、説得力が生まれません。
🤔スマホで強制的に動画を再生させるのは注意が必要
PCだと背景に動画が流れているサイトはよく見ますが、スマホにまでそれを適用するのは慎重な検討が必要です。
要するにギガが減る問題です。ユーザーになんの断りもなく数MBの通信量を課してしまうのは悪手でしょう。

ホームページのメインビジュアルに動画が使用されていますが、本当に動画でなければならなかったのでしょうか?
再生されている動画は4.1MBと動画にしては重くないのですが、それでもモバイル回線ではバカにならない容量です。
動画自体にメッセージがあるわけではなく、あくまでビジュアルとしてのみ動画を使用しています。
数枚の写真を切り替えで見せる程度でも問題無いのではと思います。
(ただ深読みすると、制作者はそのように提案したが、クライアントが納得してくれなかった可能性もあります。
泣く泣くそのような実装にするということも、現場ではよくあります)
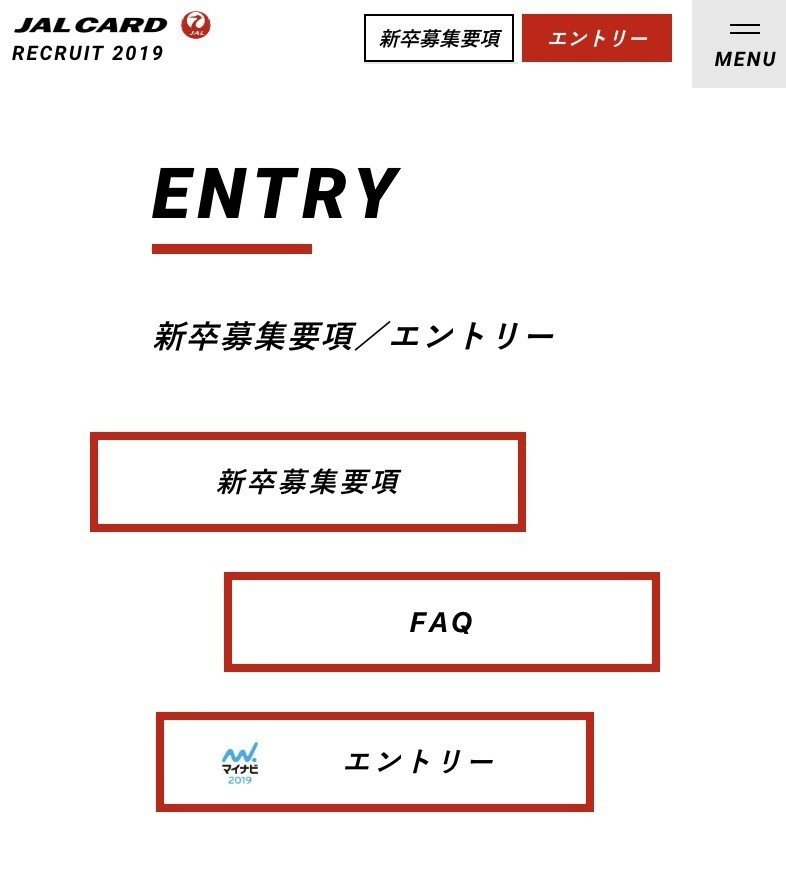
🤔ホームページの設計・ENTRYへ導線が甘い

