
PC 環境の制約によるローカル動画生成 Cog Studio の頭打ちを見事ぶち破る Dain-APP!この組合せは最強!
この記事の最後に課題として一旦棚上げにした Dain-APP ですが、
実際はただちに翌日、2024/09/25(水)に試してみました。
(Cog Studio 関連記事の急遽割り込みもあって、その前から公開待ち
になっていた FLUX.1 描画関連の記事が多過ぎるものの、やはり
こちらの話題を本記事で先に一段落させます。)
なぜなら….。
正式サイトに行くと「$9.90 USD」と冒頭にあり、参考にさせて頂いた
記事のような無償ツールでは無くなっていた( v1.0 になったから?)
ので、まあ 1 回払いで大した出費でもないかとは思うものの、それほど
切迫したカタカタ動画がある訳でもないし…と一旦は思ったのでした。

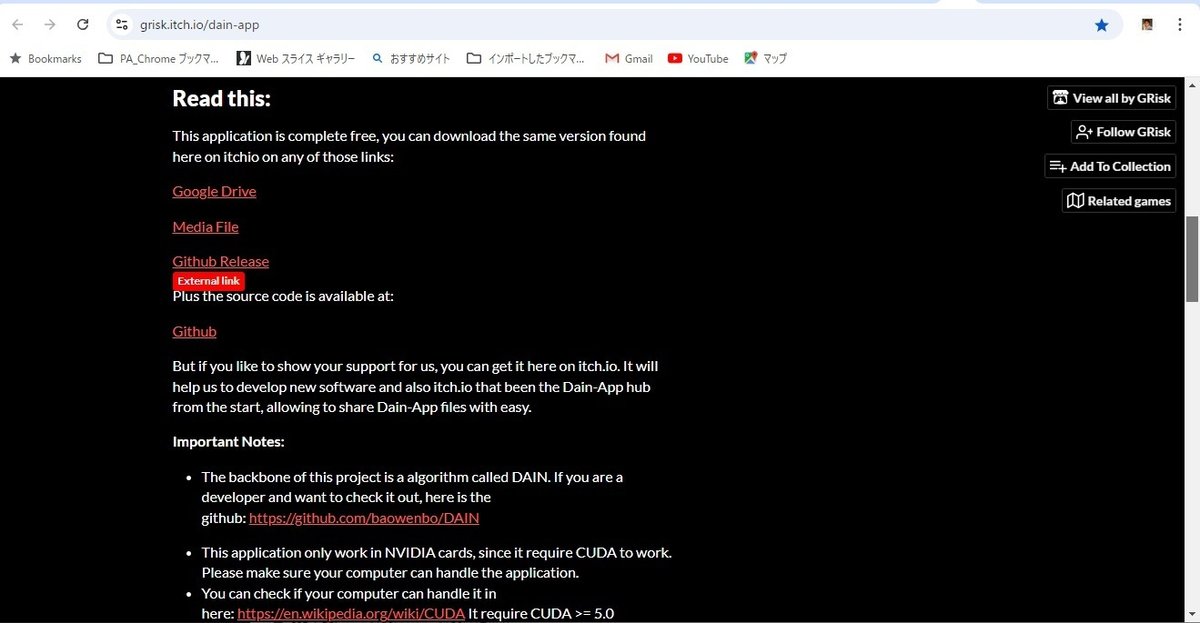
ところが、そのページの下を眺めて行くと、「このアプリケーションは
完全に free」とあり、GitHub などのダウンロードサイトのリンクがある
ではありませんか。(どういうことなのか?危うく(?),、有償支払いをする
ところでしたが….。)

