
アピアランスの線属性をオープンパスにする(Illustrator)
たとえば、テキストにアンダーラインをつける場合、次のように設定します。
[形状に変換(長方形)]効果で長方形にする
[変形]効果でつぶす
これでよさそうなのですが、アピアランスを分割してみると両端には2つのアンカーポイントが存在しています。

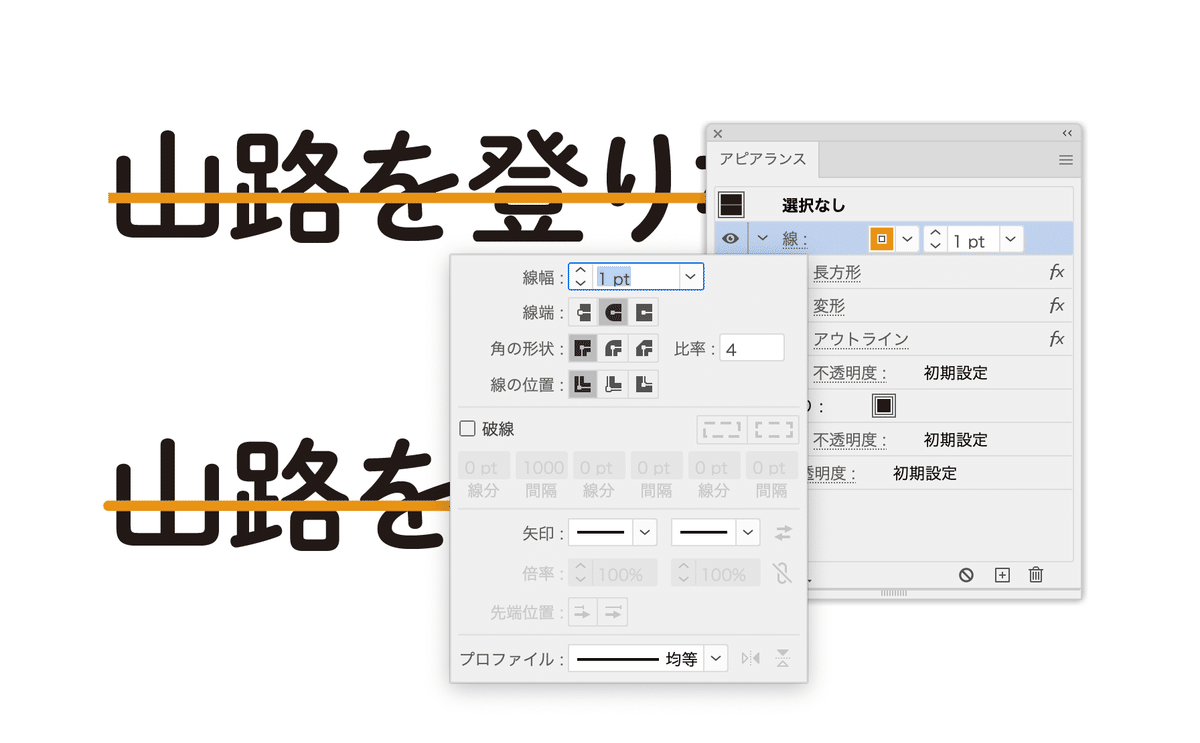
そのため、次のような画面で困ります。
