
STUDIO ページ内リンクが思った場所で止まってくれない!
最初に今回起こったことの内容/原因/必要な設定/気をつけて
な部分をメモメモ。
-----------------------------------------------------------------------
◯内容
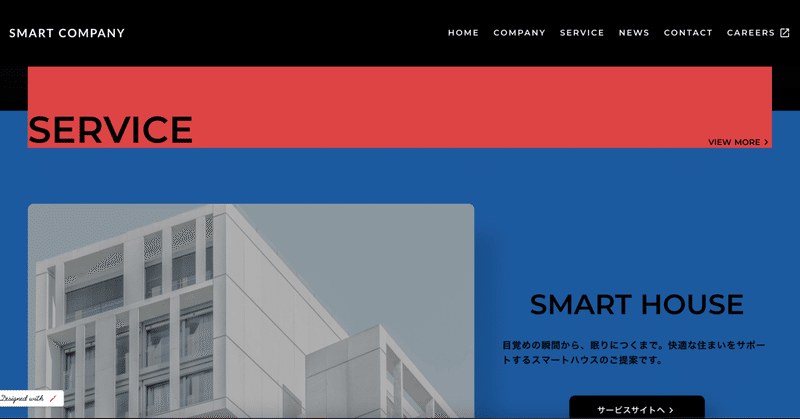
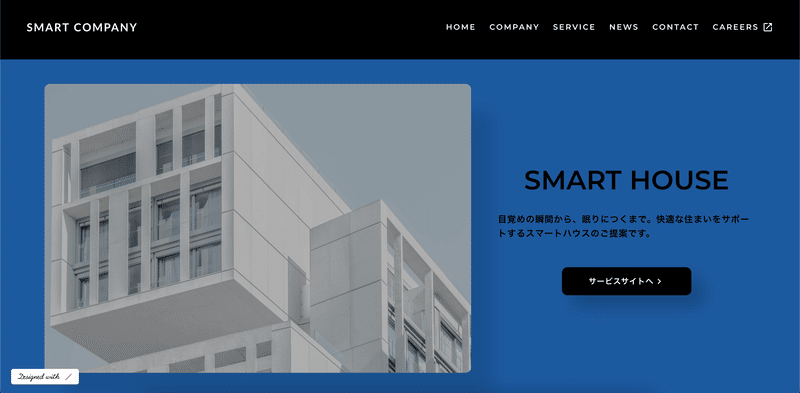
アンカーリンクを作成し、ページ内の移動先が想定しているよりも
下になってしまい、本来見たい位置からWebページを見れなかった。
画像で説明すると



◯原因
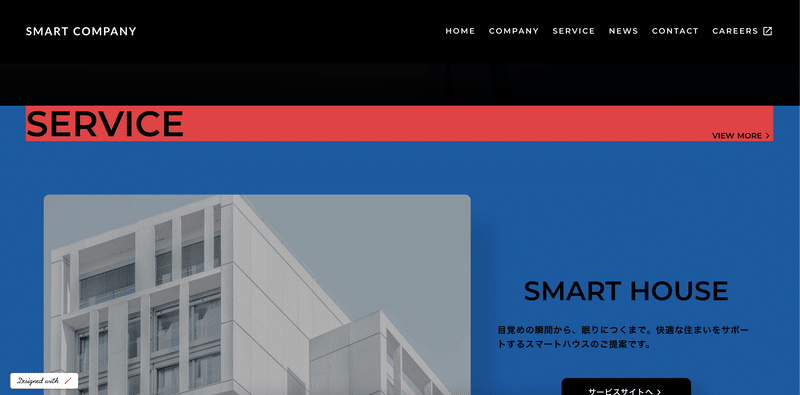
ヘッダー分の余白が設定できておらず、
ヘッダーに移動先が被ってしまっていた。
IDの付ける先が誤っていた。
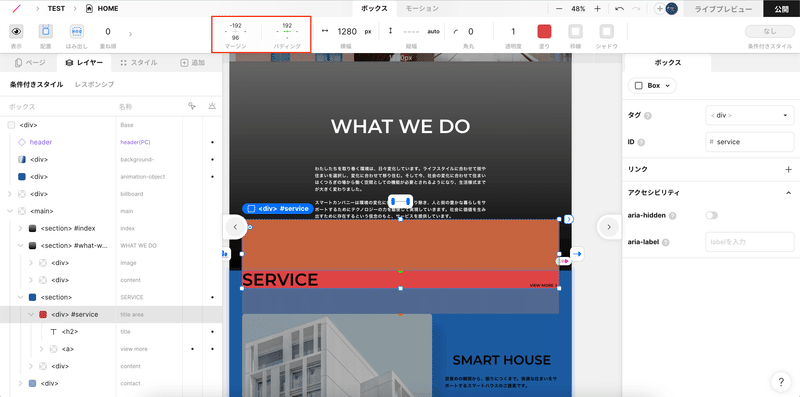
◯必要な設定
アンカーリンクを設定した各ボックスに、
ヘッダーの高さ分のパディングとそれと同値のネガティブマージン
を加える。
◯気をつけて
アンカーリンクの設定先は、背景が透明であることが
望ましいように感じた。背景色がついたdivやテキスト
ボックスに対してアンカーリンクを設定してしまうと、
パディングとネガティブマージンで高さを調整しても、
背景色が広がってしまい、思ったような設定とならなかったため。
-----------------------------------------------------------------------
では、みんな大好きなSTUDIOの汎用テンプレート「SMART COMPANY」で今回起こったことをメモ
テンプレから変更した部分
・ヘッダー色をグラデーションではなく黒の塗りつぶしに設定
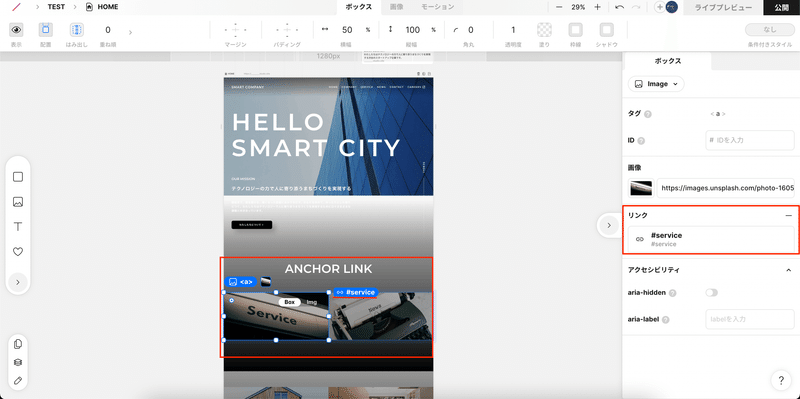
・アンカーリンク用のセクションを追加。画像を2枚挿入し、
画像のリンク先にSERVICE/NEWSを設定
・SERVICE/NEWSのセクションの背景色を分かりやすいように青に変更
・SERVICEのdivを背景色赤に変更
※テンプレートはアンカーリンクがつけられることを前提として、事前に適切なパディングやマージンが設定されています。そのため、今回再現するためにあえてパディングを減らしたりしているのでみなさんはこのようなことにはならないかと思いますがご容赦ください
急いで対応が必要だったため、サポートの方々のお力を借りたのですが、
パディング(ヘッダー分の余白)とネガティブマージン(文字位置を編集前と同じにしたい場合に使用します)を設定すれば解決できます!と即回答があり編集。
文字位置は変更したくなかったため、IDがついているセクションに
対してパディング/ネガティブマージンを設定してみた。

