
✕はなぜ閉じるのシンボルなのか歴史を読み解く
先日Cybozu Frontend Monthly #1 にてb4h0_c4tさんの「HTMHell special: close buttons」のお話を聴いていた中で、一つ引っかかるものがあった。
「そもそも✗(バツ)は閉じるって意味じゃないから!」
確かに。
現代、様々なUIを触ってきた中でなぜ ✕ を閉じるものと捉えているのだろうと不思議に思った。
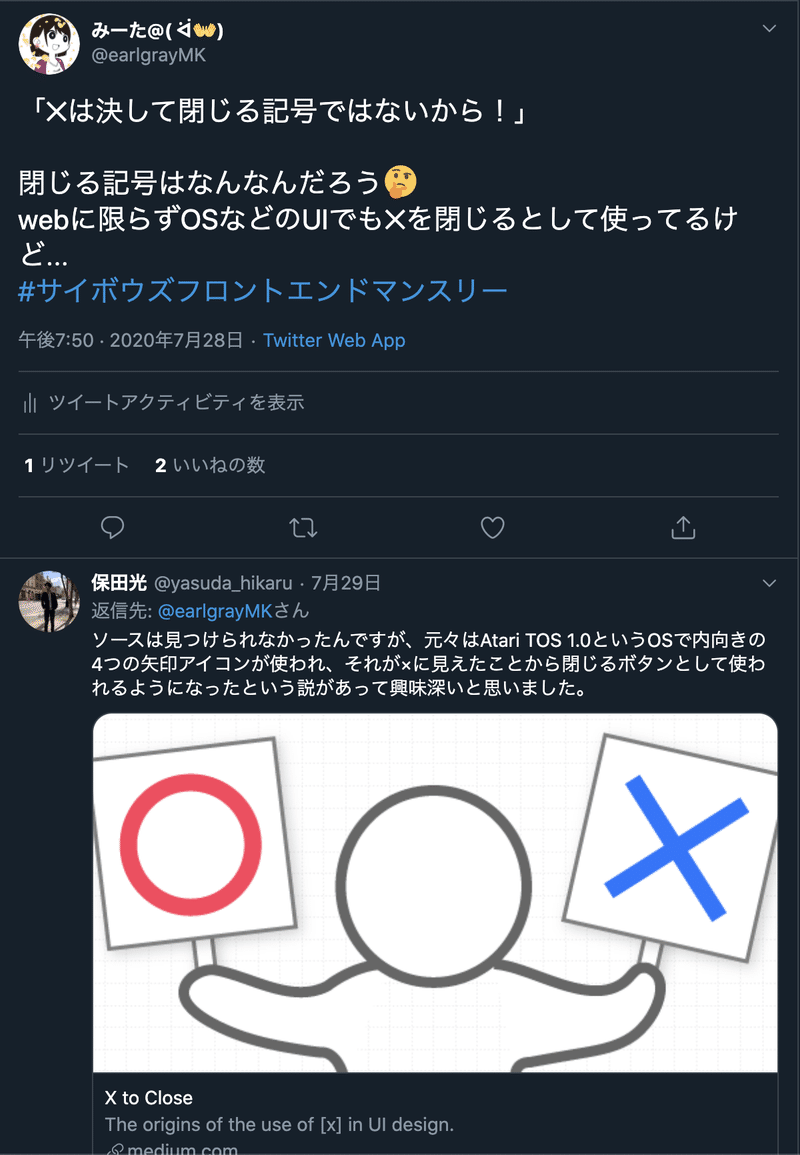
✕ではなくx(エックス)で表現されることも多々あるようで、こんな名言もある。
✕とはなんなんだろう
ではなぜこのクロスの記号(✕)が閉じるの意味を持ってしまったのか考えてみる。
一旦✕を見て思い出すものを上げてみようと思う。
・◯と✕(日本の正誤表記)
・✓と✕(海外...主に欧米の正誤表記)
・プレステのコントローラー
・海外ゲームだと決定が✕、キャンセルが◯
・宝の地図なんかで在り処を記す
・上記のツイートのようにx(エックス)として捉えるなら、数学で未知数を表すものや、X-ray(X線)、X-dayなど「未知のもの、わからないもの」を意味する
全然「閉じる」に結びつくものが見当たらない...
嘆いていたら有益情報をいただいた。

