
無料添削デザインスクール #36 超実践型デザインお題添削「ウェディング系LP」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
お題
今回の添削は、私が作成した超実践型のデザインお題を元にデザイン作成して頂いたものになります。
超実践型ということで、実際にあった実務を課題に加工したものです。
添削

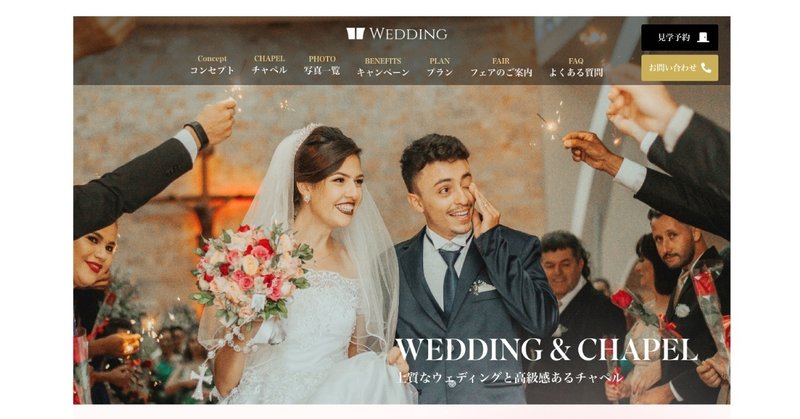
ウェディング系のLPになります。
全体的に提示した参考サイトに近い形に作られていて、オーダー通りに作れていると思います。
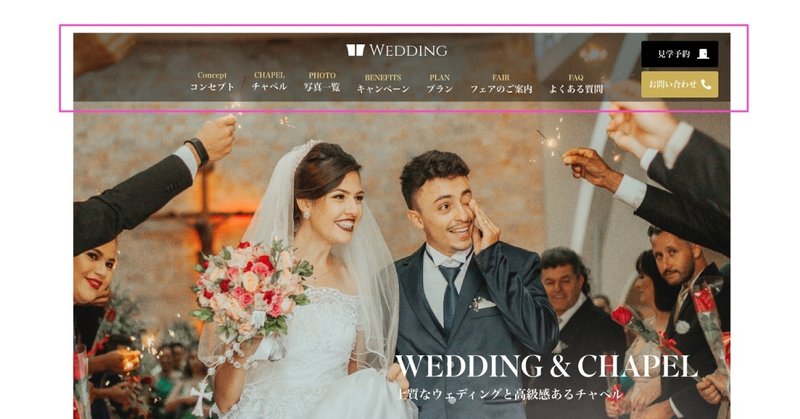
■LPのルールは崩さない

ヘッダーの部分がワイヤーと大きく変えてあるのですが、LPのセオリーから外れすぎているので、ここはワイヤー通りに作るといいです。

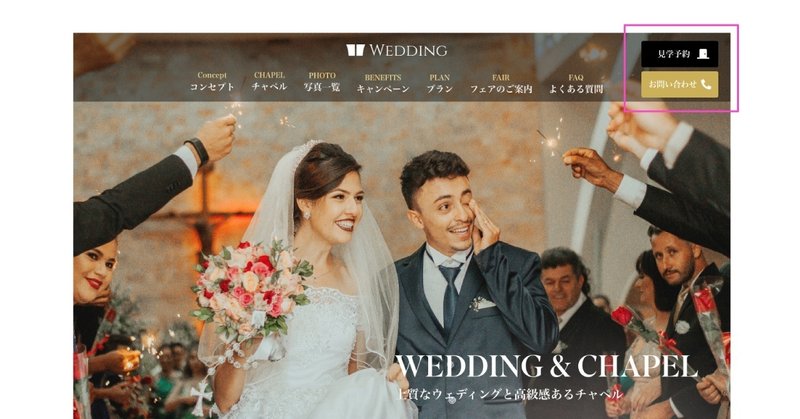
コンバージョンの「見学予約」を入れたのはとても良いです。
電話番号も重要なので、これは外さない方がいいです。
LPのセオリーですが、基本的にLPにヘッダーメニューは存在しません。
ページ内リンクを想定していると思いますが、LPで読みやすく要素を飛ばすことは良いとはされていません。
LPのセオリーとして「上から下まで読んでもらう」のを目的とします。
まぁ、90%くらいほとんど読んでもらえませんが。
LPには流れがあります。
「こんな悩みありませんか?」
「解決にはこれがいいですよ」
「こんな良いことがありますよ」
「今ならこんな特典も」
一般的な流れはこれがあります。
今回は少し違う流れになってます。
ブライダル系なので、上記の流れでやると胡散臭くなるので、綺麗押しで作ることが多いです。
どのLPでも上記と似たような流れがあります。
それを飛ばして読めるようにすると話が途切れてしまうことになります。
「今ならこんな特典も」
「こんな良いことがありますよ」
ここだけ読んで離脱されることもあります。
こうなるとせっかくの口説き文句も中途半端に伝わるだけになります。
今回で言うと「プランの価格」だけ見て「高い」と離脱してしまう人も出てきます。
先にこの式場の良いところを見てからだと「このサービスだとこの価格は普通だな」と考え方も見え方も変わってきます。
そして、もうひとつデータがあります。
1.飛ばして全部見た人
2.上から下まで順に見た人
どちらがコンバージョンが高いか。
後者の「上から下まで順に見た人」の方がコンバージョンにつながることが多いそうです。
なので、LP専門の制作会社によっては、ページ内リンクなどは禁止にして、下に行くまで注文ボタンも置かないとこもあります。
LPはただの一枚ペラのページではなく、ここでお客さんを口説き落とす一回だけの営業だと思って作るといいです。
ただ、これらは商材、商品系のLPことなので、今回はコンバージョンボタンも途中に置きまくっています。
ヘッダーも固定にしていつでもお問い合わせできるようにしてあります。
商材、商品系はじっくり納得してから注文してもらえないのと、注文してから効果がないとクレームになるので、しっかりと理解した人だけをターゲットにするという意味もあります。
■コンバージョンボタンの置き方

