
無料添削デザインスクール #63「ファッション通販LP」
添削

■LPにヘッダーメニューは必要ない

ヘッダーメニューがあることもあるのですが、基本はいりません。
その理由は長いので、他の店s買うで説明しているので、そちらをご覧ください。
■お約束の位置

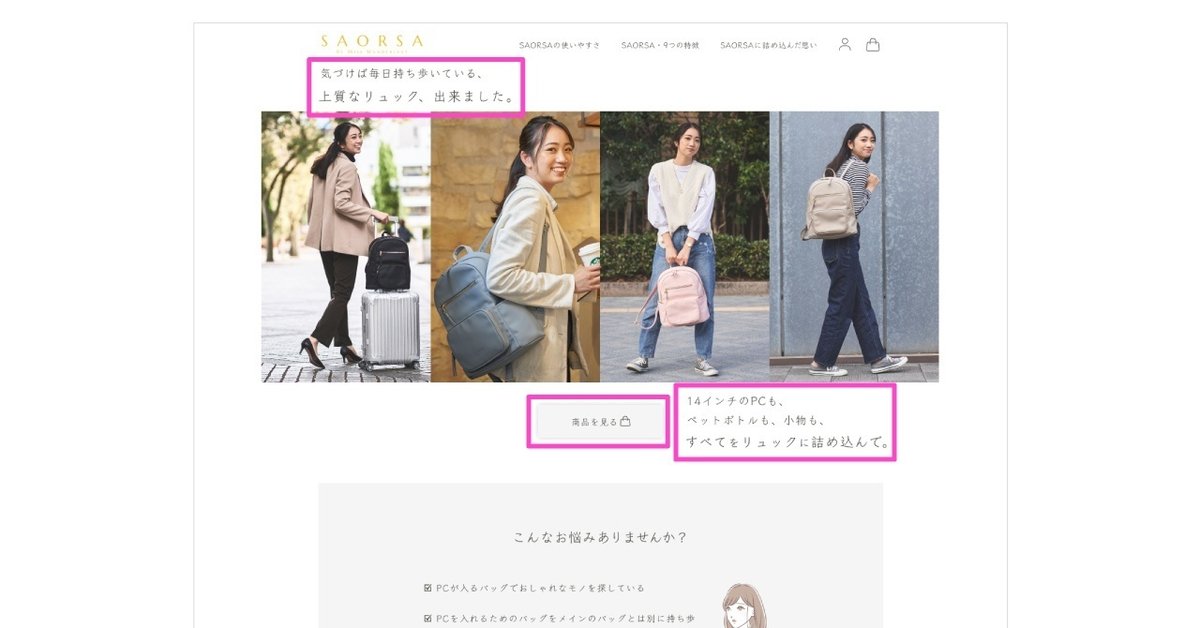
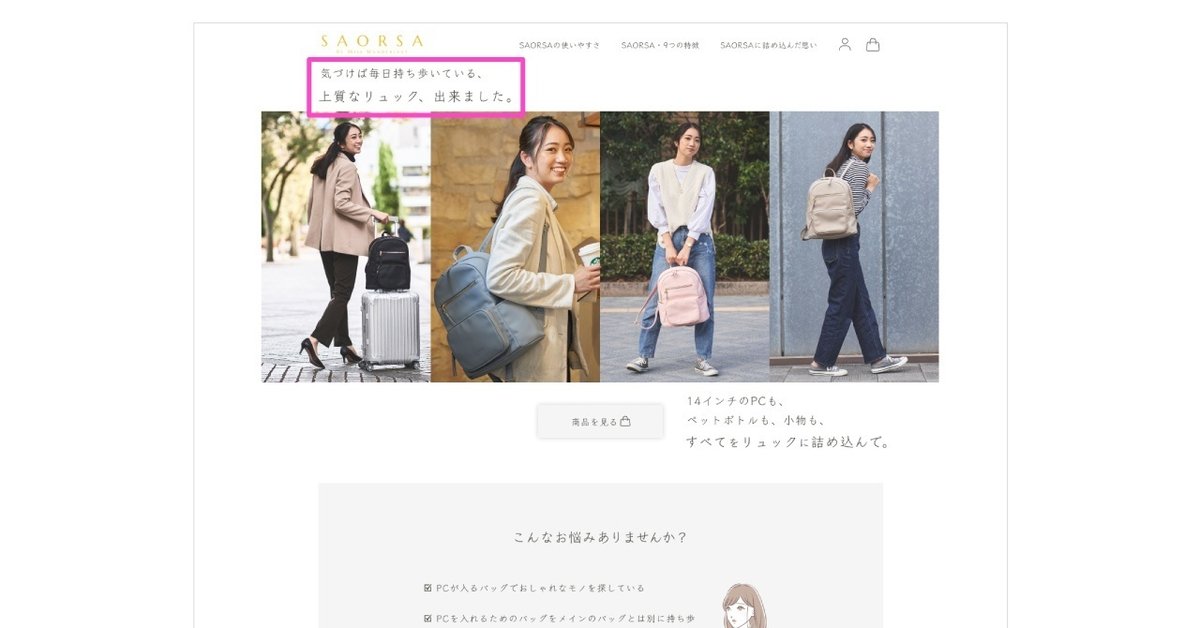