ソースは見つけられなかったんですが、元々はAtari TOS 1.0というOSで内向きの4つの矢印アイコンが使われ、それが×に見えたことから閉じるボタンとして使われるようになったという説があって興味深いと思いました。
これは確かに興味深い!英語だけど頑張って本文読んでみよう!となって、読み進めてみる。
コンピュータの歴史を探る
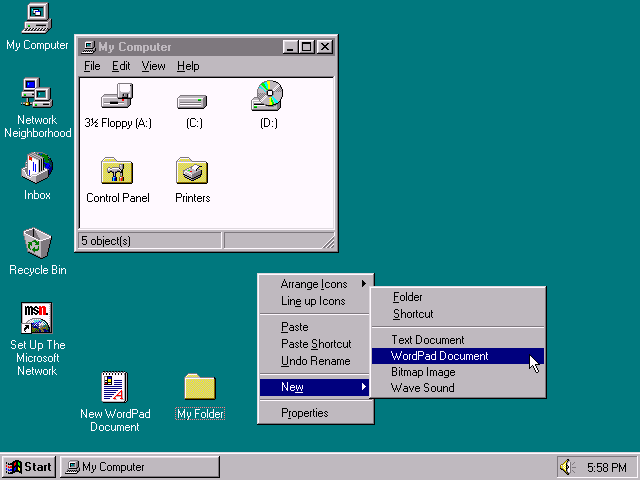
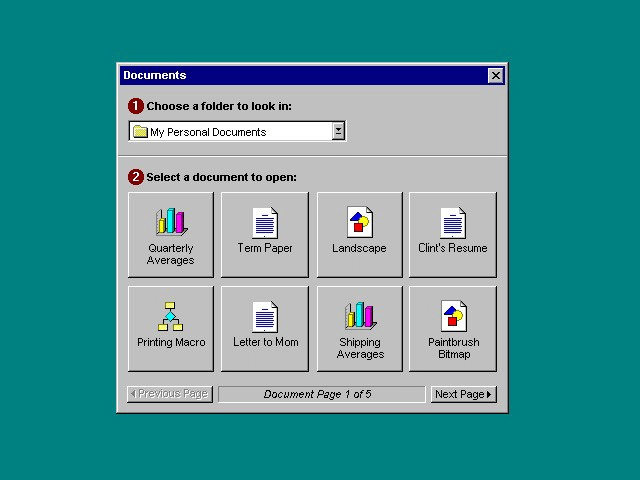
以下画像は X to Close から引用

なるほど。Windowsでも最初は✗ボタンでもなく、Windows95になってからなのか。
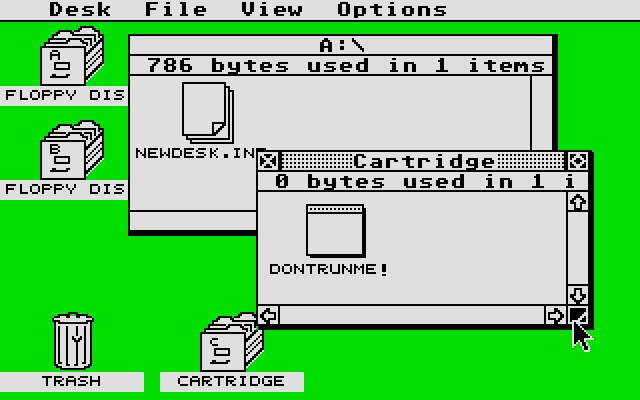
たくさんのGUIコンピュータの画像がある中...

これか!噂の「Atari TOS 1.0」!
確かに左上に三角が4つ集まったものがある。そしてそれが白抜きの✗にも見える。
これは収束と言う意味で作られたマークなのだろうか。
このAtariが動いているところを見たことがないが、この時代のコンピュータのウィンドウは花弁のように真ん中に収束するような閉じ方をするのが印象的だ。
また、右上を見ると、逆に三角が発散する形になっていて、これは今で言うフルスクリーンの挙動になるのだろうか。
Atari TOS 1.0が開発されたのが1985年になるらしい。
Atariは社名の由来も日本の囲碁の「アタリ」から来ているらしく、「X to Close」の筆者もおそらく日本語の◯と✗の慣習の影響を受けています。と発言している。
The first appearance of [x] in GUI design was likely the Atari TOS, possibly influenced by the Japanese batsu and maru conventions.
すると、「X to Close」を読んだWindows95のチームメンバー Daniel Oranさんから連絡が来たそうだ。
その内容では「Atariがソースではなく、1988年にスティーブ・ジョブズが発表したNeXT コンピュータにて右上にXのクローズボタンがあり、それを借りてきた」とのこと。
It wasn’t a last-minute change. During 1993, we considered many variations of the close-button design. And the source wasn’t Atari. It was NeXT, which had an X close button in the upper right, along with the grayscale faux-3D look that we borrowed for Windows 95.
そして1993年、Windows95のベータ版となるWindows Chicagoにて右上に✗の閉じるボタンが実装された。

まとめ
以上の流れを見ると
1985年 Atari TOS 1.0で(恐らく収束→閉じるの意味として)三角を集めた✗のようなボタンが作られる
↓
1988年 NeXTで✕の閉じるボタンが作られる
↓
1993年 Windows Chicagoで✕の閉じるボタンが作られる
↓
1995年 Windows95でも✕の閉じるボタンが反映される
↓
Windows95のインターネットへの対応により、世界中で普及が加速し、ウィンドウというUIの閉じるボタンはグローバルなものとなった
と、考えられるのではないだろうか。
普段、それとなく使っているUIたち。
無意識に学習して使っているものが多いと思うが、シンボルの意味・起源など改めて考えてみるのも意味を表現するデザイナーとして学ぶことが多く有意義な時間となるかもしれない。
合わせて読みたい
調べていた中で「Mac OS のクローズボタンはなぜ左配置なのか」と言う記事も見つけて、考察としてかなりおもしろいものだったので紹介する。
「X to Close」に書かれているDaniel Oranさんから連絡では考察とは異なった事実らしいが、私もusagimaruさんのように「些細なインタラクション “little big details” に気を配ったデザイン」を意識出来るようになりたい。
あと「『キャンセル』か『閉じる』か:この2つを区別するためのデザイン」も、✕というシンボルを扱う上でのインタラクションを考えるためにおすすめの記事。
この記事が気に入ったらサポートをしてみませんか?

