
伝わる資料を作るためのデザインテクニック(ChatGPTによる補足回答もあるよ)
記事の目的や背景
ROXX社内で「伝わる資料作成のコツ」という勉強会を企画させてもらいましたが、内容を「コンテンツ」とか「体験設計」に振り切ってしまったので、資料のレイアウトやスタイリングあたりを教えて欲しいという社内の声に応えるためにnoteに残します。
対象
効果的な資料作成に関して基本的な知識やデザインする上でのテクニックを知りたい方向け
※免責事項:コンテクストによって最適解は変わるという前提で読んでくださいませ。
1. 環境準備
👉 印刷しない資料の背景色は濃い色がおすすめ
資料の背景色は白か黒か、どちらがいいでしょうか?
脳死で白背景で作り続けずに、受け手のことを考えて最適なカラーを模索しましょう。
私なりの答えとしては、印刷する資料なら白、モニターに表示する資料なら黒など濃色がおすすめです。
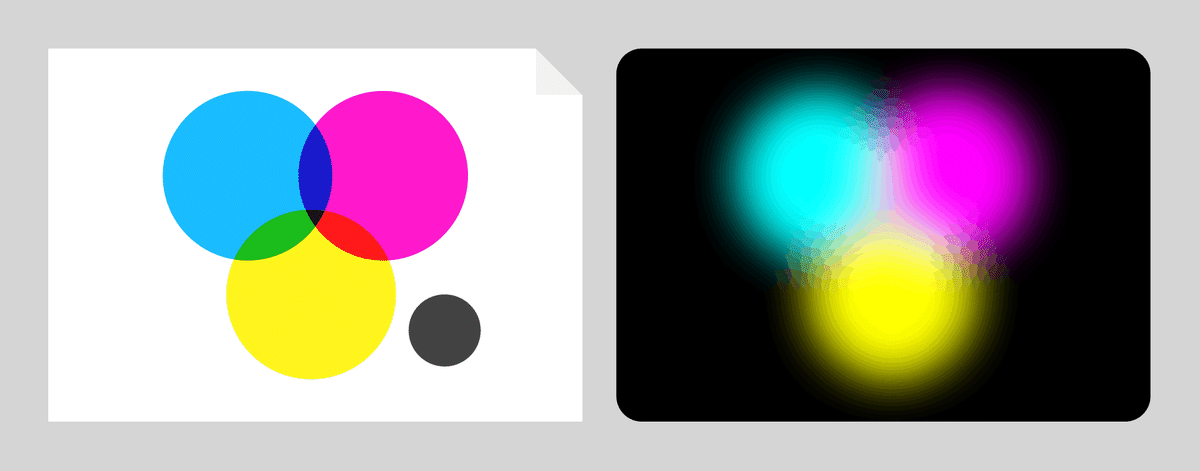
印刷はCMYKという方式で4色のインクを混ぜ合わせて、白い紙にプリントします(例外あり)。なので、背景は白ベース(要は無色)とか淡い色で考えるのがいいでしょう。
デジタルデバイスはRGBという方式で3種類の光を混ぜ合わせて色を表現しています。CMYKと違いベースは黒です。(電源切れてるとき画面は黒ですよね)RGBの白はすべての光を混ぜる最大出力的なやつなので、眩しく感じる場合があります。(RGBの白は贅沢品)

