
6年間放置されていた企業Webサイトをリニューアルしたので情報設計のビフォー・アフターを語りたい
こんにちは、drivesketchです。普段はデザイン会社でWebサイトやアプリUIの情報設計を担当しています。
昨年、個人の仕事として、とある食材商社の企業Webサイトのリニューアルをさせていただきました。
リニューアル前のサイトは
・ファーストビューがFlash(なのでデフォルトでは何も表示されない)
・ニュース記事の更新が2014年の4月で止まっている
・問い合わせページに行こうとするとセキュリティエラーが出る
という状態で、企業のWebサイトとしては事実上ほぼ機能していませんでした。
歴史も規模もそれなりにある企業なので、そのWeb上の玄関口がこれでは非常にまずいですよね。これならサイトが無いほうがマシなくらいです。
他にもコンテンツやサーバー、ドメインにも問題がたくさん見つかったため、構造、コンテンツ、ビジュアルはもちろん、サーバーやドメインも含め、ほぼゼロから作り直しました。一応、2020年代のWebサイトとして最低限恥ずかしくないサイトに生まれ変わったと思います。
この記事では、リニューアルで何をどう変えたのかのビフォー&アフターを、特に私の専門である情報設計の部分を中心に記録しています。小規模な企業Webサイトを作成・改修する方の何らかの参考になれば幸いです。
主な改修点
全体の構造設計やページごとのコンテンツ設計において大きく変更したのは、主に下記の3点です。
1. トップページを「ただの目次」から「会社のダイジェスト紹介」に
2. 製品紹介を「検索型」から「ディレクトリ型」に
3. 支店情報の個別ページを廃止し、かわりに一覧ページを充実
一つずつもう少し詳しく解説していきます。
トップページを「ただの目次」から「会社のダイジェスト紹介」に
もとのサイトのトップページは、ファーストビューにFlashの部分がありました。Flash部分では、数秒程度のイメージ映像が流れたのちに、サイト内の各ページへのナビゲーションが表示されます。

Flash以外の部分にあったのは、「Pickup」と題して特集コンテンツや外部サイトへのリンクと、ニュース記事へのリンクです。
つまり、トップページにあるのは「目次」だけというわけです。トップページを見るだけでは、この企業がどんなサービスや製品を提供しているのか、どんな特徴があるのか等がほとんど分かりません。
リニューアル後のトップページでは「トップページを上から下まで眺めれば、どんな会社なのか大体分かる」という構成を目指しました。

上から順に、小見出しで区切りながら、サイト内の下層の各ページを画像や短文で簡単に紹介し、下層ページへのリンクを添えていきます。
こうすることで、トップページを上から順にざっと眺めるだけで、
・こんなビジョンで
・こんな製品を売っている
・これくらいの規模と歴史のある会社ですよ
というのを伝えられます。
また、各項目で「ここをもっと詳しく知りたい」と思ったユーザーは、添えてある下層ページへのリンククリックして、さらに詳しい情報のあるページに遷移できます。
製品紹介を「検索型」から「ディレクトリ型」に
提供する製品やサービスの紹介は、企業のWebサイトで最も重要なコンテンツです。
もとのサイトにも、取扱製品を検索できるページがありました。

ジャンルやメーカーを選択して検索すると、該当する製品の一覧が表示されるという仕組みです。一見問題なさそうに見えますが、こういった「検索型」のUIは実はなかなか不便です。なぜなら、条件を変えながら何度も検索を繰り返さないと「そもそもこの会社は大体どんなものを取り扱っているのか」の全体像を把握できないからです。