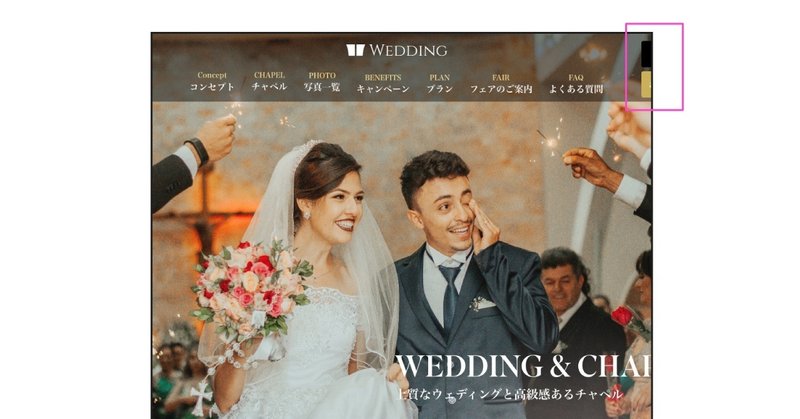
コンバージョンボタンですが、スペースが足りないからか縦に並べてありますが、この置き方はしません。
仮にメニューがあるとして、小さいブラウザで見た場合にどうなるか。

コンバージョンボタンが切れます…
これは致命的なので、どんなサイズの時でもコンバージョンボタンは見えている状態にする必要があります。
メニューがあってもなくても、コンバージョンボタンは切れないようにしておくといいです。
■テキストの置く場所

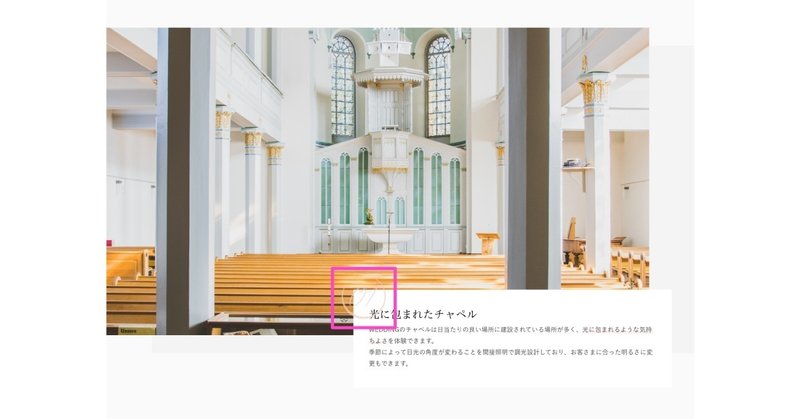
ヘッダーのロゴなどがセンターで置かれているのに、メインビジュアルのキャッチが右下…テキストは左揃え…
普通に考えると真ん中にセンター揃えかと思います。
写真も真ん中に二人がいるので真ん中にセンター揃えが無難ですかね。
写真が綺麗なので、二人の顔にかぶらないようにちょっと下に置くくらいがいいのではないかと思います。
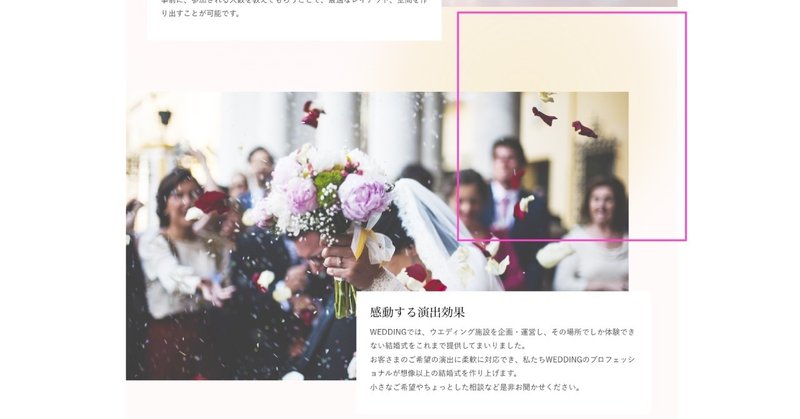
■突然のピンク

