
Photoshop生成AIを取り入れながら、白背景で物撮りしたような画像を作る
商品や人物加工をする際、Photoshopを利用する人がほとんどだと思います。特に昨今はAI機能によって画像加工の幅が広がってきました。PhotoshopもAI機能が追加され、使う機会が増えたため今回触ってみました。
しかしAIの進化は早いため、来月には全然違うやり方が主流になっているかも。。。
Photoshop Beta版が発表されていますし、正式リリースされたらまた触ってみようと思います!
白背景で物撮りしたような画像を作る
早速、白背景に商品が載った画像をざっくり作ってみようと思います。複数並べて使用することも多いので統一感を意識します。
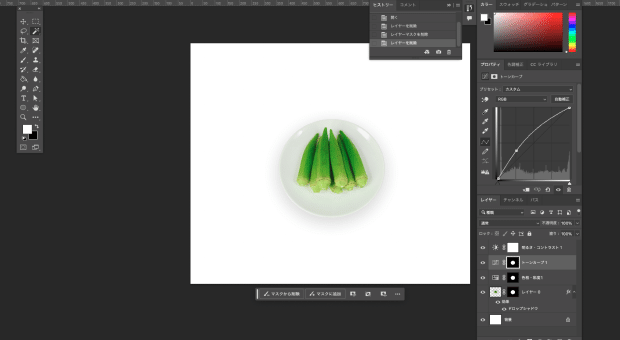
今回はオクラを使用。
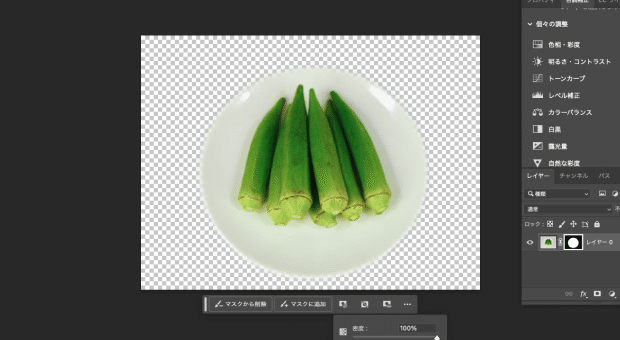
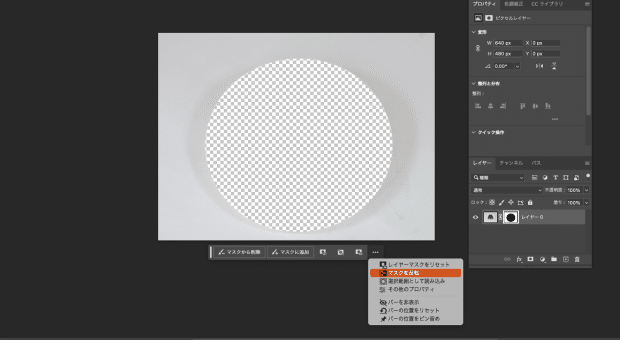
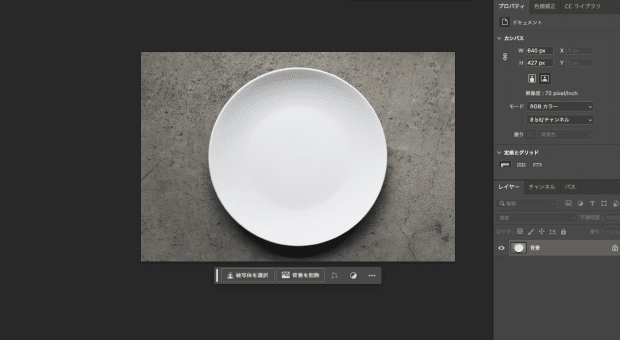
画像下に表示されるバーの「被写体を選択」「背景を削除」などを使用して背景を削除します。