特にプロジェクターに投影する際には背景が白だと光が眩しすぎて、文字がチラチラと読みにくいことが多いです。
あとよくあるのは、ちょっと大手さん向けの硬めのtoB資料だと(なんかあったら嫌なので)無難に背景白になりがち。ユーザーフレンドリーを考えたいけど慣習に勝てないパターン。
👇 ChatGPTさんに資料の背景色について質問してみました
Q. ビジネスで資料を作成しようと思っています。ユーザーに伝わりやすい資料を作成したいのですが、背景色の選択についてどういう考え方がありますか? CMYK/RGBやユーザーの環境の観点で適切な背景色を選ぶ考え方を教えてください。
A. ビジネスで資料を作成する際には、ユーザーに伝わりやすい資料を作成することが重要です。そのためには、背景色の選択にも注意が必要です。以下では、背景色を選ぶ際に考慮すべきポイントについて解説します。
ユーザーの視覚特性を考慮する
背景色を選ぶ際には、ユーザーの視覚特性を考慮することが重要です。例えば、高齢者や色覚異常のある人は、色の認識が難しい場合があります。そのため、明るめの背景色や、コントラストの高い配色を選ぶことが必要です。
色の意味を考慮する
背景色は、色によって印象が大きく異なります。例えば、青色は信頼感や安心感を与える色とされています。一方、赤色は危険や注意を促す色とされています。そのため、資料の内容に応じて、適切な色を選択する必要があります。
色の相性を考慮する
背景色と文字色の配色は、相性が良くない場合があります。例えば、黄色の背景色に白色の文字を表示すると、目が疲れやすく読みにくい場合があります。そのため、配色によっては、読み手にとって目の疲れやストレスを引き起こす可能性があるため、配色を決定する際には注意が必要です。
CMYK/RGBの選択
資料を印刷する場合は、CMYKのカラーモードを使用します。一方、画面上に表示する場合は、RGBのカラーモードを使用します。背景色を選ぶ際には、資料の使用用途に応じて、適切なカラーモードを選択する必要があります。
以上のポイントを考慮しながら、適切な背景色を選択することが大切です。背景色は、読み手に印象を与えるため、配色には細心の注意が必要です。
* * *
2. レイアウト
👉 シンプルで強固なルールをつくる
シンプルなデザインシステムはとても強いです。そして、シンプルであればあるほど失敗しにくいです。ですが、ルールにある程度のボリュームが無いと対応できないパターンが発生することはよくあり、コンテンツ側との調節が必要です。
私は最低限以下のルールだけ設定することが多いです。
見出し(サイズ3種類まで)
本文(サイズ2種類まで)
キャプション
テーマカラー(同じ色相で濃いのと薄いのも作る場合がある)
ベースカラー(白黒グレー系で5色くらい)
背景カラー
基本となるレイアウト

ハンターハンターの「制約と誓約」や呪術廻戦の「縛り」と同じ概念
👉 とにかく何でもそろえる

デザインの基本原則である「整列」です。
基準のガイドラインを設定し、整然と揃えることで見やすく美しいレイアウトを作成する手助けになります。
要素同士の位置、画像の大きさ、色、フォントサイズ、文字数、行数、余白、など揃えられるものは可能な限りなんでも揃えることを心がけましょう。
👉 まとまりを作る
デザインの基本原則である「近接」です。
人間の脳には近くにあり、まとまったものを、ひとつのグループと認識する機能があります。適切にグループを作り情報を整理してあげることで、直感的に理解する手助けのできるレイアウトを作成できます。
👉 メリハリでリズムをつける
デザインの基本原則である「コントラスト」です。
視覚的に要素にメリハリをつけることで、優先度や重要度の情報を読み手に伝えます。また、単調なレイアウトよりもコントラストがあることで、リズミカルなレイアウトになり読みやすくなります。
例えば簡単なテキストの並べ方でも近接、コントラストなどの基本原則のテクニックは重要です。
(NG例)
陸の動物
うま
ひつじ
キリン
海の動物
シャチ
イルカ
クジラ
(OK例)
陸の動物
うま / ひつじ / キリン
海の動物
シャチ / イルカ / クジラ
👉 文章はシンプルなレイアウトにする
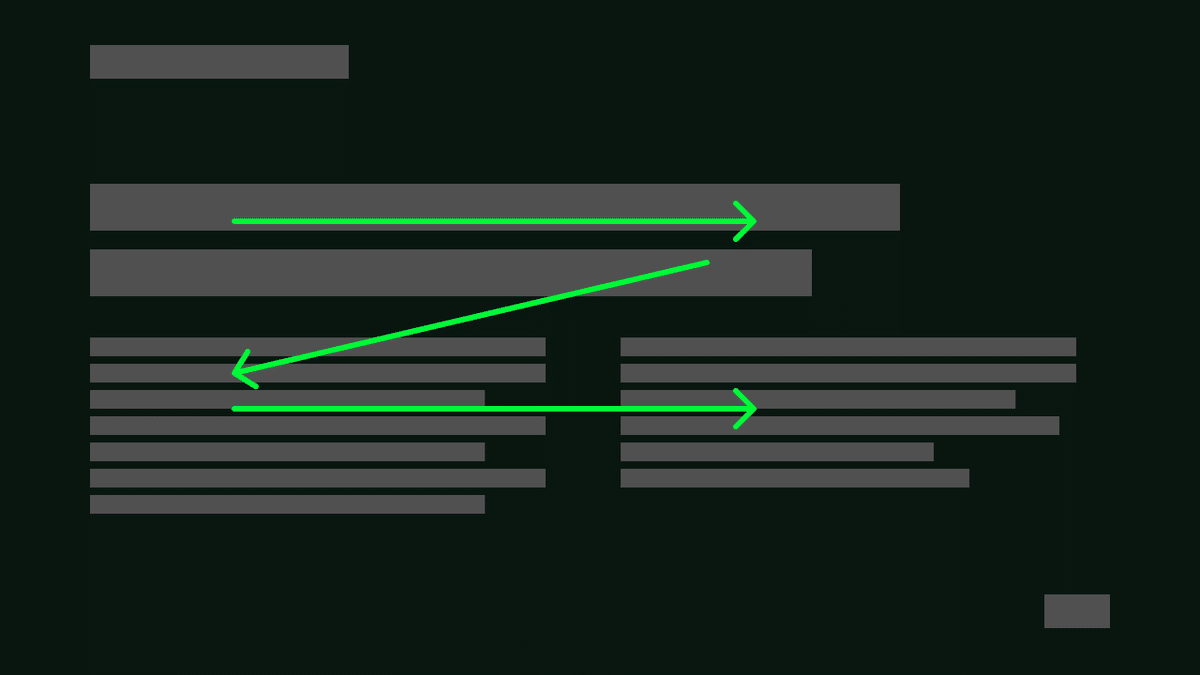
基本的に視線は左上からスタートします。
視線を上から下のF型のレイアウトや、左から右のZ型など、シンプルにすることで文章が読みやすいレイアウトを作成できます。


