
Daily UI #001
こんにちは、ポテ山です。
今回は8月より始めたDaily UIの課題を、備忘録としてまとめてみました。社内の方にフィードバックを頂きながら取り組んでいるので、どこを直すべきかを学習しながら進めています。そして何より一人でやるよりも継続しやすく大変有り難く感じています。。Webデザイナーに転身してからまだ日が浅いので、少しでも早くいいものが作れるよう、コツコツ100まで取り組んでいきます!
まず制作でこれだけは意識しよう!と決めた項目は以下の通りです。
・見た目の綺麗さよりもユーザーの使いやすさを重視する
・UIデザインのルール、感覚を掴む
・なぜこうしたか?を説明できるようにする
・気づきや学びはちゃんとメモして次に生かす
・毎日やらなくてもいいから必ず続ける
・制作時間を測る
では早速1日目のお題について振り返っていきたいと思います。
Daily UI #001 「サインアップ画面」
第一回目のお題は、「サインアップ画面」です。
新規登録画面は必要項目がほぼ決まっていそうなので、一から作るのではなく、既存サービスのUIをリデザインしてみようと思います。
今回は、「Dropbox」アプリ画面が改善余地がありそうと以前より感じていたので、題材に取り上げました。下記が現状のログイン画面と新規登録画面になります。

現状アプリ画面の印象
・必要最低限のデザインでまとめられたシンプルなUI
・サインインとサインアップの画面が似ていて、少し分かりにくい。
・下部にボタンがまとまっているが、余白が少し詰まっている感じもする。
・登録入力項目が少なく、すぐ登録できそう。
上記の感じた印象のように、ログインと新規登録がかなり近寄っていて分かりにくかったり、入力フォームもちょっと短いなあとか、新規登録で名前を入力するのは面倒だなあとか、ユーザー目線で改善できそうなところを反映できたらと思いました。
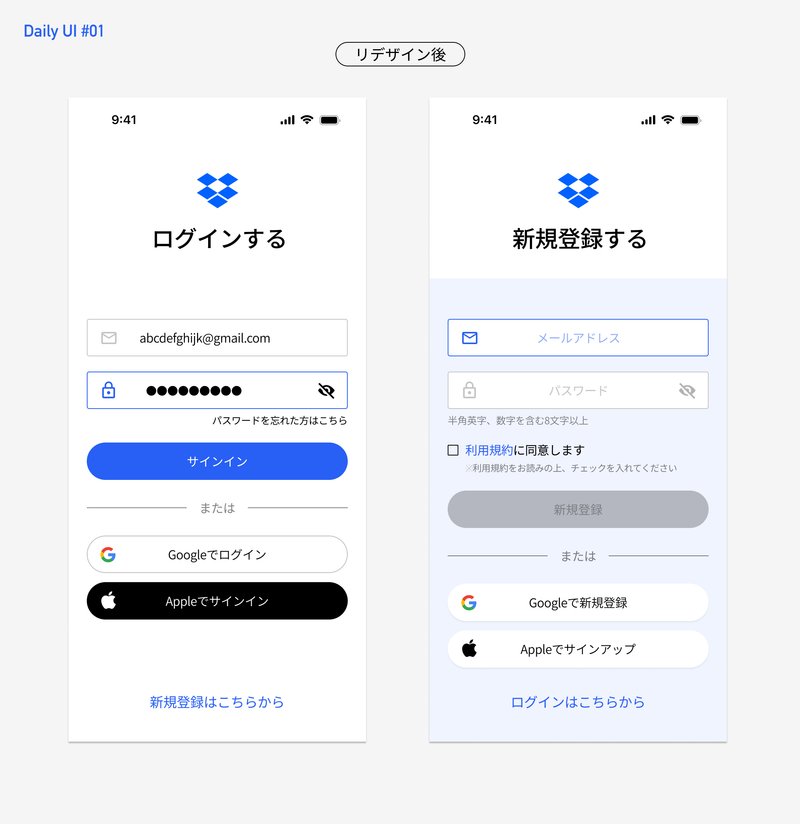
そして改善したものがこちらです!

既存のロゴカラーなどはそのまま使用するなど、大幅な印象は変えずに以下改善をしてみました。
改善した点
ユーザーが今いるページが「ログイン画面」なのか「新規登録画面」なのか分かるように、タイトルと背景色でデザインを区別する。
入力フォームは四角く、ボタンは丸い形状にして見た目を分かりやすく区別する。
フォーム入力中も、どの項目か分かるように先頭にアイコンを設置する。
ユーザーに入力して欲しい場所をフォーカス状態にする。
入力フォーム
入力フォームにはラベルがいいか、アイコンがいいのか迷いました。アイコンはユーザーによっては認知されづらい時もあるかもしれません。アイコンの方がスッキリ見えるのですが、ラベルをつけた方が親切なのかなと後になって思いました。
ソーシャルログイン
AppleとGoogleによるソーシャルログインを促すため、現行でもログイン・新規登録にボタンが配置されています。ボタンの形状を変える際に、ブランドごとのボタンデザインの規約を参考にしました。
例えば、Googleの場合はロゴの色を標準色から白黒に変更できず、またロゴの背景は色付きにできない、など。。ロゴに色がついているので、視認性が悪くならないように気をつけなければなりません。
また、ユーザーにボタンを押してもらいやすくするためのボタンのテキストも決まりがあります。英語で「Sign in with Google」または「Sign up with Google」を使用することを推奨されていますが、日本語ではどのように表記すべきかも悩みました。こちらは今後また調べていきたいと思います。
反省点・気づきなど
それぞれの画面のタイトルをもっとメッセージよりのものにしても良かったかなと思いました。「ログインする」「新規登録する」の代わりに「おかえりなさい」「ようこそ!」などにしても分かりやすそうです。
普段何気なく使っている登録画面でしたが、入力フォームや画面の遷移など考えるべきところが多く、予想以上に作業時間がかかってしまいました。。
次回は時間にも意識して制作していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
