
【Webデザイン】PhotoshopとFigmaで作り比べ
「いつかはFigma、そろそろFigma」
遅ればせながら、Figmaの波にやっと真っ向から向き合う決意をしました。
PhotoshopとWebデザイナーの道を歩んではや○年…
「どっぷりフォトショ信者のWebデザイナーがFigmaを使ってみた!」感想がこちらです。
まずは学ぶ
「感覚でなんとかなるだろ〜」と、Adobe製品を触るテンションでFigmaでの制作を試みましたが、XDをすっ飛ばしてのFigmaというのもあり、その安直な姿勢は即打ち砕かれました(笑)画面構成を見てもサッパリ、ツールも正しい使い方がわからない、「ソレっぽく」はパワープレイで再現できるが、今後実務で取り入れることを見据えると基礎をしっかり習得しておく必要があるなと、書籍で学ぶことにしました。活用したのはこちら。
チュートリアルなどもインターネット上に多く出回っていますが、情報がしっかりまとめられており、効率よく学習を進められるので、習得への近道かと思います。この本はオールカラーで図解も多く、初心者に寄り添った内容で展開されています。
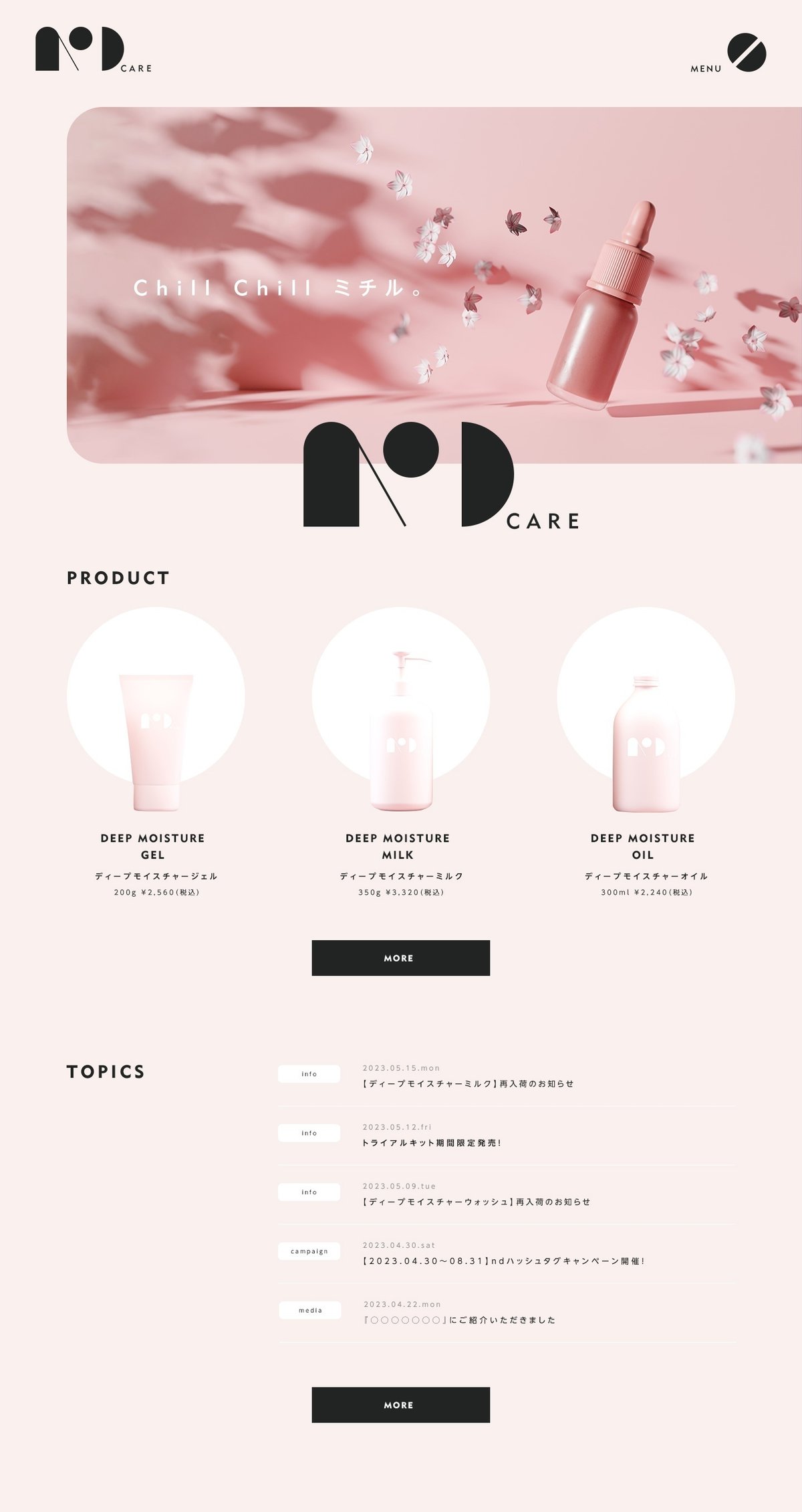
Photoshopで制作したサイトデザインをFigmaで作ると
Photoshopで簡単なサイトデザインを用意し、同じものをFigmaで作成しながら、両者を比べてみました。