👉 文章はある程度の幅(600px以内推奨)にする
文章はある程度の幅でまとまりを作ると読みやすくなります。A4横や幅1280pxの画面などで横幅いっぱいに文章が並んでいると、行を見失いやすくなります。

👇 ChatGPTさんにレイアウトについて質問してみました
Q. ビジネスで資料を作成しようと思っています。ユーザーに伝わりやすい資料を作成したいのですが、レイアウトについてどういう考え方やテクニックがありますか?
A. ビジネスで資料を作成する際には、ユーザーに伝わりやすい資料を作成することが重要です。そのためには、レイアウトにも注意が必要です。以下では、レイアウトを作成する際に考慮すべきポイントについて解説します。
シンプルなデザインを心がける
レイアウトを作成する際には、シンプルなデザインを心がけることが重要です。情報が詰まりすぎた複雑なデザインは、読み手にとって見づらく理解しにくいと感じることがあります。そのため、必要最低限の情報を盛り込み、余白をしっかりと取ることが大切です。
視線の流れを考慮する
レイアウトを作成する際には、視線の流れを考慮することが重要です。読み手は、自然に左上から右下に向かって視線が流れる傾向があります。そのため、情報を左上から順に配置することで、読み手がスムーズに情報を読み取ることができます。
フォントや文字サイズを統一する
レイアウトを作成する際には、フォントや文字サイズを統一することが重要です。異なるフォントや文字サイズを使うと、情報の整理が難しくなり、読み手が混乱する可能性があります。そのため、一貫性のあるデザインを心がけることが大切です。
カラースキームを統一する
レイアウトを作成する際には、カラースキームを統一することが重要です。異なる色を使いすぎると、情報の整理が難しくなり、読み手が混乱する可能性があります。そのため、色を統一し、一貫性のあるデザインを心がけることが大切です。
グリッドを使用する
レイアウトを作成する際には、グリッドを使用することが重要です。グリッドは、情報を整理するために線を引き、レイアウトの位置を調整する方法です。グリッドを使用することで、情報の整理がしやすくなり、読み手が情報をスムーズに読み取ることができます。
* * *
3. フォント
👉 太さは2種類に抑える
太さはレギュラー、ボールドの2種類のみ使用します。
3種類上のウェイトを使用することは、読み手にとっても不要な情報が増えるだけとなりオススメできません。
また、細すぎるウェイトは視認性が落ちるので、ヒラギノであればW3以上から選択しましょう。
👉 単位は小さくする
資料には数値を使用するケースが多いですが、数値に対しての単位についてこんなケースがあります。
わかりやすくするために単位は省略したくない
複数の数値が並ぶ場合に冗長なので単位の情報優先度は少し落としたい
そんな時は、単位のサイズを少し落とすとのがオススメです。

