
1ページのウェブサイトを作るために何を用意するか
前記事で わたしは 「名刺代わりのホームページ」を 推奨してきました。
もちろん 他の目的を大きくもち、ここで ご紹介する構成と 大きく違う内容を 考えられる方もいらっしゃるでしょう。
あくまでも、 ここでは 「はじめてホームページ(ウェブサイト)を作ろうと思う」「経費も時間もかけずに できれば自力で 自分のビジネスを紹介したい」 と 思う方に、勝手ながら こういう構成で 考えてみては ということを お伝えします。
Googleの説明によると、
「Googleサイトは感覚的に作れます」と、述べられています。
しかし、どんな ホームページ(ウェブサイト)でも、例えば パンフレットにしても、 まずは、だいたいの構成を考えてから 操作に当たるのが 効率的であると 思います。
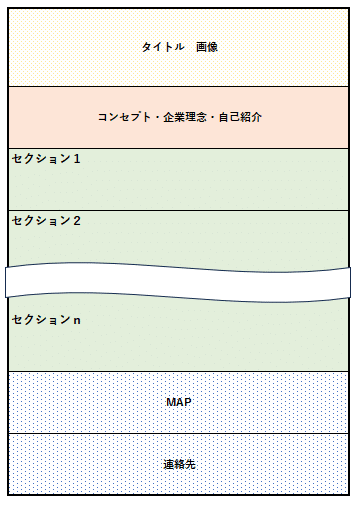
以下の図は 最初に お話させていただく テンプレートです。
もちろん この限りではないですが、「名刺がわり」として 欠かせない
◎自己紹介・コンセプト
◎MAP
◎連絡先
は だいたい この位置かな? ということで お話しをすすめます。
最初に 言葉にする 作業をしていくことが 基本だと思います。
単語でも 良いので 各内容について 書き留めていくことを 始めてください。

明確なコンセプト
まず、自社のコンセプトを明確に理解してください。
自己紹介とも 表現してきましたが、その「自己」とは・・・・
自分のビジネスのことになります。
自分のビジネスは、何を提供しているのか、どんな価値を持っているのか、ターゲット顧客は誰なのかをはっきりさせておきましょう。
自分のビジネスのコンセプトを 自分で理解できることが ウェブサイトの魅力を引き立てることに つながると思います。
そして それを提供していくご自身のことについても、言葉は少なくてもかまわないので、触れることが 大切だと思います。
コンセプトを 伝える方法として、例えば、人々は物語に引き込まれるのを 少なからず好みます。自分ビジネスのコンセプトを物語の形にすると、相手に伝わりやすくなります。
あなたと あなたの紹介したいビジネスとの出会いの物語などは いかがでしょうか。
また、言葉を選び、不要な情報を削除し、ポイントを明確にすることは不可欠です。簡潔に、しかし情熱を持って伝えることが大切です。
続く 各セクションは 具体的にそれを 説明したり、そのコンセプトを実現させるための ツールを紹介するものになっていきます。
具体例を示す
セクションの位置づけとしては、「コンセプトを補完するもの」ということになります。抽象的なコンセプトよりも、具体的な例や事例を提供する方が、人々にとって理解しやすくなります。
また それを 受け取ってもらえるターゲットを特定することで、「誰に」理解してもらうかを 考えて、必要な情報をおさえていくとよいでしょう。
例えば、あなたが 街の八百屋さんであったとしましょう。
コンセプトとしては 「産直の新鮮野菜をお届けしたい」ということがあったとすると、「新鮮野菜を購入したい方」にとっての有用な情報、お届けする野菜の育成情報・仕入れ過程とか、特徴的な品種の説明であるとか などを セクションの中で 掘り下げて 説明していくことになるでしょう。
ビジュアル情報の収集
人はテキストよりも画像の方が情報を早く認識できると言われています。適切なビジュアルを使用することで、訪問者に情報を効果的に伝達することができます。
ここでいう「ビジュアル情報」とは、画像(商品画像、スライドショー、チームの写真など)、動画( 製品紹介、チュートリアル、顧客の証言など)、複雑な情報やデータを視覚的にわかりやすく伝えるためのインフォグラフィック、サイト上の特定の機能やセクションを示すためのアイコンやシンボルを指します。
画像や動画は、ページの読み込み速度を遅くさせないように最適なサイズと解像度でアップロードすることが重要ですので 検討する必要がでてくるでしょう。
収集が落ち着いたら、タイトル画像をどれにするか、どのセクションにどの画像を配置するかを 考えてみてください。
その画像に キャプションを付けていくことで、 自ずと そのセクションで伝えたいことが 浮かび上がってくるでしょう。
ビジュアル情報の選択
「ビジュアル情報」の一つの重要なポイントとして、ウェブサイト全体の色使いや、フォントなど、画像スタイルを統一するということがあります。
背景色と文字色のコントラストは、視覚的に認識しやすい組み合わせを選ぶことが訪問者にも優しい ウェブサイトをつくる基本ともなります。
さまざまな色やフォント、スタイルが多用されると、ウェブサイトは雑多に見え、訪問者が混乱しやすくなります。訪問者が、情報の優先順位やサイトの目的を理解するのを助けるためにも、一貫性を持った 色使いやフォントを心がけましょう。
プロのデザイナーは、この特徴をふまえ、特定のスタイルやトーンを強化して ウェブサイト自体を ブランディングしていきます。
Googleサイトでは、一般的に基本色を選択できる他、カラーピッカーを用いて任意の色をカスタマイズして選択することが可能です。また、テーマに応じて推奨される色のパレットも提供されています。これを利用することで、デザインの一貫性を保ちやすくなります。
また、Googleサイトは、Google Fontsと連携しており、多くのフォントが利用可能です。一部の例として、Roboto, Lato, Open Sans, Merriweather などが挙げられます。それぞれのフォントは、複数のウェイト(例: Regular, Medium, Boldなど)を持っている場合が多いです。
実際の使用可能なオプションを確認するためには、Googleサイトの編集インターフェースを参照していくことになりますが、操作に当たる前に、その点を念頭に置き、 サイトの基本色、フォントスタイル、フォントの色などは、あらかじめ 決めておいた方が、よいと思います。
残念ながら、Googleサイト自身が提供する 色や、フォント、デザイン性だけで 「ブランディング」を目指すのには 機能が 足らないと 言わざるおえないかもしれません。
しかし、シンプルでクリアなデザインは、訪問者が情報を迅速に理解するのを助けます。
ホームページのビジュアル情報は、訪問者とのコミュニケーションの重要な要素となります。適切なビジュアル要素を取り入れることで、訪問者の信頼・信用を向上させることができるでしょう。
よろしければサポートお願いします! いただいたサポートはローカルビジネスにネットサービスを広げる活動費に使わせていただきます!