※全体的に色味が近かったり、複雑なものはうまく反映されないので一手間加える必要があります。直線的なものなどもパスを使った方が良さそうでした。

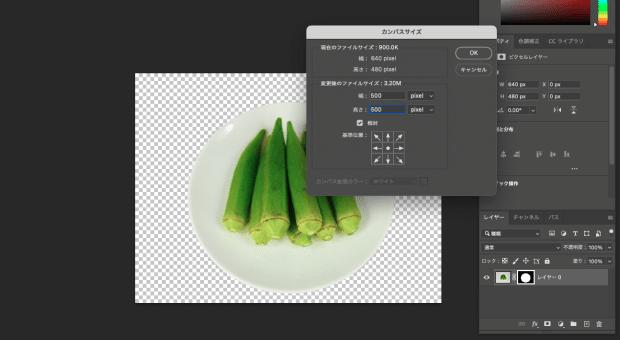
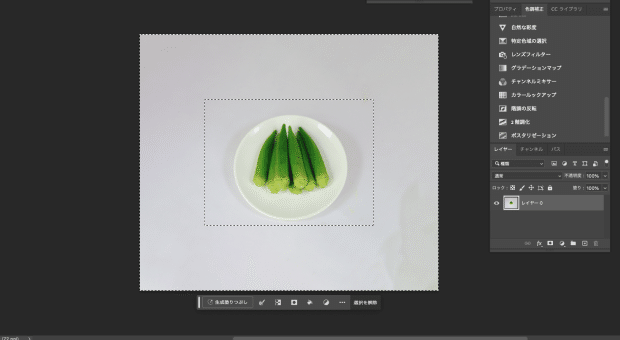
次にサイズを変更します。汎用的に使いたいので余白は取っておきましょう。今回は画像+500pxに指定しました。

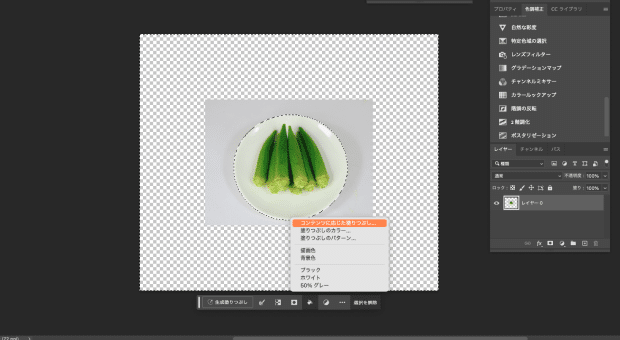
白背景のため元々の背景は削除しましたが、そのまま使用する場合は「コンテンツに応じた塗りつぶし」で背景を付け足します。


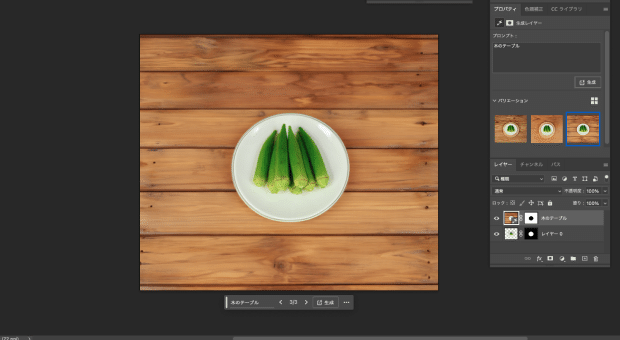
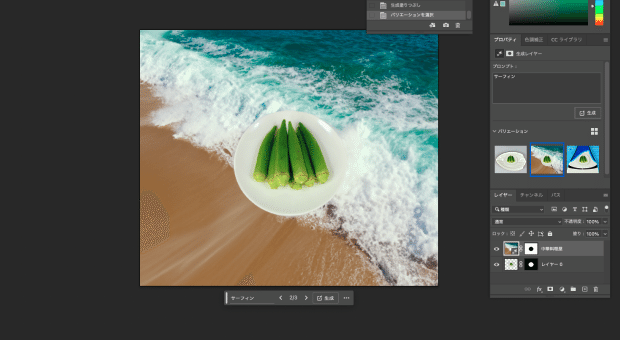
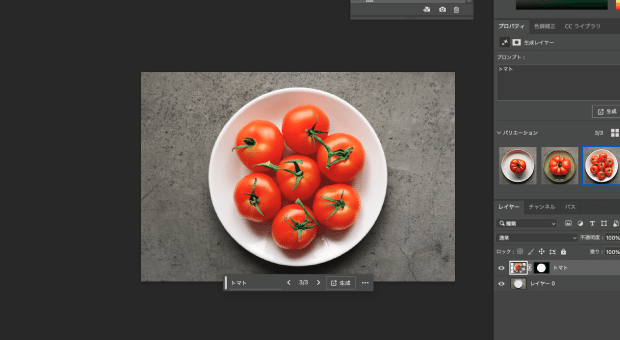
背景をガラリと変更したい場合は、背景を選択後「生成塗りつぶし」からプロンプトを入力します。