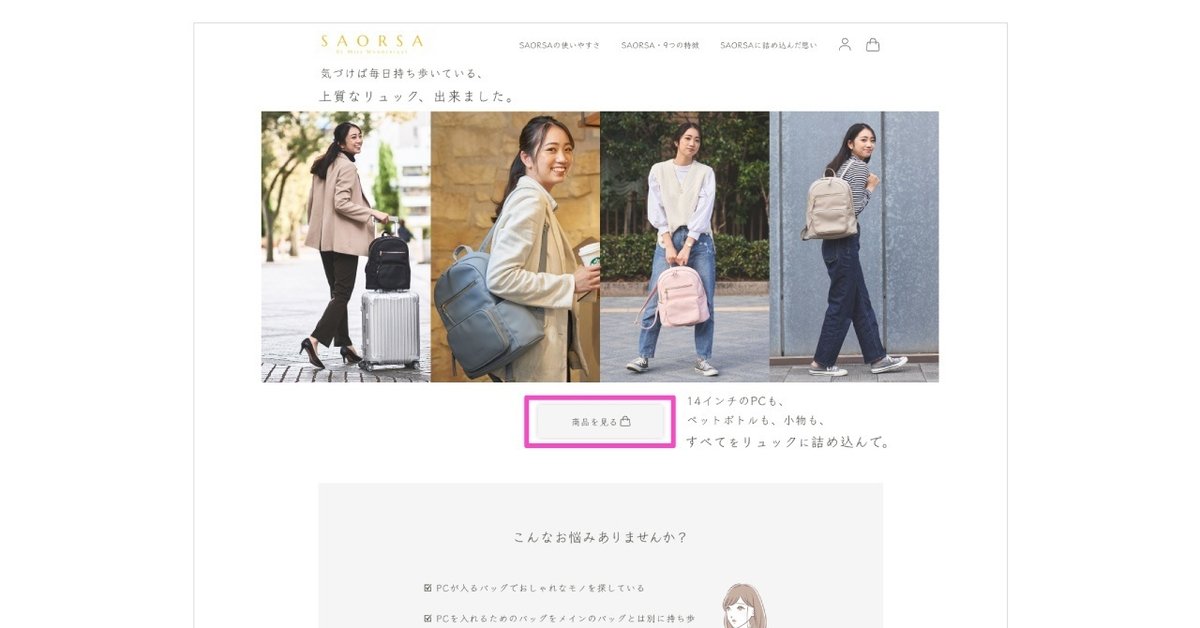
・ヘッダーのテキスト
・リンクボタン
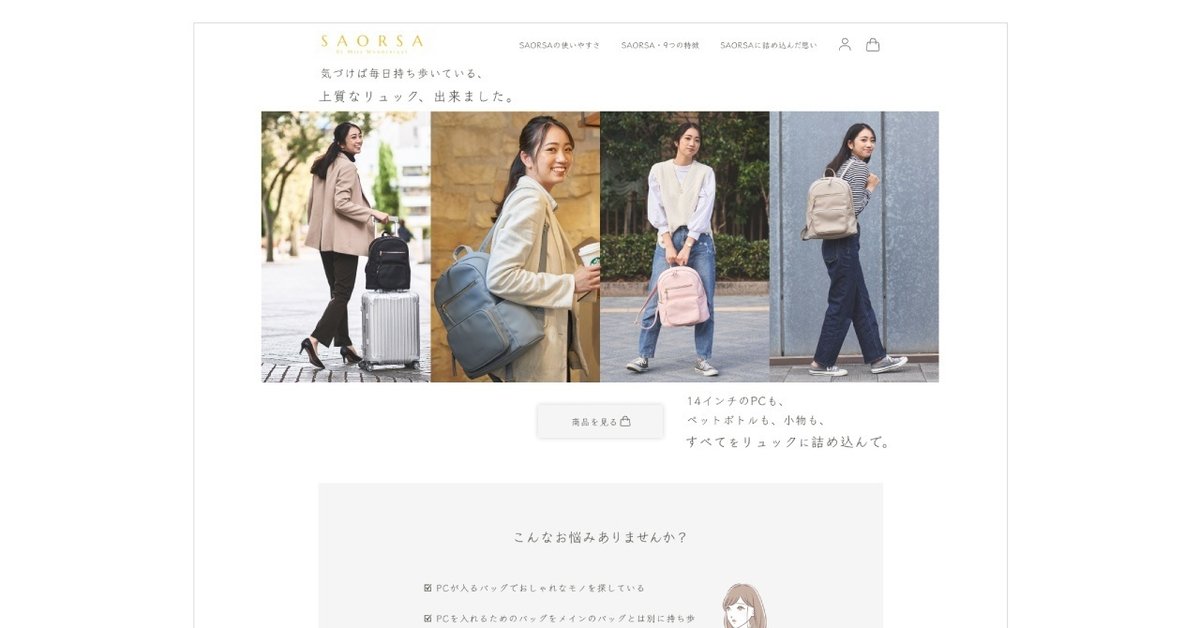
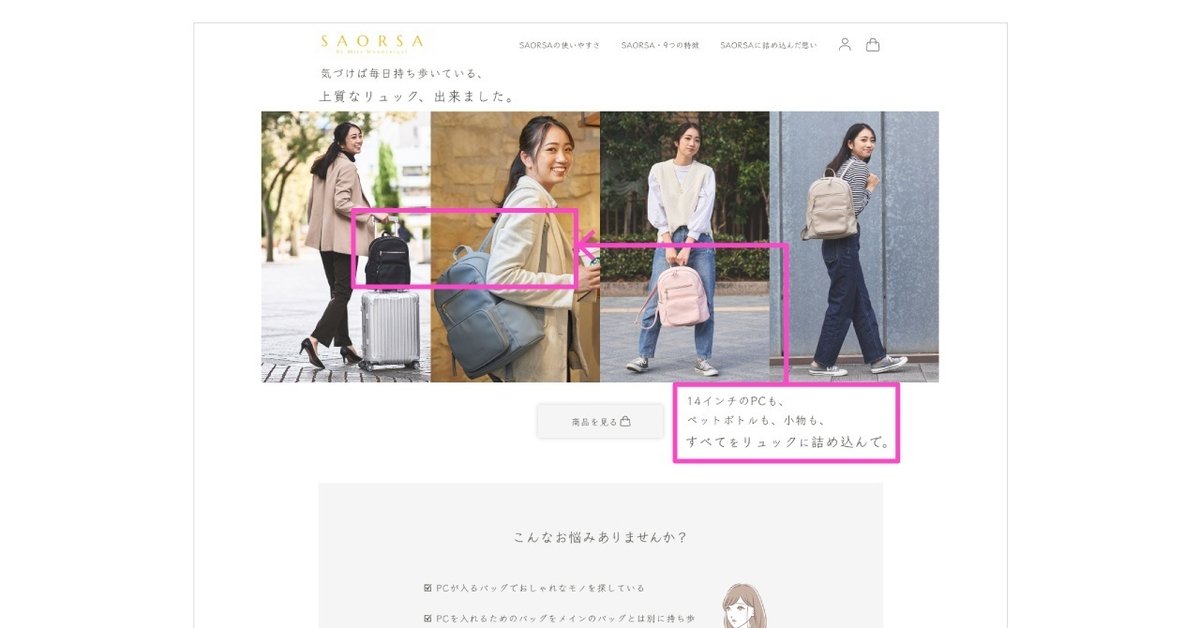
・メインビジュアル下のテキスト
これらが見たことない場所に置いてあります。
これは、奇抜な配置にしたいからここに置いたのか、ここがいいと思って置いたのかで大きく変わります。
奇抜な配置にしたいのであれば、見にくいだけなのでやめた方がいいと思います。
ここがいいと思って置いている場合は、他のサイトを真似してみましょう。
みんな大体は一緒の場所に置いています。
みんな一緒でつまらないと思いますが、先人が色々やってきて、一番見やすい形が世に出回っているレイアウトです。
新しいUIを作れるのは、世界でも1%ほどいるかいないかの天才だけです。
なので、天才に勝負を挑むよりも、優秀な先人が作ったUIを真似して作るのが一番早いです。