👉 見出しの中で強調するのは1箇所にする
見出しで特に強調したい部分を太くしたり、色を変えたりするケースがありますが、2箇所以上強調するとせっかくの強調するという効果が薄まってしまいます。

👇 ChatGPTさんにフォントについて質問してみました
Q. ビジネスで資料を作成しようと思っています。ユーザーに伝わりやすい資料を作成したいのですが、フォントについてどういう考え方やテクニックがありますか?
A. ビジネスで資料を作成する際には、フォントの選択にも注意が必要です。以下では、フォントについて考慮すべきポイントやテクニックについて解説します。
見やすさを優先する
フォントを選ぶ際には、見やすさを優先することが大切です。読み手が情報を理解するためには、フォントのクリアな読みやすさが必要です。特に、長い文章を含む資料では、フォントの見やすさが重要です。
サイズを適切に調整する
フォントのサイズは、読み手が情報を理解しやすいように適切に調整する必要があります。文字が小さすぎると読みにくく、大きすぎると情報が詰まりすぎて読みにくくなる可能性があります。また、資料の種類によっても適切なフォントサイズは異なります。
フォントの種類に注意する
フォントの種類にも注意する必要があります。資料の目的やテーマに合わせて、適切なフォントを選択することが大切です。例えば、ビジネスのプレゼンテーションには、フォーマルな印象を与えるセリフ体が適しています。
フォントの一貫性を保つ
資料の中で使用するフォントは、一貫性を保つことが大切です。同じフォントを使用することで、資料の全体の印象を整えることができます。また、異なるフォントを使用する場合には、フォントの種類やサイズを統一することが重要です。
太字や斜体の使用に注意する
太字や斜体を使用することで、情報を強調することができますが、適切に使用する必要があります。過剰な使用や一貫性の欠如は、情報の整理が難しくなり、読み手が混乱する可能性があります。
行間や文字間隔を調整する
フォントの行間や文字間隔を調整することで、情報の整理がしやすくなり、読みやすくなることがあります。特に、長い文章を含む資料では、行間や文字間隔の調整が重要です。
* * *
4. 情報の表現
👉 省略してもいい情報は省略する