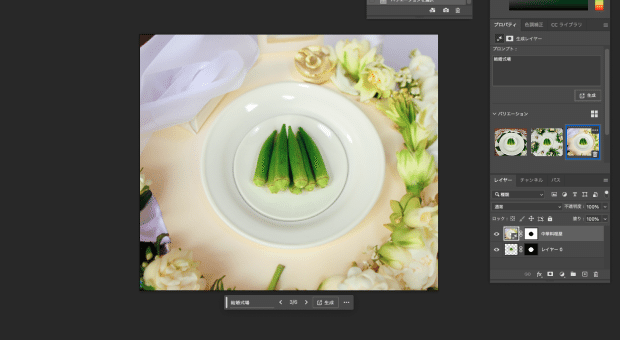
皿の中身を変更したい場合は、皿を選択後にプロンプトを入力します。



商品が切り抜かれたら色味を調整していきます。この部分は手動で調整します。
まずは、色合いや世界観のズレを無くす、直すべきポイントを探すためにGoogleで参考になりそうなイメージを探して横に並べます。
私的に色調整は沼です。しかし時間は有限なので、一度客観的に見て適度な加減で終わらすためにも、参考画像は大事です。
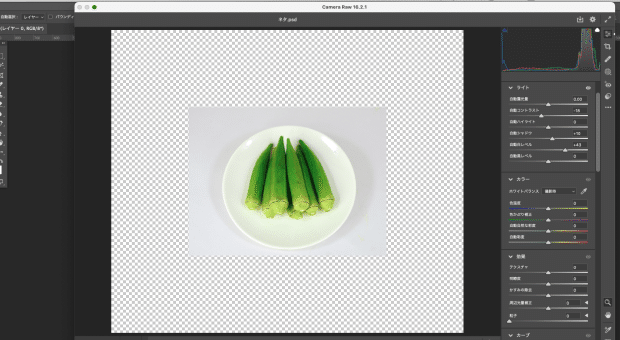
次にCamera Rawフィルター、トーンカーブで全体的な色味を整えます。逆光や色合いなど修正していきます。
今回は下記が気になったため修正していきます。
全体的に暗め
黄色味、緑味が強い(青系にする)
オクラの色が少しくすんでいる

全体が整ったら、調整レイヤーを開いて細かい部分を整えていきます。時間が無い場合はざっくりトーンカーブで整えて、明るさ・コントラスト周りをちょっといじるだけでも良い感じに見えます。

画像が欠けている場合はコピースタンプツールや合成、手書きで描いていきます。最後にドロップシャドウまたは手書きで影を描いていきます。
また、追加範囲を選択しプロンプトを入れると部分的に作成してくれます。

まとめ
ざっくり自分流の作成の流れをまとめてみました。色調整系はネットに記事が沢山出回っているので端折りましたが、触っていくと自分の好みが出てきて、ついつい時間をかけてしまうこともあると思います。だからこそAI機能が入り、時短できる箇所が増えてきたのは良いことですね。
冒頭にも書きましたがPhotoshopのAI機能がどんどんアップデートされている最中なので楽しみです。
Brewusでは、アプリやWebサービスを検討している皆様に企画から開発、リリース後の運用まで一貫した高い品質でものづくりを届けます。
