
フロントエンド環境とGoogleフォームを組み合わせてお問い合わせやアンケートフォームを作成する(Part1)
昨今では少なくなってきましたが、例えば、PHPやCGIが使えない環境下でWEBフォームを使いたい、という場合があるかもしれません。そのような場合にフロントエンド環境とGoogleフォームを組み合わせてお問い合わせやアンケートフォームを作成する方法です。
以下、フロントエンド環境とGoogleフォームを組み合わせてお問い合わせやアンケートフォームを作成する手順を説明します。
目次
Googleフォームの作成
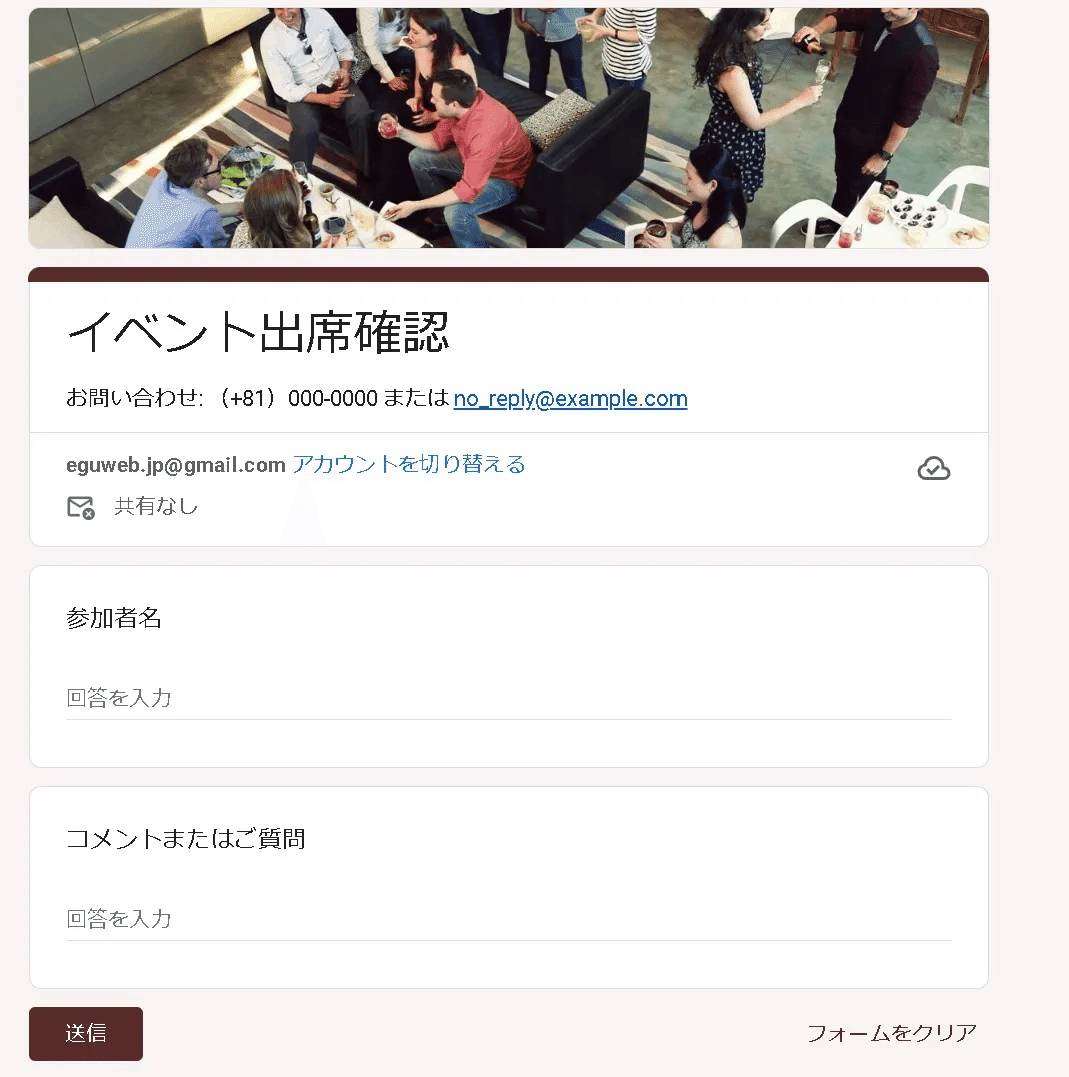
Googleフォームの作成: 最初に、Googleフォームを作成します。Googleフォームを使用することで、フォームフィールドを作成し、回答を収集できます。必要な質問や選択肢を追加し、フォームをカスタマイズします。

フロントエンドのウェブページ作成
フロントエンドのウェブページ作成: HTMLを使用して、お問い合わせフォームやアンケートフォームを作成します。
フォームフィールドをデザインし、送信ボタンを追加します。
<form id="contact-form">
<label for="name">参加者名</label>
<input type="text" id="name" name="name" required><br><br>
<label for="message">コメントまたはご質問</label><br>
<textarea id="message" name="message" rows="4" required></textarea><br><br>
<button type="submit">送信</button>
</form>
表示部分はフォームのようになりましたが、このまま送信しても何も起こらずどこにも送信されません。

こちらを送信したときに、Googleフォームが送信されるように設定してみます。
Googleフォームの送信先URLの取得(フォームactionを設定する)
Googleフォームの送信先URLの取得: Googleフォームを作成したら、フォーム送信時にデータを受け取るためのURLを取得する必要があります。開発者ツールで送信先URLを取得してコピーします。このURLは後でフロントエンド側で使用します。
続きはこちら
いいなと思ったら応援しよう!