ロゴ作成 篇
図形の描画も試してみたいと思い、簡単なロゴも用意してみました。PhotoshopとFigmaではシェイプツールに少し違いがあるようです。

シェイプツール
【半円】
🖋Photoshop
①楕円ツールで円を描く
②パス選択ツールでパス削除
③パスの連結

私はこういう工程で半円を描くのですが、予め作成したい形を決めておかなくてはなりません。
🖋Figma
①楕円ツールで円を描く
②円弧ツールで任意の形にする

Figmaの方では形を試しながら作成できます。
【角丸長方形】
🖋Photoshop
①長方形ツールで長方形を描く
②四方を角丸にする
③片方の角丸を取る

完全に角を丸くする長方形の場合、Photoshopでは一度全ての角を丸くしないといけません
🖋Figma
①長方形ツールで長方形を描く
②丸みを出したい角だけ角丸にする

Figmaは個別でも丸くできます。かゆいところに手が届いている仕様ですね。
サイトデザイン 篇
アセット管理
🖋Photoshop
複数ページに及ぶものは、キーカラー・フォントなどCCライブラリで管理すると便利です。Adobe製品間でアセット共有も行えます。共同作業する際には招待が必要になります。

🖋Figma
Figmaのアセットはスタイル・コンポーネントで管理できます。スタイルは「色」「文字スタイル」だけでなく、ドロップシャドウのような「エフェクト」も登録できます。また、命名に階層を持たせることで管理も容易になります。スタイルやコンポーネントはライブラリ機能で公開もできますが、Figmaの料金プランによって公開できる内容が異なります。

グリッド・ガイド
🖋Photoshop
ガイドレイアウトという機能もありますが、Photoshopは線での表示で、多いと混乱することから私は任意の場所にガイドを引いています。

🖋Figma
Figmaにもラインを引くガイド機能はありますが、塗りでのガイド表示も可能となります。Photoshopのガイドレイアウトのように指定で任意の列、行を設定します。より視覚的にカラムをより意識しやすくなっていますが、なかなかの存在感で作業に支障が出るので(笑)、必要な際に表示するようにしています。