ヘッダーのテキストは、WEBサイトのh1にあたるのが入ります。
これはSEOなど、システム的に使うことが多い文字なので、大きく入れることはないです。
入れるとしたら極小のテキストになります。

変なところにあるテキストもメインビジュアルの中に入れるのが自然です。

このボタンもあまり目立っていないので、目立たせるならもっと大きくするといいです。
そもそもLPで商品を見るボタンをクリックするとどこに飛ぶのでしょう…
もう商品ページに来ているので、さらに商品詳細に行くのかな?
メインビジュアルだけ見て「買いたい!」と思う商品はLP出さなくても売れているはずなので…
構成は課題なのでスルーしましょう。
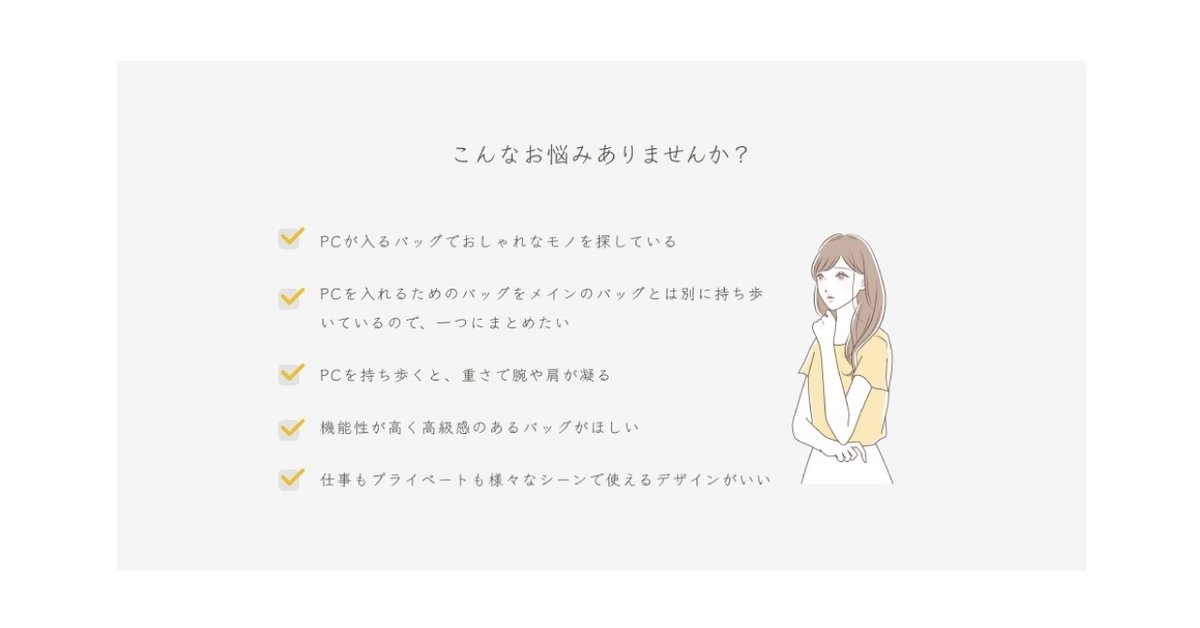
■素材をそのまま使わない

素材はそのまま使わない方がいいです。
自分が作っているデザインテーマとばっちり合う素材はあまりないです。
なので、素材も少し変形したりしてデザイントーンに合うものに変更してあげるといいです。