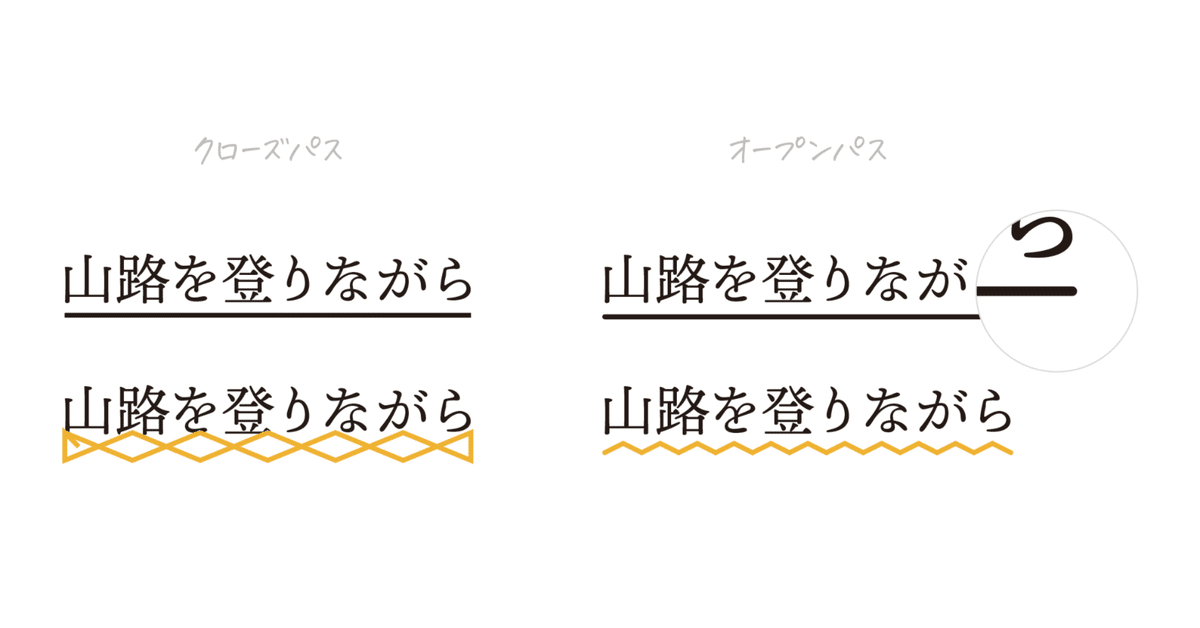
破線によっては間隔がキレイに揃わない
先端を丸くできない
[ジグザグ]効果などをかけると期待通りにならない
つまり、線属性は4つのアンカーポイントで構成される「クローズパス」ですが、これを2つのアンカーポイントで構成される「オープンパス」にする方法を紹介します。
これができると、むっちゃ可能性が広がります。
手順
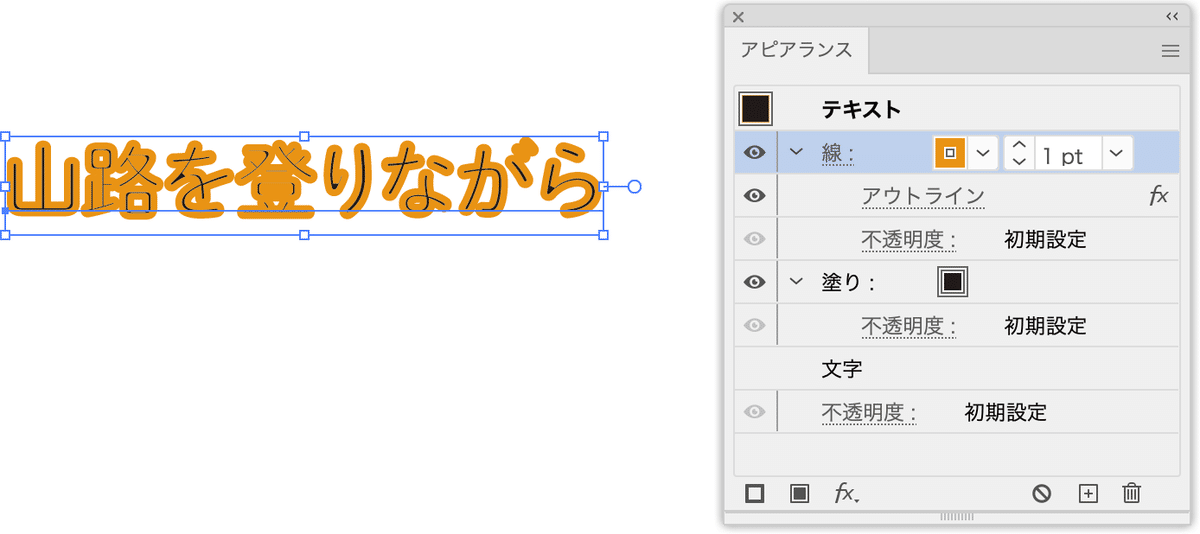
テキストを入力します。