レイアウト
🖋Photoshop
粛々とデザインを進めます(笑)
🖋Figma
デザインする上ででPhotoshopと大きく異なる機能はやはり「オートレイアウト」の存在ではないでしょうか。制作時ももちろん便利な機能なのですが、修正や変更の効率が格段に上がりました。今回の制作で使用したケースのみ記述しますが、応用でグッと効率アップが望めそうです。
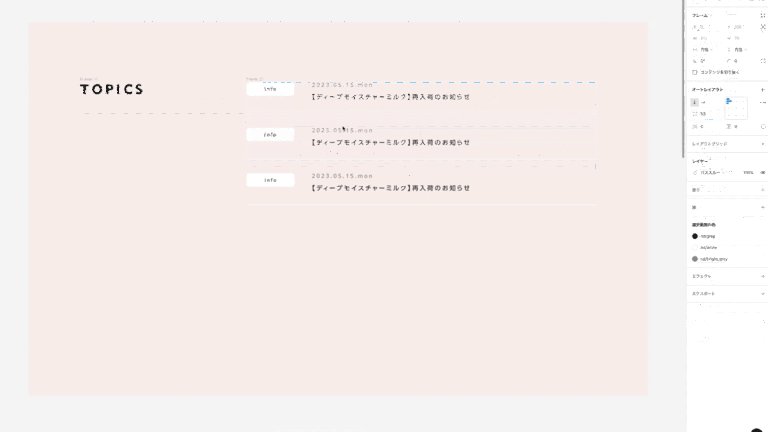
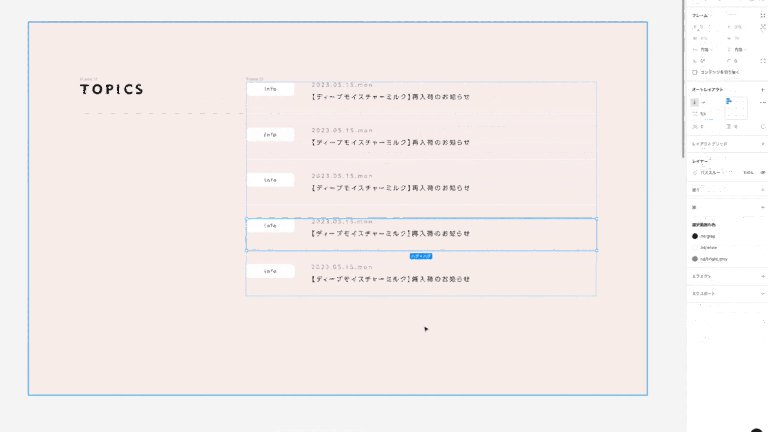
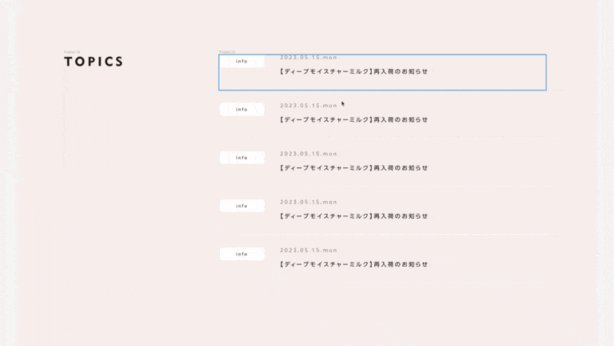
①要素の配列が簡単に揃う
Photoshopでは要素の均等配置の際に手動で配置していましたが、Figmaではマージンの指定で一発で揃ったり、自由に動かしながら均等配置が可能です。

