#Photoshop

10分くらいでわかる2021年10月リリースのCC 2022の新機能・機能強化(Illustrator、Photoshop、InDesign、Adobe Fonts)
Adobe MAX 2021のタイミングでCC 2022がリリースされました。Illustrator、Photoshop、InDesign、Adobe Fontsについて「何が変わったのか」を10分で理解できるようにまとめてみました。 IllustratorIllustratorのバージョンは26になりました。 目玉は[3Dとマテリアル]効果 (互換性のため、従来の機能も「クラシック」として残っている) 「山路を登りながら」のサンプルテキストがデフォルトでOFFになりま

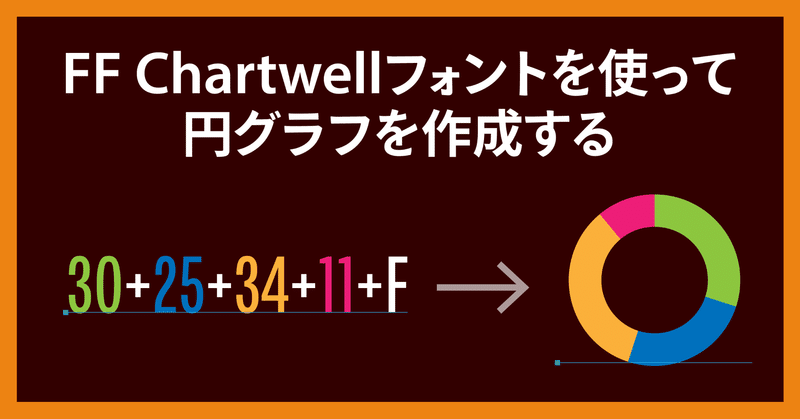
Illustratorはもちろん、PhotoshopやInDesignでもグラフを作成できる「FF Chartwell」フォント
FF Chartwellというフォントを使うと、OpenTypeフォントのオプションでグラフ化できます。要は合字の発展系ですね。 ユニークなのは、末尾に「+f」「+G」のように付けると、ドーナツグラフの穴部分の大きさを調整できること。 Illustratorなら標準のグラフ機能を使えばよいのですが、InDesignやPhotoshopで使い道がありそう。 円グラフのほか、棒グラフやレーダーチャートにも対応。 開発秘話アニュアルレポート(年次報告書)でむっちゃグラフを作