この「ピンク」がどこからやってきたのか…

下の方で「オレンジ」も使っていましたね。
華やかさを演出しようとしてのでしょうか。
ここのレイアウトで写真を大きく見せているのはとても良いと思いました。
式場系は写真がとても重要なので。
写真に色が入っているので、さらに背景でも色を使うと色が多くなるのと、写真が目立たなくなります。

分かりやすく極端にしてみると分かりやすいです。
こんな感じで写真が無い場合は、周りの色も自然に見えます。
人は真っ白なところをずっと見てると気が狂うらしいので、本能的に色が欲しくなるそうです。

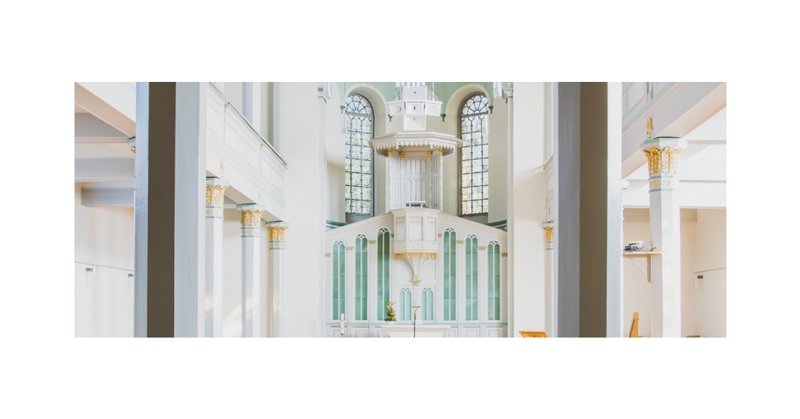
ここに写真を入れると背景の色が邪魔になります。

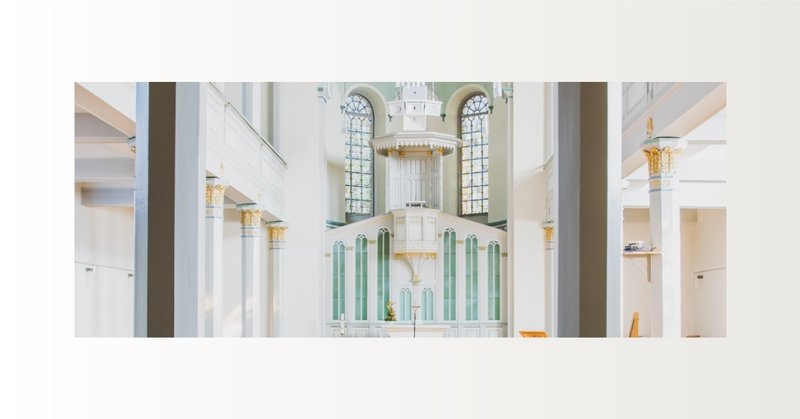
背景に何もないと写真の境目がくっきりとするので、写真を印象的に見せることができます。

入れるとしてもグレーやブラウンの薄い色を使うと写真を邪魔しないので良いです。
■コンバージョンボタンが弱い

LPなのでコンバージョンにつながってなんぼです。
コンバージョンのボタンはデザインを壊さない程度に目立つようにしましょう。

ワイヤーでこのくらい大きくボタンが書かれていたら、それは目立たせたいということなので、目立ったデザインにしてあげましょう。
たまにどうでもいいボタンを目立たせようとしてあるワイヤーもあるので、ワイヤーも全部読んでそのボタンが重要かどうか理解する必要があります。
■文字揃え