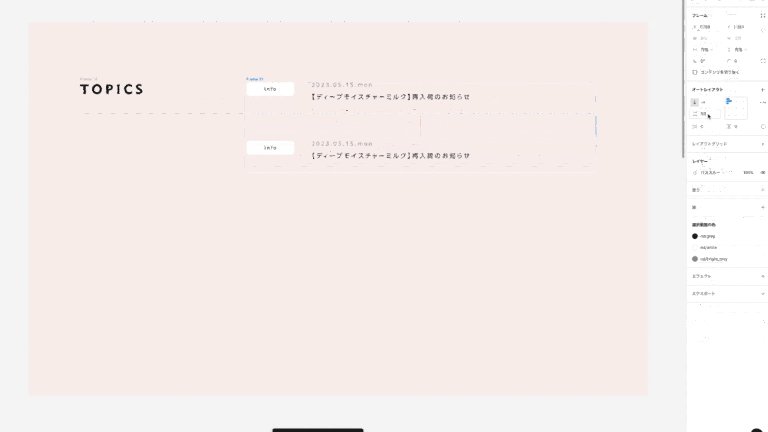
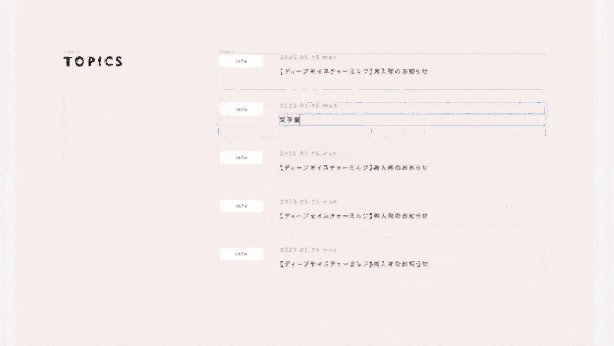
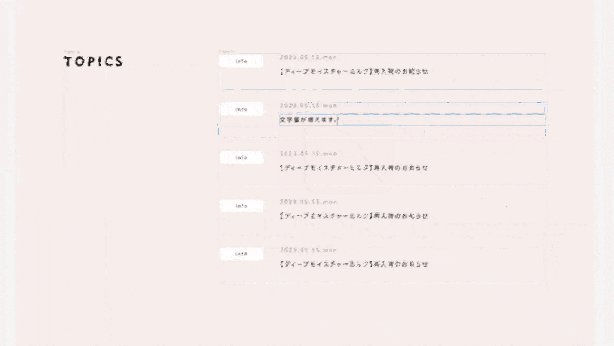
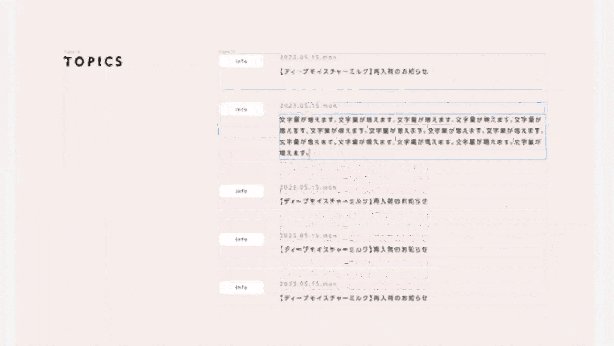
②文字量が増減しても自動的にレイアウト可変
要素を流用しての打ち替え、テキストの修正・変更にも自動でレイアウトが動きます。

③要素の入れ替えがラク
並びを入れ替える際でも、他要素もそれに応じて自動的に移動します。

④テキスト量によって幅が変わるボタン等の作成が容易
テキストを打ち替えるだけでサイズが変更されます。ボタンだけでなく、要素の背景もサイズ変更や増減で可変してくれるので大助かりです。

Figmaの優れている点
Variants(バリアント)
コンポーネント内に複数のバリエーションを作成することができます。例えば、ボタンであれば「非アクティブ」「マウスオーバー」といったバリエーションもまとめて管理でき、アセットパネルもスッキリと整理されます。