シンプルなデザインの時は、こういう追加パーツでオリジナル感を出せるので、作りこんであげるといいです。
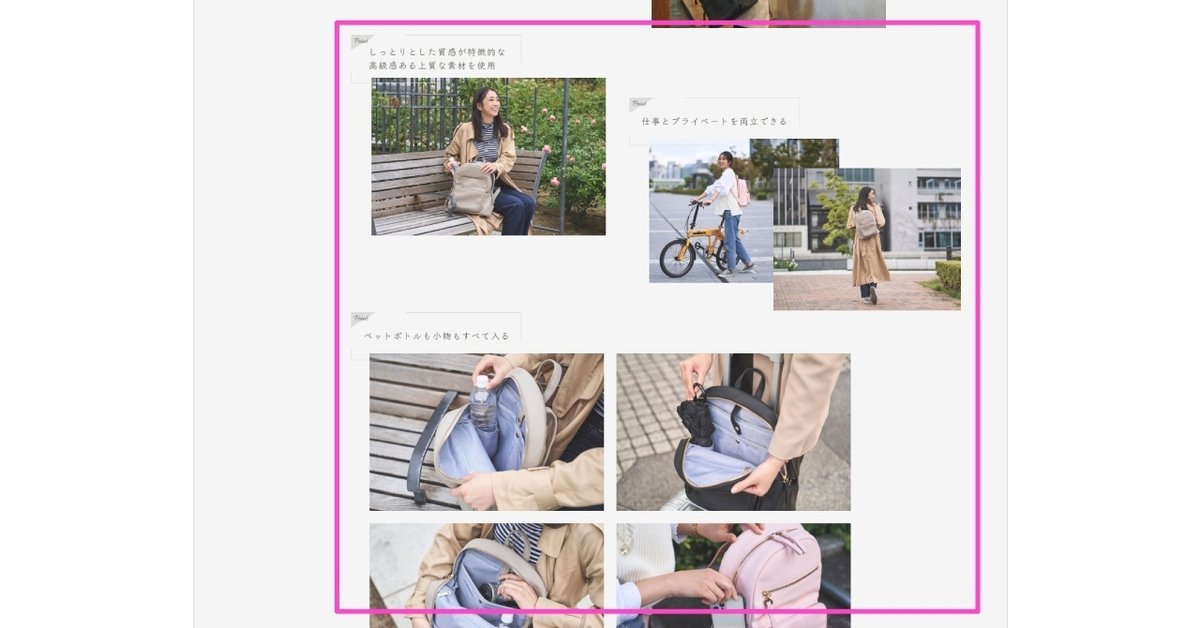
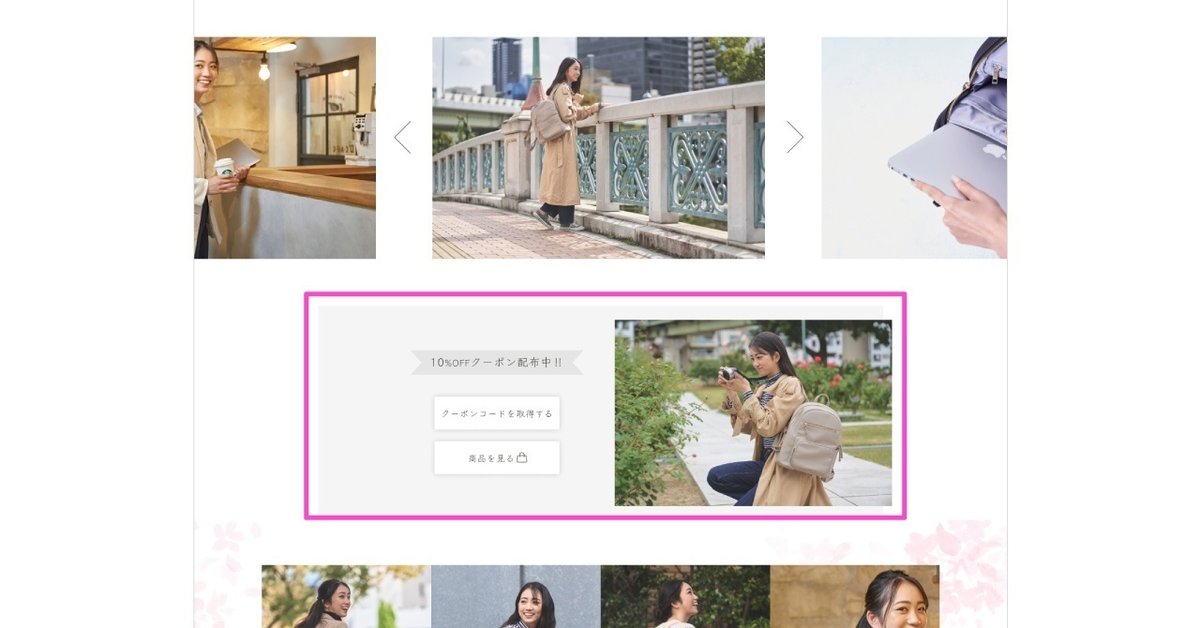
■写真と写真をぶつけない

