
無料添削デザインスクール #39「スポーツジムLP」
添削

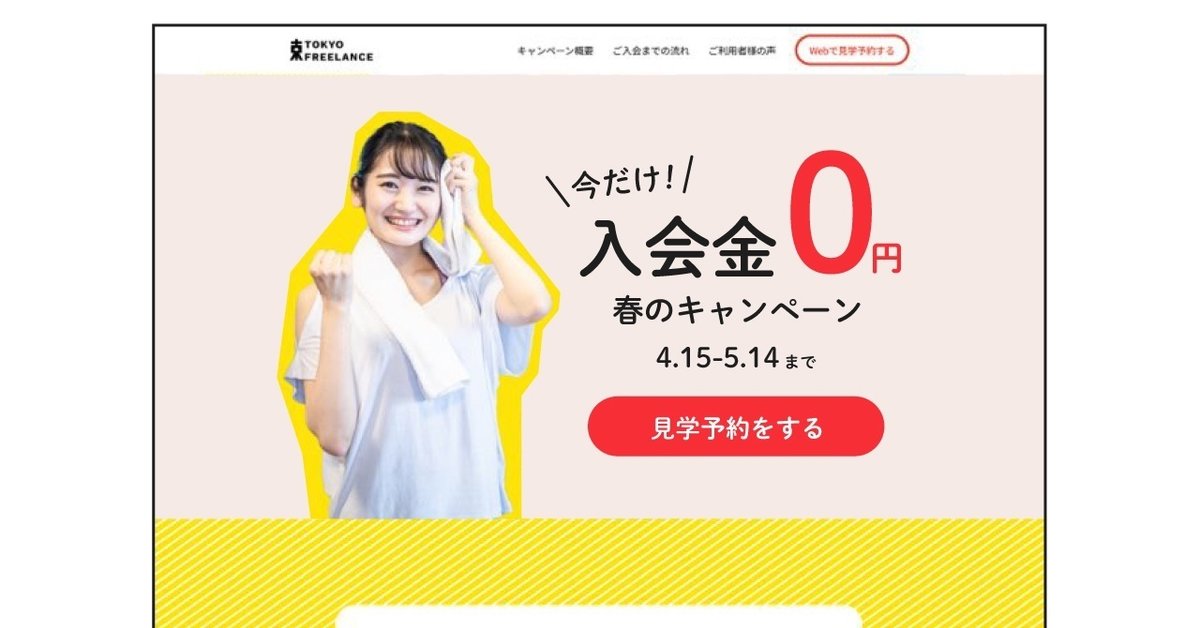
スポーツジムのLPですね。
元気な配色で明るい雰囲気になっています。
■LPにヘッダメニューはいらない

ヘッダーメニューがあるLPもありますが、個人的には無くていいと思っています。
読み飛ばすと伝えたいことも伝わらなくなるので、LPはできるだけ流れ通りに見てもらえるようにするといいです。
▼ 読み飛ばさない方が理由の詳しくはこちら。
■メインビジュアルのバランス

今回見てもらいたいキャンペーン内容があまり目立っていないので、ここを目立つようなレイアウトにするといいです。
写真の方が大きくて目立っているので、写真とのバランスを見て調整するといいです。

メインビジュアルの高さが高すぎたので少し縮めました。
文字のバランスに合わせて高さも調節するといいです。
文字サイズも強弱をつけると「入会金0円」が目立ってきます。
■ビタミンカラーが強すぎる

ビタミンカラーはインパクトがあっていいのですが、あまり原色に近い色を前面に使うと目が痛くなるくらい強くなってしまいます。
原色はインパクトがあるというかありすぎ、この原色を点滅させると人は気絶するそうです。
なので使い方を気を付けないといけません。
■バランス

バランスが悪いので中の文字と外枠とのバランスを調整しましょう。
そもそも、デザインする時の全体をフルブラウザで作っているので、バランスが取りにくいように感じました。
デザインする時のキャンパスサイズを1300~1500pxくらいで設定して作るとデザインしやすいと思います。

このくらいで作ると、中がスカスカしているのが分かります。
最大横幅を1000pxくらいと想定して作るとバランスがとりやすいです。

このくらい大きくしてもいいかと思います。
■見出しのデザイン

LPの場合は、見出しを統一させるよりは、ブロックごとにデザインを作りこむことが多いです。
共通の見出しを作るよりも、ステップだけで使う見出しをデザインして作るといいです。
■要素を整える

クチャっとしているので、要素を整えて見やすくしましょう。
STEP関連のデザインはたくさんあるので、参考のデザインを見て色々なものを作ってみましょう。

ザックリと思いつくのだけでもこんな感じのが3つ考えられます。
整えるだけでも綺麗に見えます。
■バランス調整

ここも上記と同じです。
・見出しを作りこんであげる
・背景色が強すぎる
これ以外にブロックごとのバランスが悪いです。
文字要素が多いので縦長になってしまっているというのも関係していると思います。
タイトル部分が4行は、かなり多い方だと思います。
その下の詳細のテキストも多いです。
なので、横並びではなくて縦に並べた方がバランスは良くなりそうです。
■線の太さに注意

太い線を使うとボテッとしたデザインになります。
線の太さは注意しましょう。

太い線を入れるよりも、細い線とすごく細い二重線を入れた方がすっきりした見た目になります。
とにかく太い線の使いどころには気を付けましょう。
線を使わなくても強調できないかを考えるのいいです。
■細かいところに神は宿る

ページトップへ戻るが雑に置いてあるだけに見れるので、こういう細かいところも気を使って作りましょう。
細かいところは参考になるデザインを見て、サイズ感などを真似して作ると、大まかなスペースやサイズが勉強になります。

センターなどにまとめてあげるとまとまりも出てきます。
要素によってどこにそろえた方がいいかは変わってくるので、都度バランスを見て調整しましょう。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