アウトラインモード
Illustratorでは多用していたこの機能が使えるのは嬉しい限りです。隠れてるオブジェクトの確認の際などに重宝します。

プラグイン
Figmaにはプラグインが豊富に容易されており、より便利にカスタマイズ可能です。
自動保存
保存せずにウッカリ…なんて血の気がひくこともなく、作業に集中できます。
バージョン履歴
プロジェクト内のファイルについて、バージョン履歴で遡ることがれきます。誤って変更してしまった、ファイルを消してしまったなどの場合にはありがたい機能です。
Photoshopの優れている点
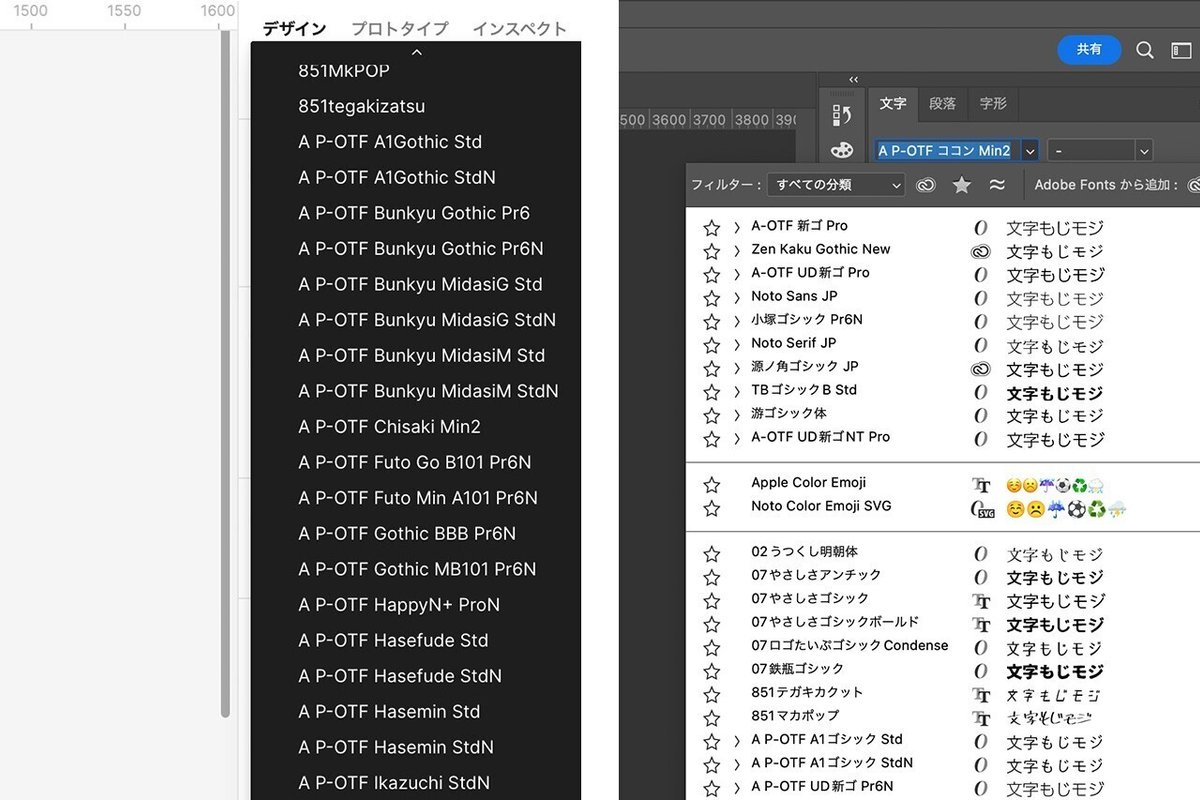
文字パネル
テキスト選択の際、Photoshopでは書体を確認することができます。一方Figmaはただフォント名が羅列されているだけで、しかも英語なのでフォント選びに難儀します。Figmaには文字スタイルを確認できるプラグインが用意されているので活用してみるのも良いでしょう。

画像加工
Figmaでも簡単な色調補正や切り抜きは可能ですが、やはり高度な加工となるとPhotoshopの出番になってしまいます。
また、.psdや.aiファイルの配置ができないので、加工工程を残しておきたい画像やイラストに関しては別途保管が必要になってきます。
まとめ
今回はFigmaの基本的操作で作成できるような簡単なデザインのもと両者を比較しましたが、どちらも優れた機能がまだまだ沢山あります。(Figmaに関しては要学習)Figmaを使ってみて「なんでもっと早く取り入れなかったんだ!」と過去の自分の尻を叩きたくなるほど、その快適さに目からウロコが何枚落ちたことでしょう。今回両者を比べてみましたが、FigmaはAdobeの傘下に入ったので、Adobeユーザーにより使いやすい仕様に今後アップデートしていくかもしれません(願)。
PhotoshopもFigmaもその特徴をしっかり掴んで、上手く使い分けていけたらと思います。
この記事が気に入ったらサポートをしてみませんか?
