
Photoshopでクイック書き出し後、書き出したファイルを選択する
Photoshopの「クイック書き出し」のワークフローの最適化について。
なるべく手間をかけたくない
書き出し後に、そのファイルをすぐに使いたい
書き出し先の変更
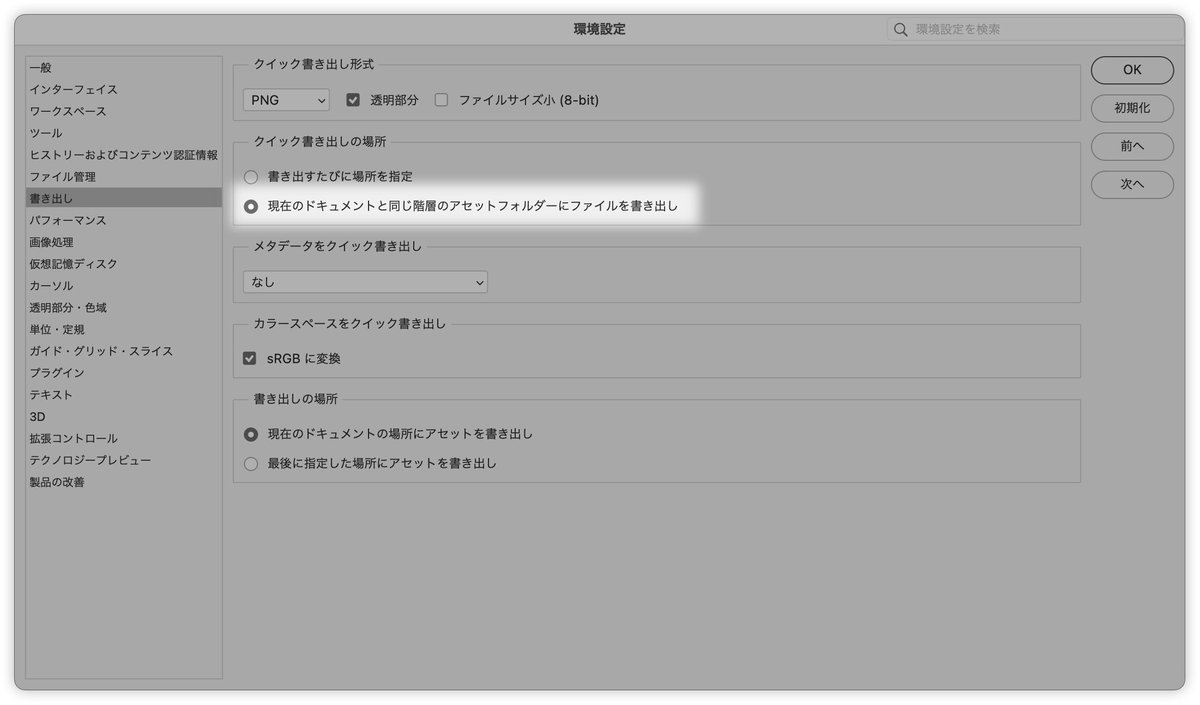
Photoshopでクイック書き出しを実行すると、その度に書き出し先を聞かれます。
環境設定の[書き出し]カテゴリで[現在のドキュメントと同じ階層のアセットフォルダーにファイルを書き出し]オプションを選択すると、開いているファイルと同じ階層に「ファイル名-assets」というフォルダーが作成され、その中に書き出されるようになります。

書き出したファイルをFinderで開きたい
次のようなJavaScriptで、「ファイル名-assets」というフォルダーがFinderで開くようになります。
function OpenFolder()
{
const FilePath = activeDocument.path;
const FileName = activeDocument.name;
const FileNameOnly = FileName.replace(/(.jpg|.psd|.png)/,'')
FilePath = FilePath + '/' + FileNameOnly + '-assets';
GetFolder = new Folder(FilePath);
GetFolder.execute();
return true;
}
OpenFolder()こちらの記事を参考にしました。
ダウンロード
Keyboard Maestroのマクロです。
PNG、JPEG両方に対応できるように
書き出し後、⌘ + Aでそのファイルが選択されるように

ここから先は
0字
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
購読を開始した月に更新された記事から読むことができます(初月無料)。
DTP Transit 定期購読マガジン
¥100 / 月
初月無料
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