サイトのホームページ(トップページ)は、webサイトの顔であり玄関でもある、重要なページです。
サイトとして伝えたい内容を簡潔にユーザーに伝え、より深く知りたいユーザーを該当コンテンツに正しく誘導するのが、ホームページの役割です。
このサイトでは、同じようなビジュアルでリンクを羅列しているだけなので、平坦でどのコンテンツが重要なのか分からなくなってしまっています。
全てのコンテンツに価値があるのは分かりますが、「全てを目立たせるビジュアル」は絶対にできません。重要度は相対的に判断されるからです。
思い切って「VISUAL DATA」と「ENTRY」を削除してしまって良いと思います。
「ENTRY」をトルのは勇気が要るかもしれませんが、サイトに訪れていきなりホームページからエントリーするユーザーは絶対にいません。募集要項の最下部にエントリーボタンを設置するのが正しい導線設計でしょう。
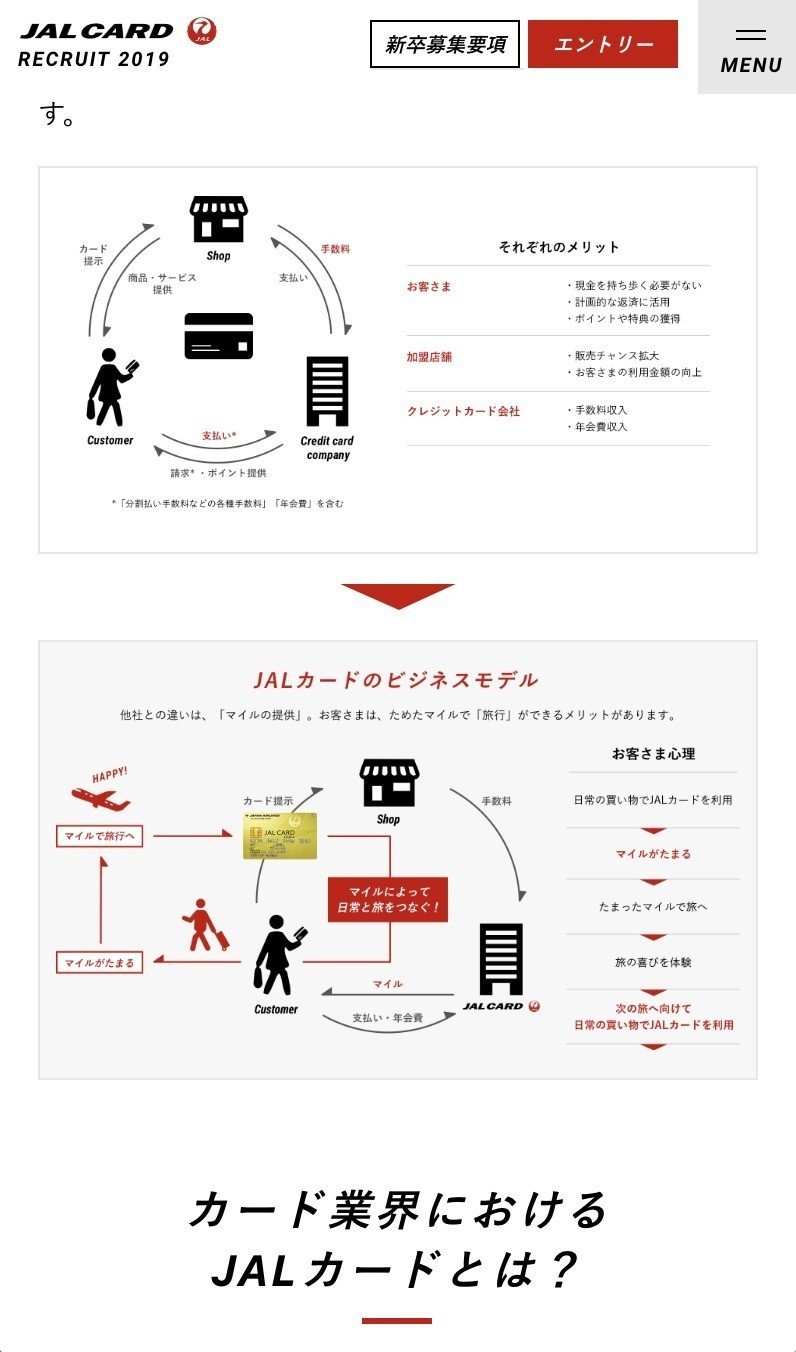
🤔スマホだと読みにくい図表

PCと同じ図がスマホでも表示されていますが、そのまま縮小しただけなのでかなり文字が小さく読みにくいです。面倒でも、スマホ用に別で図を用意すべきでしょう。
デザイナーはだいたいPCサイトからビジュアルを作り始めがちですが、特に新卒採用サイトではスマホデザインを優先すべきです。
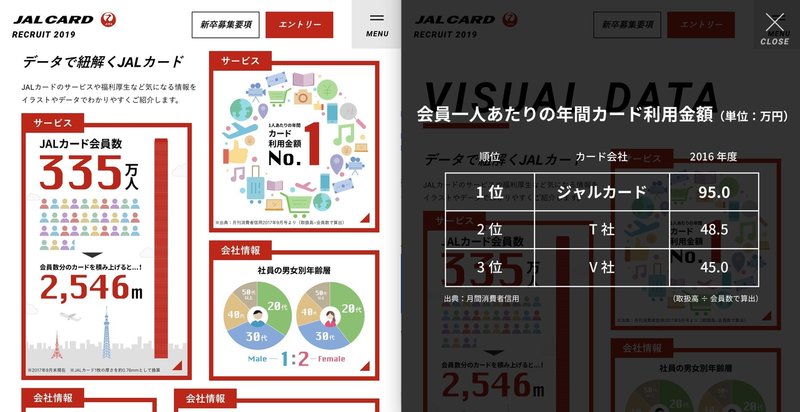
😖「データで紐解くJALカード」コピー不足がもったいない

一番ライトなコンテンツです。お堅いコンテンツばかりだとユーザー(大学生)は疲れてしまうので、このようなコンテンツがあるのはとても良いです。
ビジュアルも良いのですが、詳細は単に図表を表示するだけなのが非常にもったいないです。
ここでコラムのようなちょっとした読み物的コピーを加えることができれば、ユーザーを惹き込み、より会社に興味をもたせる事ができるはずです。
ビジュアルについて
🤔コンテンツの表示エフェクトはもう少し詰められるのでは

アニメーションの美しさを言語化するのはとても難しいのですが、もう少し調整するだけで、より気持ちの良いアニメーションになると思います。
具体的にはイージングを `easeOutQuint` くらいにして、durationを短くするだけで、かなり印象が良くなるのではないでしょうか。
🤔タイトル、文字下の矩形が太すぎでは

アクセントに置かれている赤い矩形ですが、もう少し細くした方がバランスが良さそうです。
今は文字よりも太く見えますが、文字の方が目立つべきです。
余白ももう少しとることで、よりスッキリした印象になるでしょう。
🤔微妙なズラし配置

変化をつけるためにズラしたのでしょうが、ここは揃えて配置した方が収まりが良いですね。
素晴らしいコンテンツのサイトだけど、ビジュアルはもう少し詰められそう
何と言ってもコンテンツが素晴らしいサイトでした。
企画・設計した方がとても優秀なのが伺えます。
ビジュアルは綺麗にまとまっていて見やすいのですが、もう少し詰めればさらに良くなりそうだと感じました。
(偉そうにすみません)
今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