「CONSEPT」の下にある棒線がセンターで、下の文字が左揃えだと違和感を感じます。
左揃えでいいのではないかと思います。
写真にかぶらないようにかなり下に置かれていますが、デザイン上でギリギリに置いてもコーディングして、実際のブラウザで見るとズレまくって写真にかぶることは多いです。
どんな写真が入ってもある程度かぶらないようにデザインするか、かぶっているのを前提でレイアウトすることも必要です。
■タイトル回り

タイトル回りの英字と日本語のバランス、スペースの調整が必要です。

アクセントで入っている棒線の下が狭くなっているので、上下の隙間はできるだけ同じにするといいです。
【A】のように英字を大きくしてデザインとして見せるとインパクトが出ます。
【B】の日本語だけだと寂しいので、英字を入れるとオシャレになります。
どちらも基本は大きい文字が上に来ることが多いです。
英字を上に小さく入れる場合もあります。
■汎用性を高くする

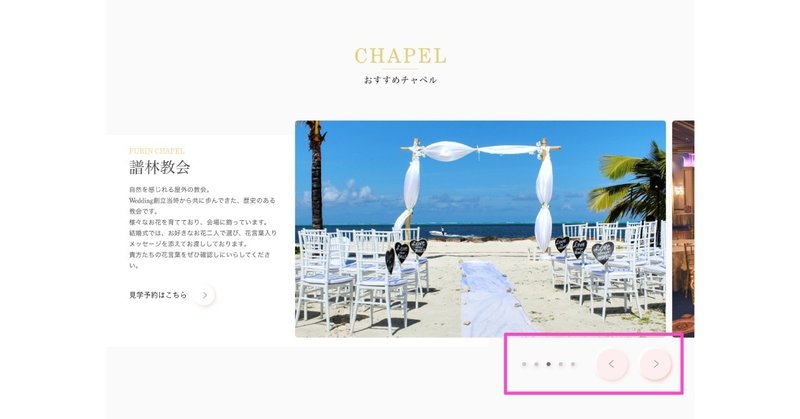
写真が切り替わるスライダーは、衣装とかドレスは縦長が多いのですが、風景などは基本、横長が多いです。
ここのエリアは、文字を読ませるというよりは、写真を大きく見せて式場の印象を分かってもらうためにあります。
文字はおまけのようなものです。
現状の見せ方だと写真が小さいので、もっと大きく見せたいです。

写真が切り替わるのを分かりやすくサムネイルとドットが置いてありますが、どちらかだけで大丈夫です。
下のドットは下にギリギリ過ぎなので、バランス調整が必要です。
右のサムネイルもアクティブが分かるように背景にグラデーションが引いてありますが、これもちょっと分かりにくいので、調整が必要です。

上の方はシャープな感じで作られているのに、角丸とシャドウが入って柔らかくなっているので、デザインに統一感が少し無くなってきています。
最初に作ったデザイントーンをまとると統一感が出ます。
ただ、全部一緒だと単調になるので、印象を変える場合も最初のデザイントーンは守って変えるといいです。

このボタンがどうも気になります。
置いてある場所も右寄せでもなく微妙な位置で下が狭すぎたりと、なんだか落ち着きの悪い感じになっています。
シンプルに丸に矢印てもいいように感じます。

ここは前にも書いた通り、写真の背景に色を入れると写真が目立たなくなるのは一緒です。
■デザインの失速

LPは長いので、作っているうちにどんどんデザイントーンがズレてしまうことがあります。
色んなデザインを追加して、疲れてしまいデザインが失速していると個人的?に呼んでいます。
全体のデザインを見て、デザインがズレていないか、全体を何度も確認しながら作る必要があります。

ここは完全に最初のデザインと違くなっています。
メインビジュアルのデザインと見比べるとかなり違います。
グラデーションは使いどころを間違うと一気にチープになる危険なものなので、私はあまり使いません。
使ってもほんの少しだけにします。
■デザインの入れすぎ

装飾というかデザインというか、パーツがとにかく多いです。
もっとシンプルに装飾なしでも綺麗に見せることができるといいです。
必要最低限のパースだけで効果的に綺麗に見せ、しかも見やすい。
そんなデザインを目指すといいです。