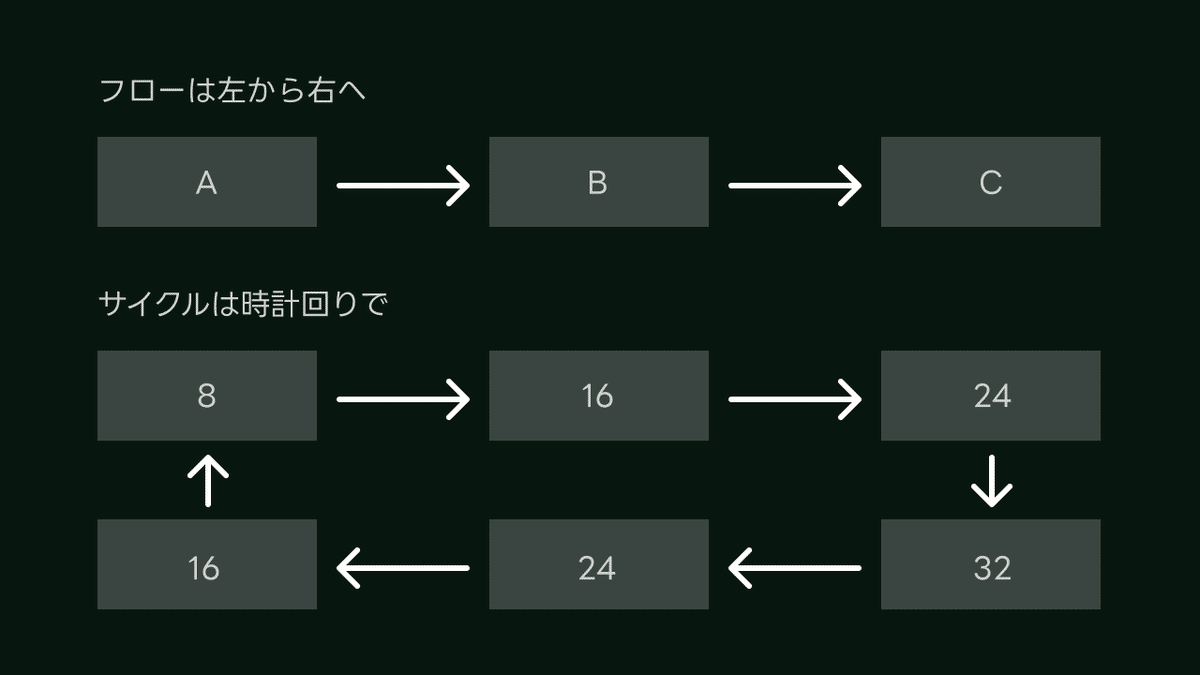
👉 フローは左上からスタート、サイクルは時計回りにする

👉 グラフは基本的に棒グラフから考える
グラフは読み手にデータを伝えるのに便利なツールですが、使い方によっては読みにくいしわかりにくい印象を与えてしまいます。
データの大きさ、構成比、連続性、分布のどこを伝えたいのか意識して適切なグラフを選択しましょう。
大体の要素は棒グラフで表すことができます。棒グラフ以外を選択する場合は、棒グラフと比較して見やすいか?わかりやすいか?を一度検討してみてください。

その際は一定のコントラスト比を保つように注意します
👇 ChatGPTさんに情報の表現方法について質問してみました
Q. ビジネスで資料を作成しようと思っています。ユーザーに伝わりやすい資料を作成したいのですが、情報の表現方法やについてどういう考え方やテクニックがありますか?
A. 以下に、情報の表現方法やテクニックについていくつかの考え方を紹介します。
視覚的な要素を活用する
情報を表現する際に、テキストだけでなく視覚的な要素も活用しましょう。例えば、グラフやチャート、写真やイラスト、アイコンなどを使うことで、情報を分かりやすく視覚化することができます。
シンプルなデザインを心がける
情報を表現する際には、シンプルでわかりやすいデザインを心がけましょう。余計な装飾や情報の密度が高すぎると、読み手にとって理解しづらくなってしまいます。
レイアウトに注意する
情報を表現する際には、レイアウトにも注意しましょう。例えば、重要な情報を強調するために、大きな文字やボールド体、色を使うなどの工夫をすることができます。また、情報を整理して分かりやすく表示するために、箇条書きや表などを使うことも有効です。
ストーリー性を意識する
情報を伝える際には、ストーリー性を意識して伝えると、読み手にとって分かりやすくなります。例えば、何か問題があった場合には、その問題をどのように解決したか、どのような結果が得られたかをストーリー仕立てで伝えることができます。
ターゲットユーザーに合わせた表現方法を選ぶ
最後に、情報を表現する際には、ターゲットユーザーに合わせた表現方法を選ぶことが重要です。例えば、学生や一般消費者向けの情報と、ビジネスマンや専門家向けの情報では、表現方法が異なる場合があります。ターゲットユーザーに合わせて、適切な表現方法を選びましょう。
* * *
5. アンチパターン
🚨 無意味な影やグラデーションは使わない
資料作成時になんか物足りなくて影やグラデーションを使ってしまった経験はあるかと思います。
無意味な(機能的では無い)あしらいは、読み手にとって不要な情報、ノイズになる場合があるので、なんとなくであしらいをつけるのは止めましょう。