写真と写真がぶつかっているのと、右の説明に写真が紐づいているのかと思うとそうでもないので、分けるならしっかり分けた方が見やすいです。

LPは思っているよりコンパクトにしなくて大丈夫です。
少し広めでもスタイリッシュに見えた方がいいです。
■規則性でテンポを作る

規則性が無いのでバラバラしてまとまりがないように見えます。
バラバラなのでどこを見ていいのか分からないです。
人はアンバランスなものを嫌います。
不安定、不安、落ち着かないなどの負のイメージを連想します。
あえてバランスを崩す時もあります。
躍動感、活発、元気など動きのある時に使うと効果的な時もあります。

自分なりのルールを作って、その中で作ると流れができるので、見る人もテンポよく見ることができます。
あまり規則正しく作りすぎると単調になってしまって、見る人も飽きてしまうので、LPなど長いWEBサイトは段落などでデザインを変える必要があります。

同じ段落内だったら、基本のルールは一緒で写真を場所や大きさを変えてあげるなど、ルール内でもできることは多いので、単調になるのを防ぐことができます。
■ECの哲学

ECなどの通販のデザインには、哲学とも言える細かいルールがあります。
ボタンの位置や色、文言を変えるだけで売れる、売れないが決まります。
ここでは説明しきれないので、興味があれば実際のECサイトをたくさん見て研究してみてください。
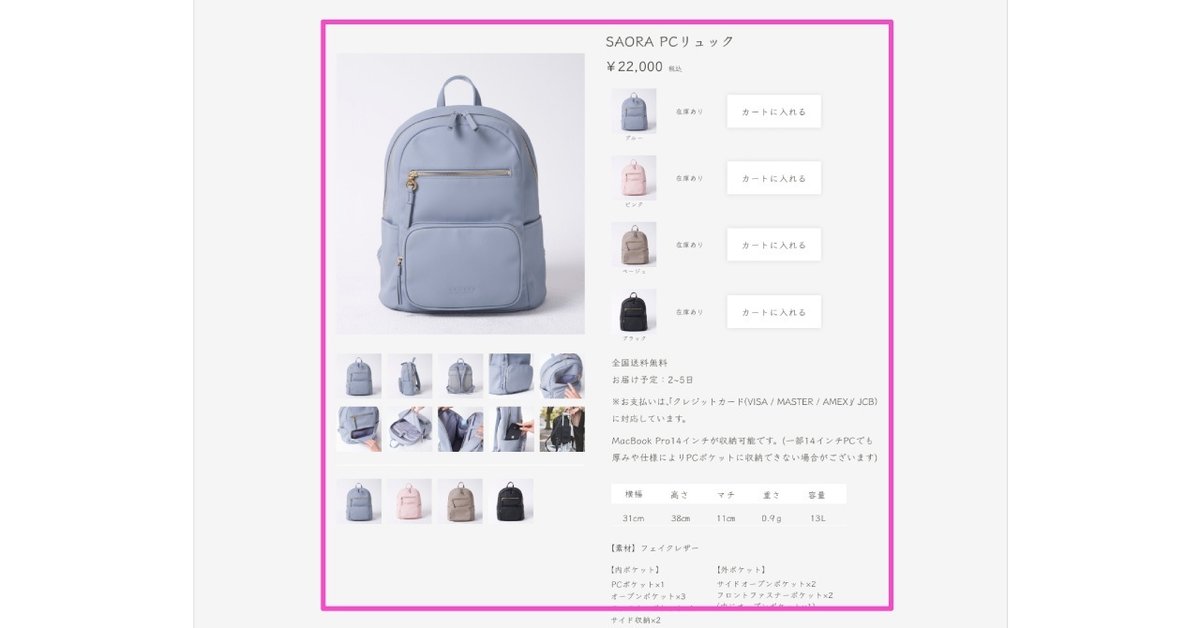
■無限枠