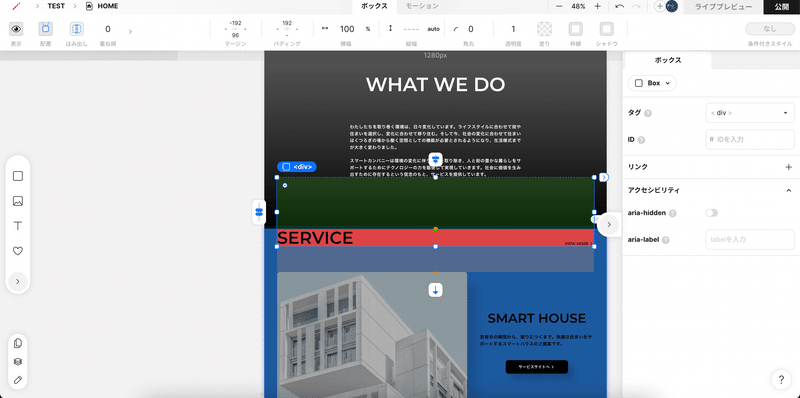
文字の位置は変えたくなかったからネガティブマージンを設定したのだが、
背景色があるからパディング分のネガティブマージンを入れると、突き出す
ことが判明。もう一つ背景透明なボックスを追加しますか。ということに。

一回、プレビューからアンカーリンククリックすると。

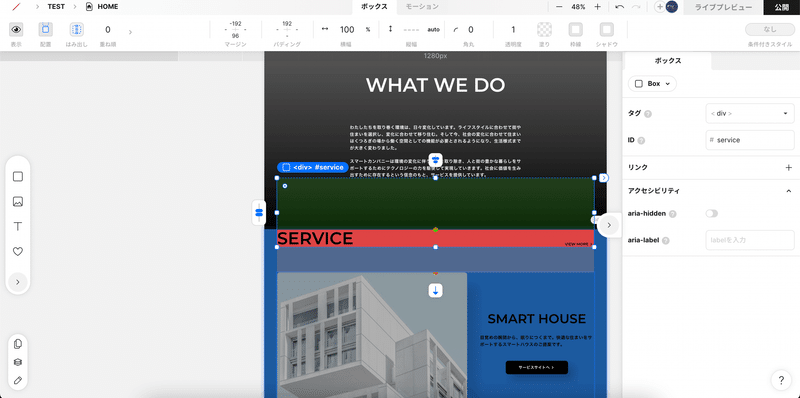
パディングとネガティブマージンを設定した箇所に、IDを設定するのかと気づく。


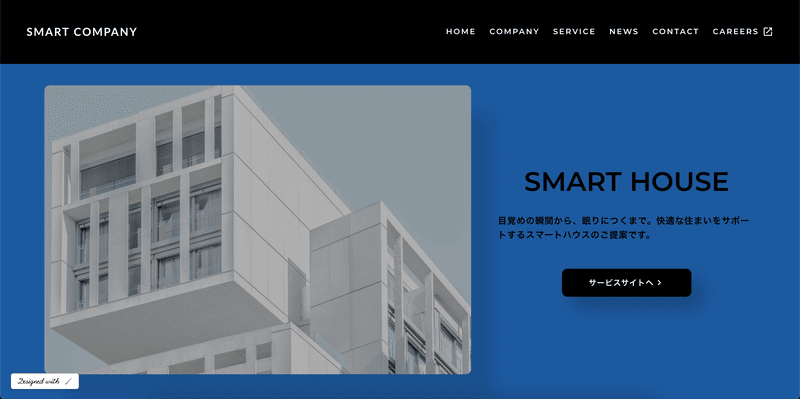
というわけでこんな感じで設定ができました。
テンプレートはとても考えられて作られているので、
みなさん活用していきましょう!
この記事が気に入ったらサポートをしてみませんか?
