
【Live2D】キャラクターを歩かせてみる
Live2Dでイラストをふわふわした動きをつけたり、配信用のキャラを作成したりいろんな命の吹き込み方がある中で、個人的にアニメーション用の素材を作るツールとしてもとてもいいと思っています。
横向きの立ち絵があれば、歩いている動画作れそうだなあと思って、作ってみた時の備忘録です。ちゃんとLive2Dの機能を理解していないので、効率よい作り方かどうか微妙なのですが、他にいいやり方があればこっそり教えてください。
Live2Dで歩いたやつ#Live2D #ブリコルール pic.twitter.com/UqRNSvQouf
— ヱノプルギスの夜 (@bazbed) April 24, 2020
パーツ分けは超シンプル
用意したのは横向きの立ち絵のみ。なので見えないところは想像力を掻き立てて、パーツとして切ったあとに書き足したりしています。パーツとしてはだいぶ少ないほうだと思います。

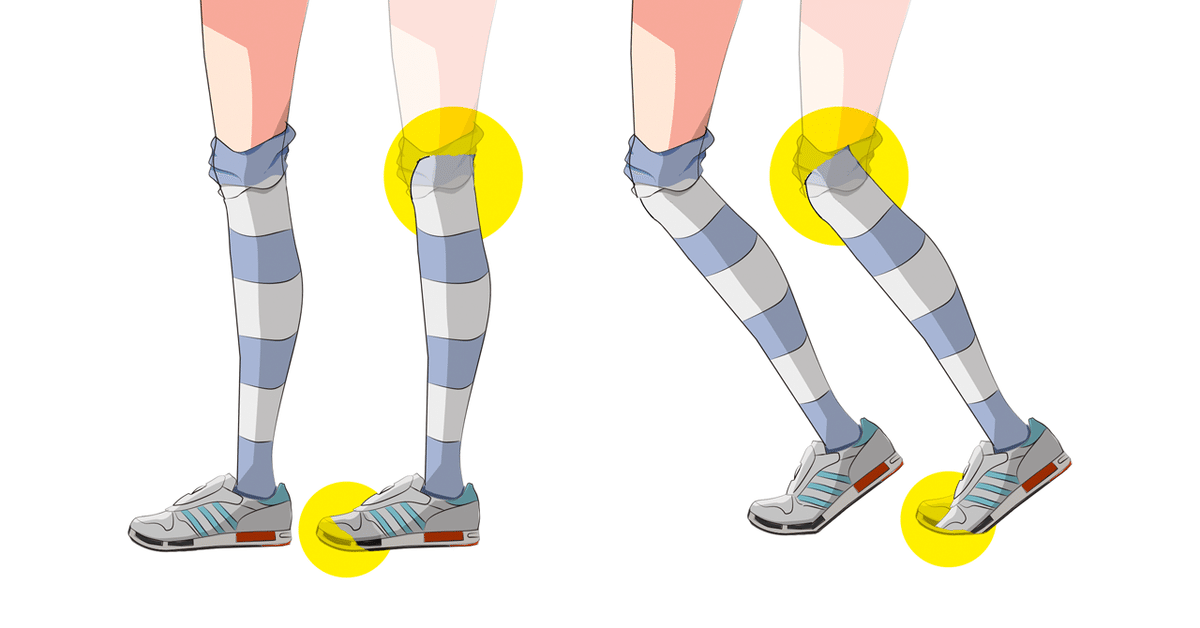
肘や膝などの関節部分は、動かしたときに絵が切れないように、可動領域を少し書き足しています。右腕はあまり見えないので関節で切らずに1つのままにしてます。最終的にアニメぽくなればいいなというくらいなので、パーツの切れ目も雑なところが多いです。


こんなかんじ。肘や膝は少し丸みをもたせて書き足すのがポイントです。服のシワや影はうまくつながらないことが多く、各関節部分をPhotoshop上で回転させながらなんども調整しました。
アニメーションの素材として使うのであれば、せいぜい4,5秒のシーンとかで使うくらいだと思うので、このくらいのズレは気づかないレベルなので許容範囲でよいかと思います。
稼働領域を設定する
Live2Dに取り込んだ感じはこんな感じです。デフォーマの細かい説明は省略しますが、肩、ひじ、手首、腰、膝、足首、つま先などに回転デフォーマを作っています。

動かしているパラメータはそんなに多くはありません。上の画像の赤い丸がついている部分が直立のポーズ時の数値です。パラメータは片道制を導入して(勝手に名付けた)、矢印の方向に「30」から「-30」へ変動し、「-30」に行ったら、往復するのではなく、「30」に直帰する形で作っています。

このように「30」と「-30」が各パーツ同じ位置になるように設定します。ですので、左あしの場合、片道の動きとしては、「位置後ろ(30)」→「位置前(-20)」→「位置後ろ(-30)」という動きになります。
足が前にあるときにパラメータが(-20)なのは、歩く時の足の動きを考えたときに、左足を前に出すスピードが、後ろに戻るときよりも若干早いからです。(なんども鏡で確認した、、)
こんな感じで各パーツのループを設定してきます。
この各パーツをループさせるときに、どこの位置からスタートさせるかというのが、これがなかなか定まりませんでした。人間の動きってとても複雑というか、なんやかんやで言葉で説明がむずかしいので、アニメーション画面を行ったり来たりしてアナログな感じで調整しました。なにかよい方法があるようでしたら教えてください。

こちらはアニメーションの編集画面です。設定したパラメータをループするようにタイムラインに設定していきます。●●と二つ並んでいるところが「-30」から「30」に戻るところです。
応用してシーンを作る
一つアニメーションができるとアップとかそういう別のパーツの作成として書き出すこともできるのでとても便利です。ただ歩いているシーンなので、編集で工夫できるようにシーンを設定してみました。



こんな感じでアップのシーンを作りました。歩く動作の動きの一つとして、一歩踏み出すごとに体が少し上下する動きをLive2Dのアニメーションのほうでつけてますが、それ以外の大きな動きはAfterEffectsとPremiere Proでつけるようにしています。
レヴィ:ついてきなさい#indie_anime #Live2D #ブリコルール pic.twitter.com/lbBWtCZ57P
— ヱノプルギスの夜 (@bazbed) May 22, 2020
1枚の立ち絵からどこまで作れるかなあーとチャレンジしてみたわけですが、別のキャラクターの立ち絵もレイヤー名やパーツの切り分けを同じにしておけば、1度作ったキャラの動きをほぼ再現することができそうで、作業効率も良いかもしれません。
またアニメーション素材として使う場合、長くて5秒くらい(?)とかなので、細部に時間をかけなくても編集でなんとかなる場合も多くあると思います。手の抜きどころも見極めながら効率よく作業するのが良いかなと思いました。
背景はこちらで紹介したやり方で写真を加工したものです。
背景イラストも写真1枚あれば、さらにアニメっぽい動画を作れるので、もっといろんなシーンを作りたいと考えてます。
そしてもうちょっと頑張って作ってみた予告編ぽい動画がこちらです。歩くシーンを応用して走るシーンも作ったり、犬が走るシーンもLive2Dで作ってます。こちらの動画では途中【Blender】で作った部分も混じっています。(※音出ます)
よかったら覗いてみてください。
この記事が気に入ったらサポートをしてみませんか?