ここだけ枠が大量にあります。
枠で囲うと強調する意味もありますが、全体で見るとすごく狭く見えます。

どっちが広く見えますか?
かごの中の鳥ではないですが、飛び回っている鳥はいるかいないか分かりませんが、鳥かごに入れればそこにいるのが分かる。
鳥がいると強調されて分かりやすいのですが、空間が狭く感じます。
枠は多用すると狭い印象になるので、あまり使いすぎない方がいいです。
写真も枠にカウントされるので、写真をさらに枠で囲むとすごく狭い印象になります。
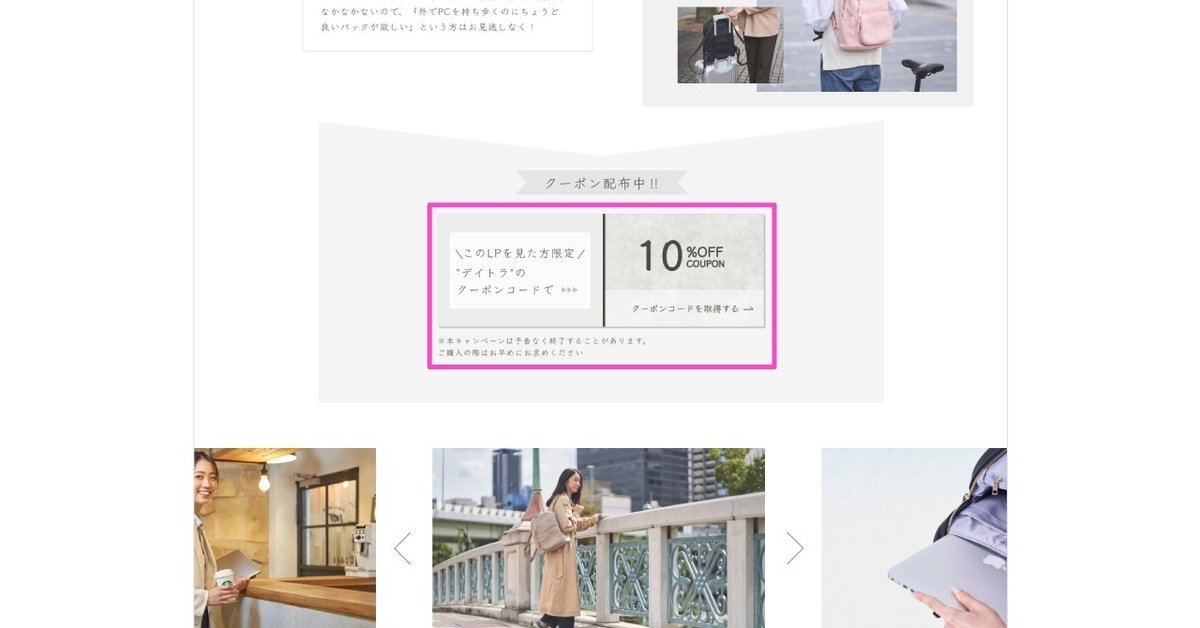
■無理やりまとめない

LPやWEBサイトはある意味領域は無限です。
長すぎると画面に収まらないやスクロールが多いなどで嫌がられますが、この商品に興味がある人は、ある程度不便で見てくれます。
興味がある人のイメージを裏切らないためにも綺麗に見やすく作るのがいいです。
しかもここは特典の部分なのでかなり目立たせてあげると、ユーザーのアクションにつながります。
コンバージョンにもつながるので大切に作りましょう。

ちょっと広めにしたくらいでそこまで表示領域は変わらないので、このくらいの量だったら広めに作っても見にくくなることはないです。
■LPの最後は重要

作ってて「上と一緒の入ってるやん!?」と思ったかもしれませんが、LPの最後はページを閉じるか、買うかの二択です。
最後の押しとして、上のデザインとは違ったデザインにするのがいいです。
「良かったら買ってね~」ではなくて「お願いです!買って下さい!」のテンションでデザインを作る必要があります。
LPの場合は、メインビジュアルよりもフッターの方が重要です。
下までLPを見る人というのは10%くらいしかいません。
その半分は同業者が偵察に来ただけ…
実際に購入まで行くのは、1~3%だとされています。
これはどんな媒体でも同じ数字だそうです。
3%出たらすごいです。
なので、せっかく下まで見てくれた人に「購入」というアクションを起こさせるデザインを作りこみましょう。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
この記事が気に入ったらサポートをしてみませんか?
