
#1日1サイトレビュー 016 アクセルスペース
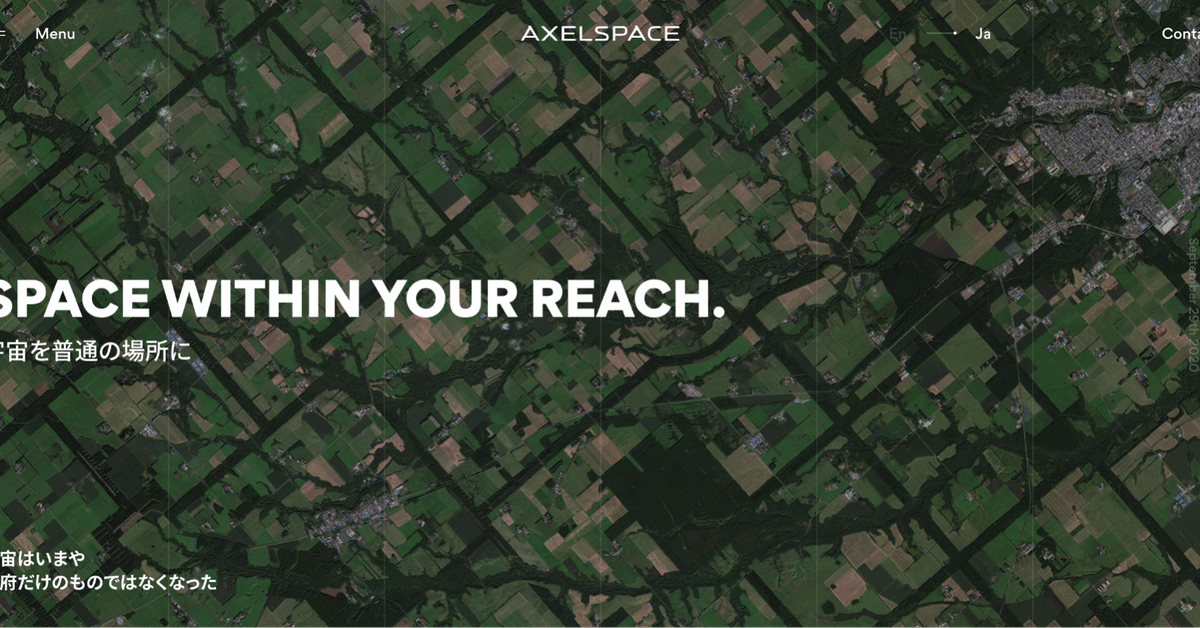
久々に、先入観なくSANKOU!からファーストビューだけで選んだサイト。
東京・日本橋で衛星の設計・製造・運用・利活用開拓のすべてを行なっているらしい。10年以上宇宙ビジネスをリードしてきた超小型衛星のパイオニア。日本橋にこんな会社があるなんて知らなかった。
目的
・知ってもらうこと
・採用
デザインのカテゴリー
・コーポレートサイト、ニュース機能あり
・アニメーションが多い、かっこいい、宇宙感がある、先進的、スタイリッシュ
コピーライト・名言
・宇宙を普通の場所に
宇宙に簡単に行けるようになるってこと?と思った。宇宙に関係している会社なんだなと思った。

フォント
ファーストビューで、フォントの使い方が上手だなって思いました。どんなフォントを使っているのか気になる!
・ロゴは、宇宙ぽい、spaceXとかこんな感じじゃなかったっけ

↓spaceXのロゴ

・Gordita(Light/Medium/Bold)FuturaやGothamの影響を受けた、幾何学的な土台を持つモダンなサンセリフ。なるほど、Futuraに似ているから好きだったのか。Futuraは未来という意味があるので、宇宙の会社との相性がいいな。素晴らしいフォントの選択だと思う。

・Noto Sans JP
日本語側は王道のサンセリフ体を使用。相性いいな。背景との相性もかなりいい。

カラー
・神秘性を感じさせる紫や自然を感じさせる緑をグラデーションさせて、宇宙の神秘性や自然を感じさせている。
・文字色は背景によって使い分けている

スマホページ/レスポンシブ
・存在感のあるフォント
・メニューはPCに比べて少なくしてある。左右対称にハンバーガーの反対にアイコンを置くサイトもあるけどこれはこれでアリだな、その代わりハンバーガーが2本線になってる。
・PC同様、背景によってロゴの色が変化する。

PCメニュー
![]()
感想・考察
・kvの背景画像がかっこいい。
宇宙で選択すると、もっと宇宙感のある(月とか火星とか)選択しがちだけど、航空写真というテイストを揃えたいけてる写真を使っている。

・全体の方向性がしっかり決めれている。
フォントと配色がマッチしていると全体の方向性が理解しやすい。
・フッターが以外の全コンテンツにアニメーションを取りいれていて
時間をかけて作った感が半端じゃない。
く余白をたくさん空けているのでごちゃごちゃはしない。
以上。
この記事が気に入ったらサポートをしてみませんか?