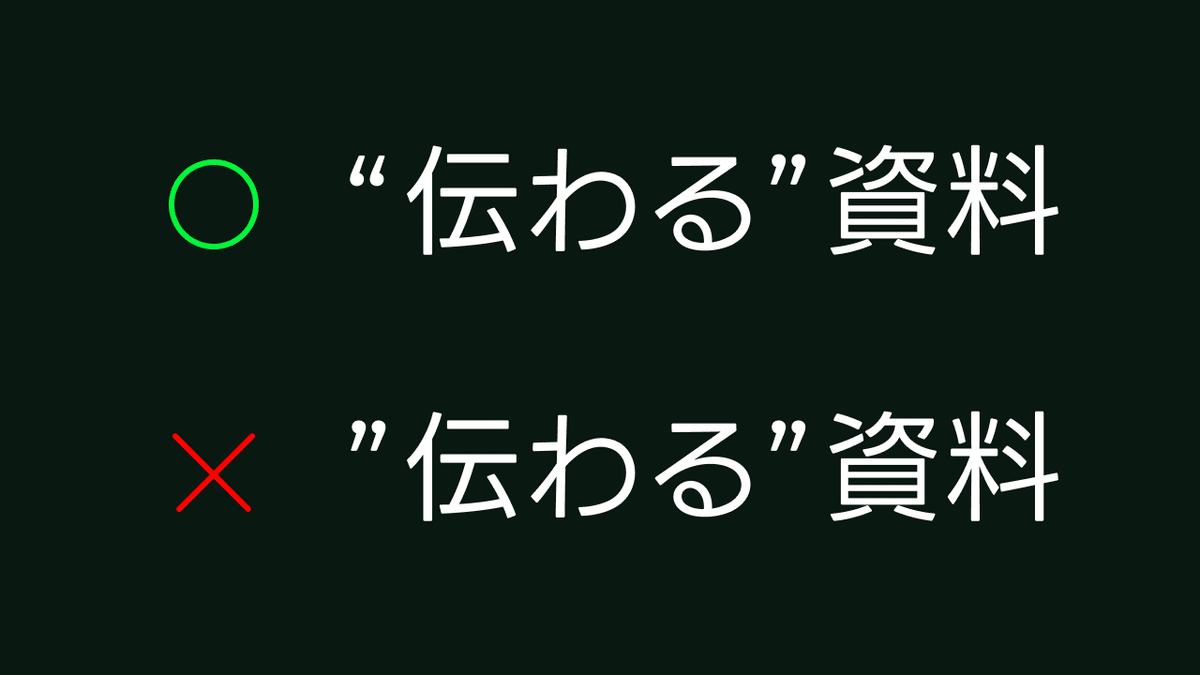
🚨 “と”は正しく使う
世の中でとても多く見るのが「2022年版”買ってよかったもの”20選」みたいに“と”を正しく使えていないケース。気をつけましょう。ちなみに読み方はダブルクォーテーション、ダブルクォートです。

👇 ChatGPTさんにアンチパターンについて質問してみました
Q. ビジネスで資料を作成しようと思っています。ユーザーに伝わりやすい資料を作成したいのですが、どんなアンチパターンがありますか?
A. ビジネスで資料を作成する際には、以下のようなアンチパターンに注意が必要です。
情報の過剰な詰め込み
情報を詰め込みすぎてしまうと、読み手にとって理解しづらくなります。必要な情報だけを選択して、シンプルな形で表現することが大切です。
統一性の欠如
統一性の欠如があると、資料が見づらくなります。フォント、カラー、レイアウトなどの統一を意識し、一貫性を保つようにしましょう。
フォントの種類の乱用
フォントを種類豊富に使いすぎると、資料が見づらくなります。必要なフォントの種類は最小限に抑え、見出しや本文などで使い分けるようにしましょう。
カラーの過剰な使用
カラーを過剰に使用すると、資料が見づらくなります。カラーは必要最小限に抑え、目的に合った使い方をするようにしましょう。
レイアウトの不明瞭さ
レイアウトが不明瞭な場合、読み手が資料を理解するのに時間がかかってしまいます。情報を整理し、見やすく分かりやすいレイアウトを意識しましょう。
無用なアニメーションの使用
アニメーションを過剰に使用すると、資料が見づらくなります。必要最小限のアニメーションに留め、必要な情報にフォーカスを合わせるようにしましょう。
ターゲットユーザーに合わない表現方法の使用
ターゲットユーザーに合わない表現方法を使うと、読み手が理解するのに時間がかかってしまいます。ターゲットユーザーに合わせた表現方法を選ぶようにしましょう。
* * *
6. おすすめの作成ツールとフォントの紹介
Figma
個人的に今一番おすすめのツール。普段はデジタルプロダクトのUIをFigmaで作ってますが、資料作成のために作られたんじゃ?って勘違いするレベル。デザイナーも非デザイナーもみんなにおすすめ。無料プラン有り。
コラボレーション機能が強力で、複数人での作成/管理しやすい
スタイルのルール化がしやすい機能が充実
コンポーネント、オートレイアウトを組み合わせると、早くレイアウトが崩れにくいデータを作れます
唯一の弱点は書き出したPDFファイルが重め