塗り、線を「なし」にします。

新規塗りを追加し、線属性にカラーを設定します。

線属性に[パスファインダー(アウトライン)]効果を適用します。

ここで大事な点。
[パスファインダーオプション]ダイアログボックスを開き、[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをオフにします。

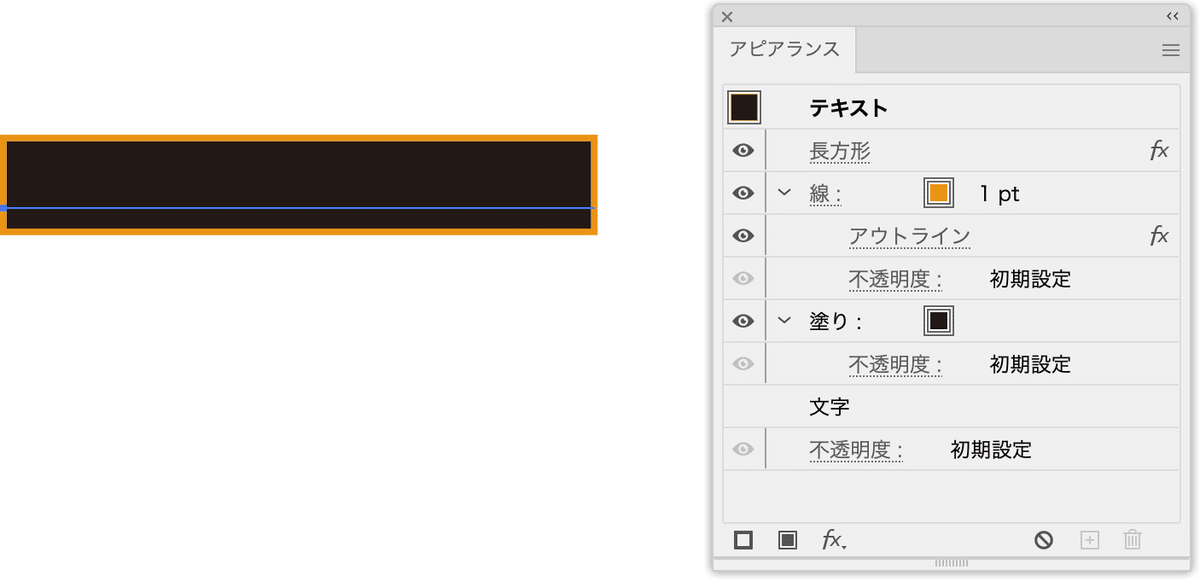
一番上の「テキスト」を選択した状態で[形状に変換(長方形)]効果を適用し、長方形にします。

一番上の「テキスト」を選択した状態で適用するのがポイントです。
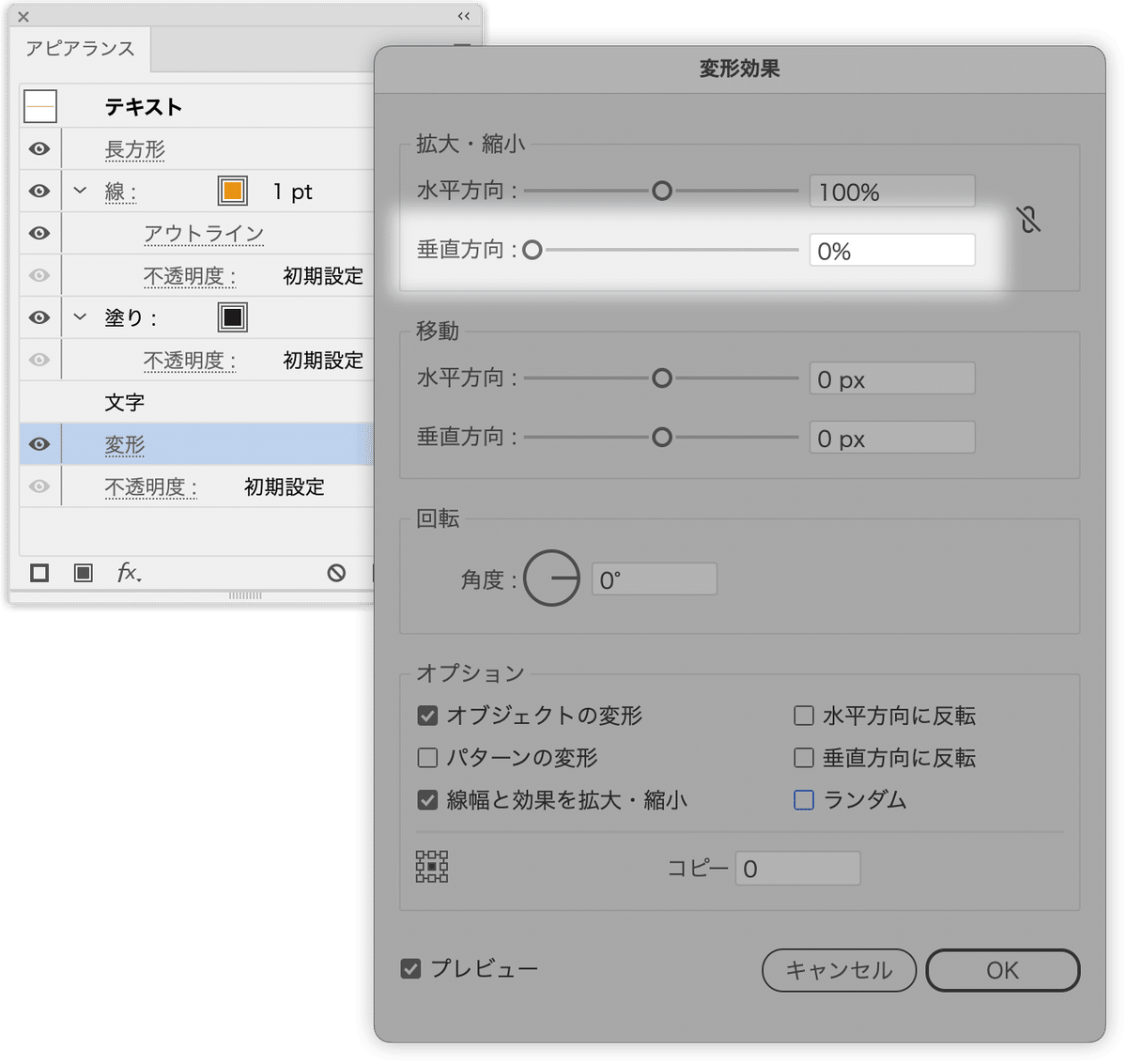
[変形]効果を適用し、[拡大・縮小]セクションの[垂直方向]を「0」に設定します。変形の基準点や[移動]セクションの[垂直方向]などは適宜設定してください。