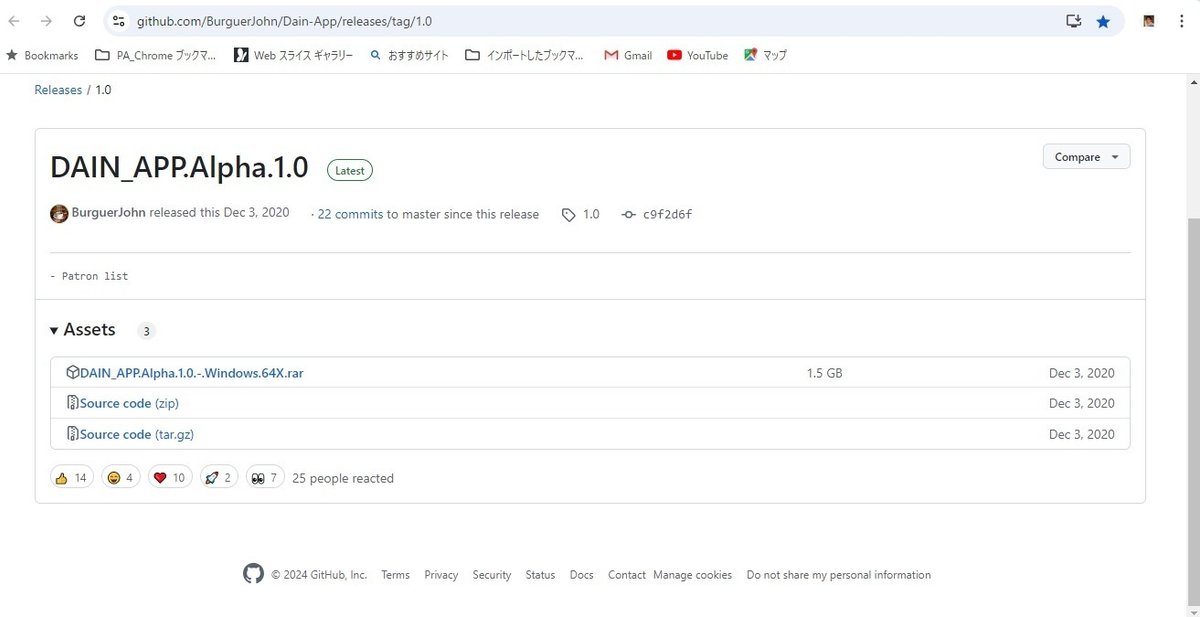
早速、GitHub.com に行きました。

実際のダウンロードリンクです。
参考にさせて頂いた記事の通り、ダウンロードした rar 圧縮ファイルを
7-Zip で解凍して exe を実行すると先に処理実体のバッチが起動して
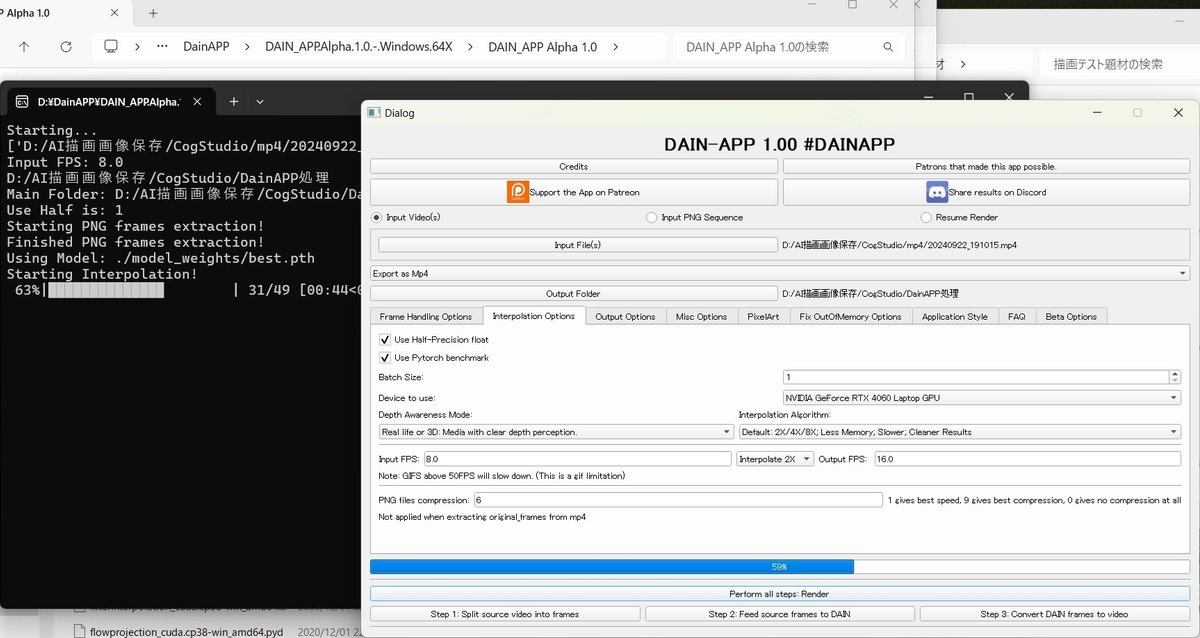
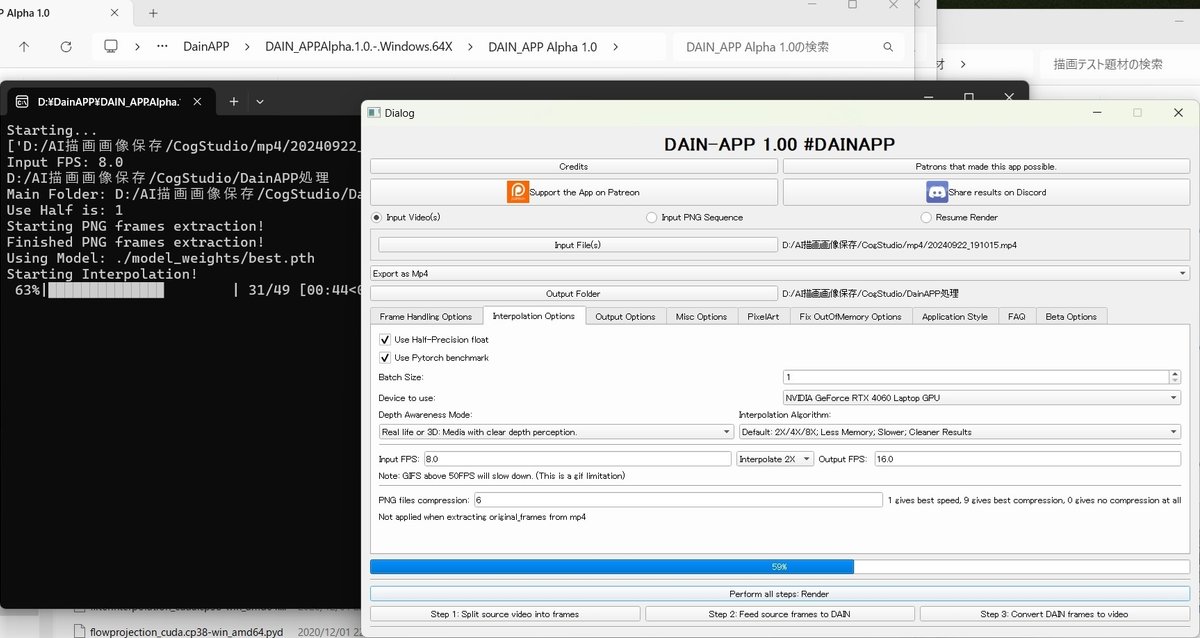
その後、UI が起動しました。
やれやれ….月が替わったらクレジットカードの引き落とし期日が変わるので
$9.99 USD 払うつもり満々でしたのに….。