ここも同じです。
角丸やシャドウでシャープな綺麗さが無くなっています。

全体的にピンクのシャドウなど、ピンクを使っていますが、明るい茶色とピンクがどうも合わない…
参考サイトを見るとピンクな要素はなく、ブラウン系など落ち着いた雰囲気になっています。
ピンクは使い方が難しい色です。
女性らしいカワイイ色ですが、今回はブライダル系なので少し可愛い過ぎるというか下品に見えてしまいます。
ブライダル系は、明るいブルー、ブラウン系が多く使われます。
まとめ
この課題は実務寄りということで少し実践的な添削にしました。
実際はこんな添削はしてもらえず「やりなおし」と言われるだけのことが多いです。
何度も作って自分で正解を見つける作業が大切だと言う人もいます。
生みの苦しみを味わってこそ成長するという考えです。
最初はこのくらい作ることができれば、何度か修正すればすぐに納品レベルまで作れると思います。
今回作ってもらった方は、何度か添削していて、作る技術は十分持っているので、あとは修正などを繰り返して精度の高いものを作る最後の詰めの作業を勉強すると、あっという間に納品できるレベルのものが作れます。
「修正は嫌」だと言う人もいますが、実務では修正ばかりです。
修正の中から新しいデザインを見つけることもあります。
一度納品レベルまで作る経験をすると、作りこむということが理解できるので、作っておしまいではなく、納品レベルまで一度修正して作ってみてください。
修正
添削内容の修正を加えてもらいましたので、そちらの添削もします。
■可読性が低い

茶色のボタンは白文字が読みにくいです。
グレーのボタンは背景と一体化して見にくくなっています。
見やすい色の差を意識して作るといいです。
できれば色盲の人でも見えるようなデザインだとベストです。
■装飾が目立っていない

全体はシンプルでいいのですが、せっかく入れた装飾があまり目立っていないので、もっと見えるといいです。
装飾は入れすぎるとチープになり、入れないとシンプルすぎる。
線引きがとても難しいですが、大胆に入れるとことは入れて、シンプルなところはザックリと削る勇気が必要です。
■色味と文字の見やすさ

ヘッダーのボタンと同じですが、文字が見にくくなっています。
もしかしたらモニターの発色が低い設定になってる?
モニターはできる限りデフォルト設定が基本です。
ユーザーとできるだけ同じような見た目で作り、差異を減らします。
高解像度のモニターや発色がいいモニターはいいのですが、仕事のために中スペックのモニターをあえて使っています。
■写真に左右されるのではなく写真を使う

写真の隙間に入れようとしているので、中身のスペースがめちゃくちゃになっています。
写真を変えるか、写真に左右されないレイアウトにするといいです。
写真のトリミングなども工夫するとスペースが生まれます。

写真を少しずらして、写真の色を活かしてスペースに白文字で入れるとか。
背景にボックス敷かなくても読めるようにする方法も考えるといいです。
■ピンク入れるとした…

ピンクが残っていますね。
全体が白とブラウン系なのでピンクに違和感を感じるのかと。
それでもピンクを入れるとしたら、全体の差し色からピンクに変えるとか。

少し違和感が無くなったかな?
ただボタンをピンクにするのはあまり見ないので、そこは目立たす必要もそこまでないので、シンプルにまとめてあげるといいです。

このくらいピンクより出統一すれば違和感ないかな。
ボタンのマークやスライダーのボタンもシンプルにして、写真が目立つようにしました。
■LPはタイトルに統一感なくてもいい

LPはWEBサイトと違い、デザインに統一感は必要ですがパーツの統一感はあまり重要ではないです。
話が変わるところやブロックごとにタイトルなどは変えていいです。

ここ全体が他のデザインからズレているので、他のサイトを見てデザイントーンは同じで、違うデザイン、レイアウトにするといいです。
■シャドウの使い方

シャドウが重いです。
シャドウは使い方間違えるとあっという間にチープになります。

ぼかし具合なども調整しないとボテッとしたシャドウになります。
あと、シャドウは色を入れないで基本は黒を使うといいです。

XY軸もそこまで動かさないで、動かすとしても少しY軸だけ下にズラすくらいがちょうどいいです。
薄っすらとシャドウが入っているのが分かるくらいでいいです。
サンプルのシャドウでも少し濃い暗いです。
■余白の取り方だけで狭く見える

空間が空いているようで狭く見えてしまっています。
中のスペースもしっかり余白を取ってあげると綺麗に見えます。

このくらいシンプルでもいいような気もします。
シャドウが必要なのかどうか、そこも考えながら作るといいです。
修正のまとめ
前回よりはシンプル寄りになってきたと思います。
細かいところの作りが自分オリジナルで作っている感じがするので、参考デザインのパーツのバランスやデザインなどを真似して自分のものにしていくといいです。
お題
今回作ってもらいました実践型のお題です。
是非お試しください。
この記事が気に入ったらサポートをしてみませんか?