Mac側でPDFを1つにまとめられます
もちろんKeynote、Googleスライドでも全然ok。組織体制や目的によってベストなツールを使用しましょう。
LINE Seed
LINEが作ったフォント。少しかわいい印象になりますが、英語日本語のバランスがデフォルトでバランス取れているので、いろいろ楽です。
もちろん無料でダウンロード可能で商用利用も可能。
LINE SeedはLINEの利便性とフレンドリーなアイデンティティをもとに作られたLINEの新しいフォントです。
Seedという名前は、LINEのサービスにしっかり植えられた種が芽を出して実を結ぶように、
利用者と共に成長するという意味が込められています。
日本語書体のLINE Seed JPは他言語のフォントと同じDNAを持ち、英語と日本語が混在するような文章でも同じ印象を持ってもらえるように
書体のボリュームと重心のバランスを合わせました。そのため、追加の調整をせずともバランスよく使用できます。
👇 ChatGPTさんにおすすめツールやフォントについて質問してみました
Q. ビジネスで資料を作成しようと思っています。ユーザーに伝わりやすい資料を作成したいのですが、おすすめツールやフォントを教えてほしいです。
A. ビジネス資料を作成するためのおすすめツールやフォントについて、以下にいくつか紹介します。
【ツール】
Microsoft PowerPoint:プレゼンテーション作成ツールとして広く使われているため、慣れ親しんだ方も多いです。テンプレートも豊富で、プロフェッショナルなデザインが作成できます。
Canva:オンライン上でデザイン作成ができるツールで、初心者でも簡単に使い始められます。多彩なテンプレートやグラフィック素材が用意されており、デザインの幅が広がります。
Adobe InDesign:高度なデザイン制作に向いているツールです。レイアウト設計やタイポグラフィ、カラーマネジメントに優れており、印刷物や電子書籍などの制作に最適です。
【フォント】
楷書体(かいしょうたい):正統派のフォントであり、文章やプレゼンテーションに使用すると上品で知的な印象を与えます。
ヒラギノ角ゴシック:日本語フォントで、見やすく印象が強いため、ビジネス資料に広く使われています。
Helvetica(ヘルベチカ):英語のみの資料において、クラシックでシンプルな印象を与えるフォントです。多様な業種やブランドでも使用されており、ビジネス資料でもよく使用されます。
以上のように、ツールやフォントは目的や使い方によって異なります。作成する資料の内容や目的に合わせて選ぶことが大切です。
* * *
最後に宣伝の時間です
👇 ChatGPTさんにROXXについて質問してみました
Q. 株式会社ROXXはどんな会社ですか?
A. 株式会社ROXXは、デジタルマーケティング領域で活躍する会社です。主に、Webサイトやアプリの開発・運用、SEO対策やSNSマーケティング、コンテンツ制作などを行っており、デジタルマーケティング全般にわたるサービスを提供しています。
同社の特徴としては、創業者である大学生のコンビが立ち上げたスタートアップ企業であり、社員全員がエンジニア出身者であることが挙げられます。また、自社開発したツールの活用や、データ分析に基づく的確な戦略の提供にも力を入れています。
近年は、AI・機械学習などの最新技術の活用にも力を入れており、高い技術力を持つ会社として知られています。
※嘘を流布したらまずいので、正しく無いであろう情報に打ち消し線をかけてます
上記ROXXの説明に関して、ChatGPTさんの回答は正しく無い&古い感じがあったので、同じ質問をCreativeStudioのマネージャーである竹下さんにも聞いて見ました。
👇 竹下さんにROXXについて質問してみました
Q.株式会社ROXXはどんな会社ですか?
A. 株式会社ROXXは「時代の転換点を創る」ことをミッションに掲げ、HR領域を中心に事業を展開している企業です。主な事業は、求人企業と人材紹介会社を繋ぐ求人流通プラットホーム「agent bank」と、オンライン型のリファレンスチェックサービス「back check」です。既存事業も成長を続ける中、新規事業も続々と予定しており、デザイナーの必要性が高まっています。もし興味を持っていただけましたら、お気軽にご連絡ください。
株式会社ROXXでは複数のポジションで人材を募集しています。まずはカジュアル面談からって方もよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
