2023年10月の記事一覧

セミナーアーカイブ:Illustratorで「こんなとき、どうしてます?」会議 #2(2023年10月17日開催)
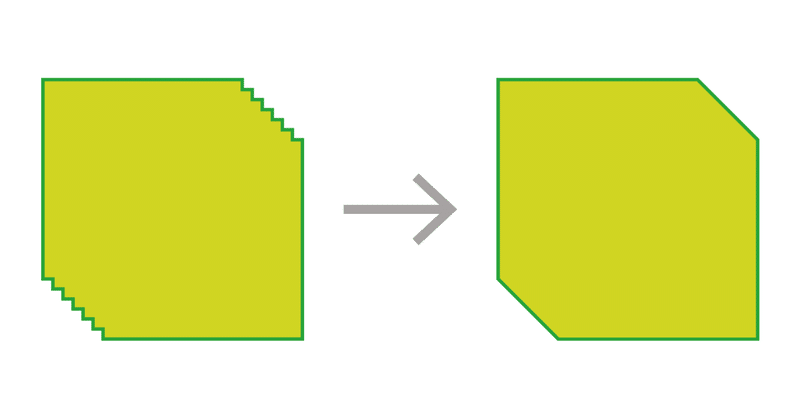
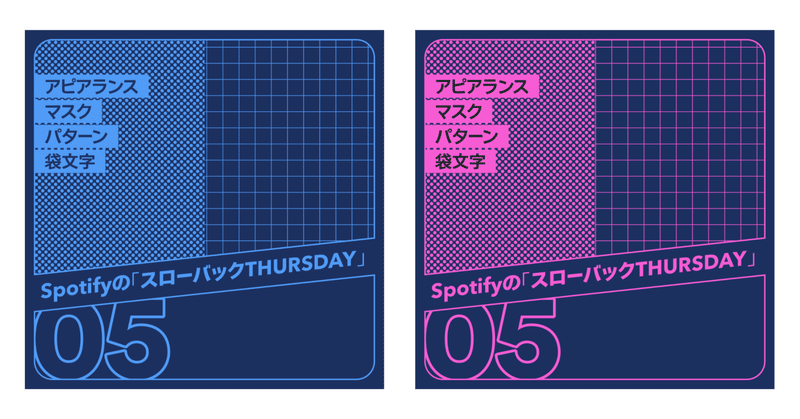
「こんなとき、どうしてます?」といったお困りごとから、「こんなテクニックを思い付いた」「こんなスクリプトを見つけた」など、Illustratorに関しての使い倒し情報をライブ配信します。 セッション内容細かすぎて伝わらない作図の小ネタ/高橋としゆき メディアの多様化によってIllustratorの用途も多岐にわたり、本来の用途である複雑な作図やイラストレーションに特化した使い方をするユーザーも増えてきました。 踏み込んだIllustratorの話をするとき、必ず出てくる
¥2,000