この方の記事では処理に数日かかるとのことでしたが、動画サイズが
大きいのでしょうか。当方の環境では 8 fps → 15 fps 処理に 2 分程度
で済みました。
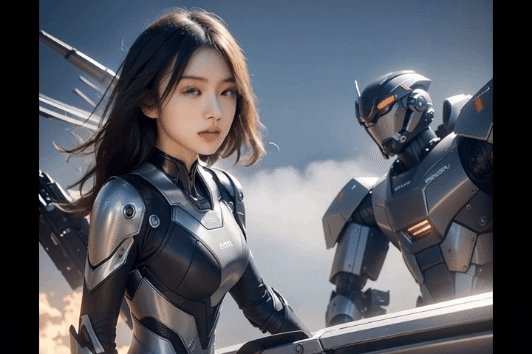
これがカタカタ感がやや気になる(強風下の設定ならそれはそれで
悪くないですが、まあ格好の例かなとも思います)オリジナルの 8 fps
の Cog Studio 動画です。ただし Adobe Express による標準サイズ
GIF 化で小さくなっています。

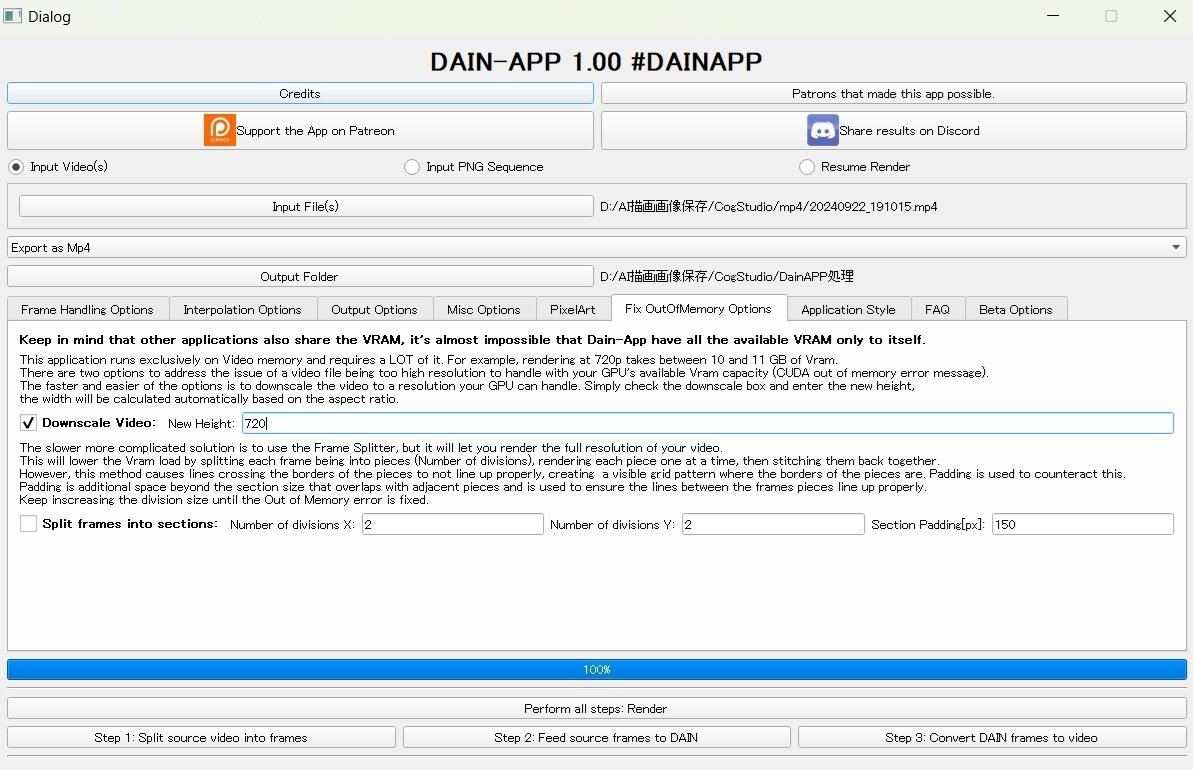
参考にした記事のこのツールの古いバージョンに比べると設定項目が
増えていて戸惑いますが、UI 上で入力ファイル、出力先、fps を何倍に
するかを指定して、最下部の 3 段階処理を纏めて実行する一つ上の
ボタンで実行しました。