[変形]効果は一番下に追加されます。
[変形]効果を線属性の「アウトライン」の前に移動します。

[形状に変換(長方形)]効果を「変形」の前に移動します。

きちんとオープンパスになっている場合には、[線端]を「丸型線端」に変更してもキレイな半円になります。

覚え方
いい覚え方がないかな〜と考えているのですが…
「あっちへ」!?
あ:パスファインダー(アウトライン)
ち:形状に変換(長方形)
へ:[変形]効果
適用する順番もですが、その後、線属性に組み込む順番も重要。ひとつでも間違えるとオープンパスになりません。
毎度毎度、慎重に設定するのは面倒ですのでで、設定したものを使い回すのがクレバーです。
[パスの自由]効果
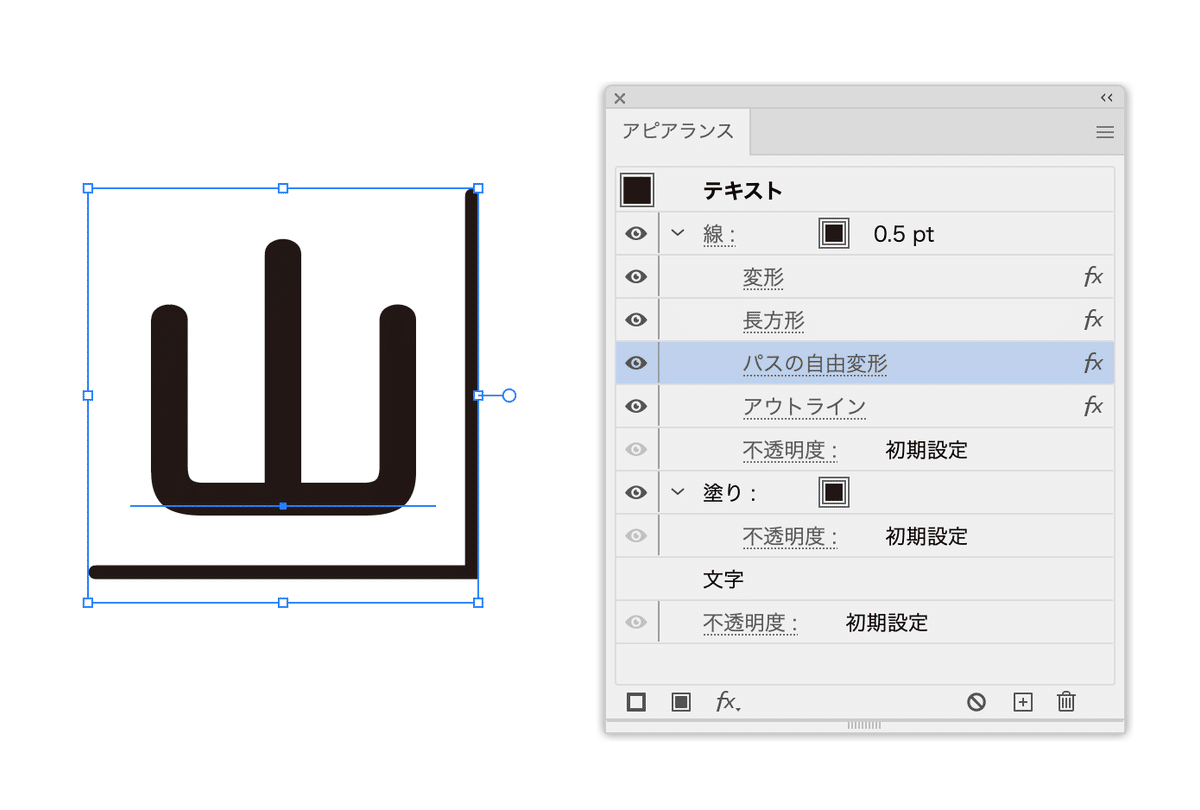
