2021年4月の記事一覧

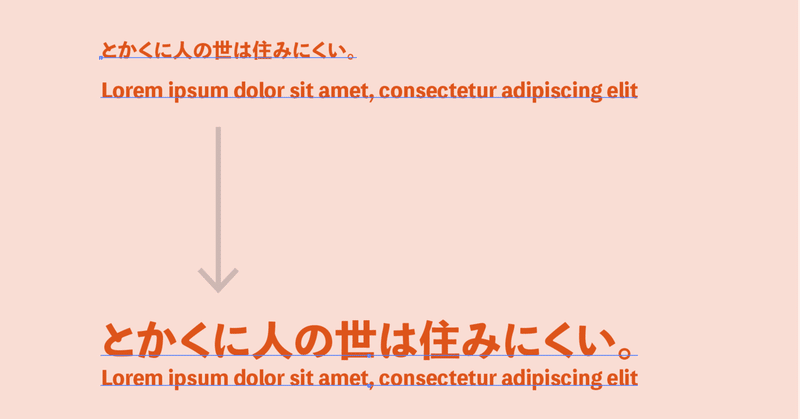
IllustratorのスクリプトとKeyboard Maestroの合わせ技で「メイン+サブ」のような2行のテキストを一瞬でいい感じに仕上げる
「メイン+サブ」のような2行のテキストがあるとき、横幅を揃えつつ、念のため行揃えを中央揃えにする場面があります。私の場合、むっちゃ多いのですが、IllustratorのスクリプトとKeyboard Maestroの合わせ技にて一瞬で実現しています。 ※定型作業なので、そのものズバリのスクリプトが書けると思うのですが… Keyboard Maestroマクロ次の手順をKeyboard Maestroのマクロとして設定しています。 ① テキスト編集中の場合には抜ける(⌘ +