Adobe Express で変換したGIF では縮小されたこともあって
(オリジナルサイズでは note 記事に貼れない)あまり差は
分かりませんが、MP4 では差は明らかです。

参考にさせて頂いた記事では「Resize Video」の項目がありました。
画像サイズを大きく変換出来るなら、当方の環境での Cog Studio 動画
生成のもう一つの限界を大きく補完出来るのでしたが…。
ああこれですかね。「Downscale Video」。
設定値も「New Width」から「New Height」に変わっています。
「Downscale」とありますが、拡大も可能でしょうか。
タブウインドウの最上部に「この APP だけが VRAM を使うように、
他は終了させておくことに注意」とありました。

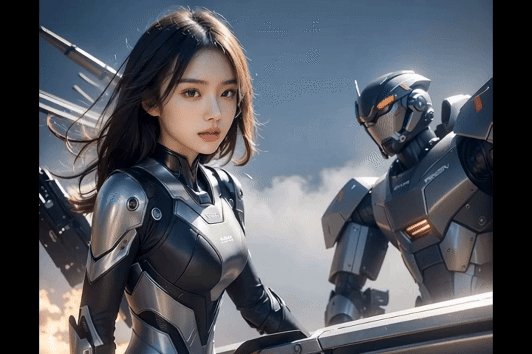
8 fps → 31 fps、720 × 480 pixels → 1080 × 720 pixels に変換出来ました。
(が、Adobe Express での変換 GIF では大きさも変わりません。^^;)

実際にどれだけの差があるのかご興味がある方は、それぞれの MP4 を
ダウンロードしてご確認ください。効果は絶大です。
当方環境での Cog Studio の出力(720 × 480 pixels、8 fps)
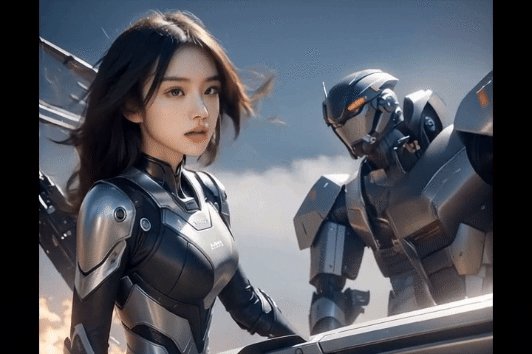
Dain-APP での変換(720 × 480 pixels、15 fps)
Dain-APP での変換(1080 × 720 pixels、31 fps)
当方の環境のために、720 × 480 pixels、8 fps という Cog Studio
の限界のところが画像サイズ、fps の両方とも突破できました。
完全に Leonardo.Ai のImage2Motion の上位互換がローカル PC
で実現しました。Leonardo.Ai はもう本当に不要です。
Cog Studio と Dain-APP の組合せは最強です。特にコスト的に。
強力なサーバーパワーをベースにした動画生成に匹敵する処理を
超ハイエンドの GPUマシンで無くともローカル PC で実現する、
その性能上限の関門をうまく下からかいくぐる感じが、絶妙の
リレー・ペアに思えます。
ご覧いただきありがとうございます。
(2024/09/25 執筆)
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