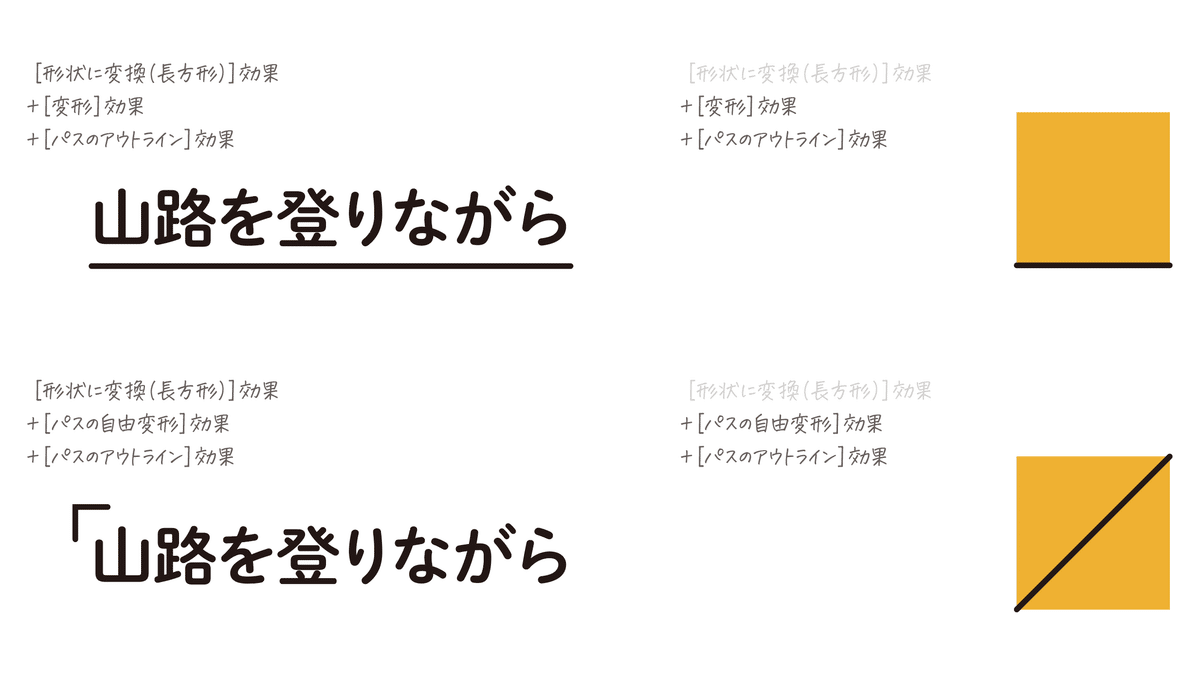
たとえば、カギ括弧を設定する場合、[パスの自由変形]効果を使います。
その場合にも適切に設定するとオープンパスになります。

長方形の場合
長方形の場合、[形状に変換(長方形)]効果は不要です。

なお、いったん、オープンパス化が成功していると、[形状に変換(長方形)]効果と[変形]効果は逆であっても壊れないことがあります。
応用例
オープンパス化で、アピアランスでの表現が劇的に広がります。
ぜひ、活用なさってくださいね!
サンプルファイル
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