リニューアル後の製品紹介では、検索機能を廃止し、いわゆる「ディレクトリ型」を採用しました。
まず、製品紹介ページのトップに取扱製品のカテゴリーの一覧を表示します。そして、カテゴリーをひとつ選んでクリックすると、そのカテゴリーに属する製品の一覧を表示する、というシンプルな2階層の構造です。
こうすることで、最初に「大体どういう種類の製品を取り扱っているのか」を把握でき、また気になるカテゴリーがあれば、さらにそのカテゴリーの中で一覧を眺めることができます。
製品ひとつひとつの個別ページは作っていません。一覧に掲載した以上の情報は登録していませんし、このサイト上で通信販売をするわけでもないので。
支店情報の個別ページを廃止し、かわりに一覧ページを充実
このクライアント企業は、本社の他に全国に10程度の支社、流通拠点、研究拠点などがあります。
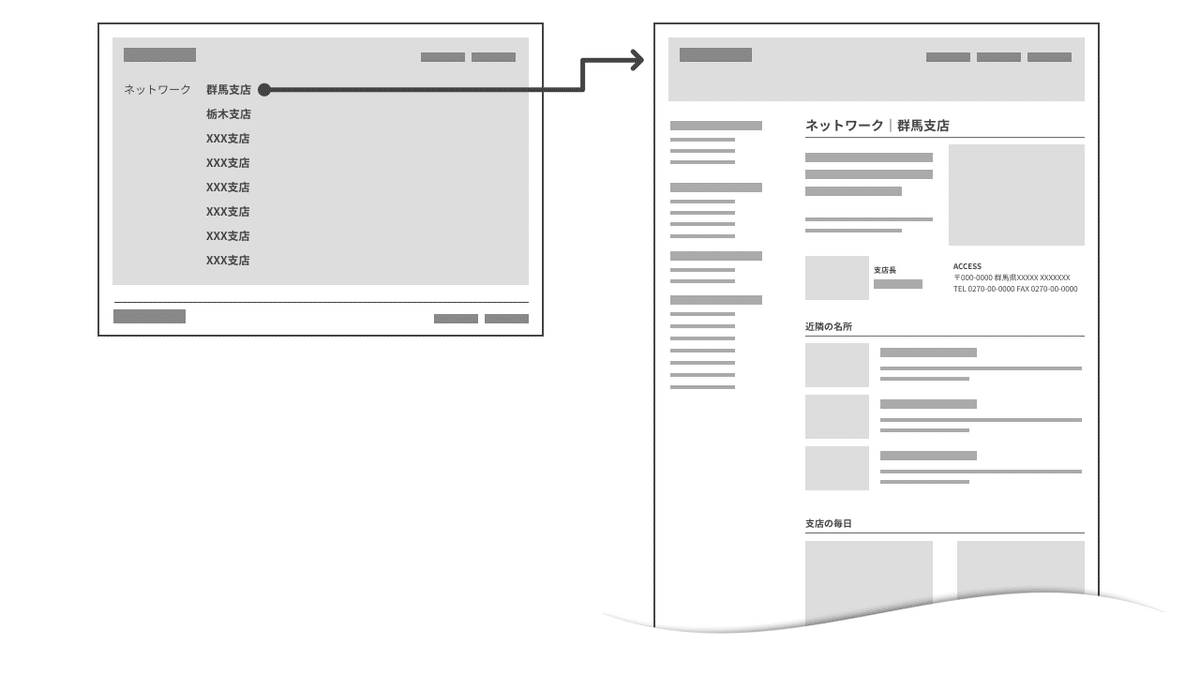
元のサイトでは各拠点ごとに1つずつ立派なページがあり、それぞれの近隣の名所紹介や、日記のような「支店の日常」が掲載されていた。

ですが、商社の支店に用がある人が欲しい情報は、電話番号などの連絡先と、訪問・送付先となる住所が最重要と考えられます。観光案内や日記の優先度は高くありませんし、ノイズにすらなりえます。
聞くと、これらのコンテンツは「前回Webサイトの制作を担当した業者が謎のこだわりを持って作ってくれたもの」であり、クライアントとして別に思い入れがあるわけではないとのこと。
なので、リニューアル後は拠点別ページを廃止し、かわりに拠点の一覧ページを充実させることにしました。

もともと拠点名だけだった拠点一覧ページに、各拠点の電話番号やFAX番号、住所、Google Mapへのリンクを掲載しています。このページを見るだけで、どこにどんな拠点があるのか、それぞれの連絡方法・訪問先情報が分かりますし、1クリックでGoogle Mapも開きます。
また、コンテンツ名も「ネットワーク」という多義的なものから、より明確な「拠点一覧」に変更しました。
その他の変更点
ほかにもこまごまとした変更をしたので、ざっと列挙しておきます。
脱Flash
言わずもがなですが、もとのFlashムービーのテイストをリニューアル後のスタイリングに多少残しています。
ドメイン名を .com から .co.jp に変更
もとのサイトのURLは example.com だったのですが、クライアントとメールでやりとりをしている際に、メールアドレスが @example.co.jp であることに気づきました。社名のドメイン複数持っていて、Webとメールで使い分けていたのです。(ちなみに、使い分けている理由は当時の担当者がすでに退職していて分かりませんでした。)
複数個のドメイン名を使うのは混乱を生みますし、誰でも取得できる .com よりも、法人でないと取得できない .co.jp のほうが一般的にイメージが良いので、この機会にWebも .co.jp の方に変更しました。旧URLからは転送処理をかけています。
常時SSL化、あわせてサーバーを変更
もとのサイトはもちろん常時SSL化されていなかったので、今どきの標準として常時SSL化しています。もとのレンタルサーバーでは都合が悪かったので、サーバーも新たに契約し直しました。
モバイル対応
もとのサイトはトップページなどごく一部のページのみモバイル対応してました。リニューアル後はレスポンシブデザインで全ページモバイル対応しています。
CMS導入
もとのサイトはCMSが導入されておらず、作った業者でないと更新ができない状態であったため、それが6年間更新されていなかった原因のひとつになっていました。
リニューアル後のサイトはWordPressで構築し、ニュースはもちろん、製品とそのカテゴリー、支店の情報をCMSで管理できるようにしました。カスタムフィールドをある程度細かく分けているので、SNS投稿ができる程度のリテラシーがあれば、統一された様式で更新できます。おかげで、製品の追加程度の更新は現場の社員さんが自力でやってくださっています。
「メディア掲載情報」をニュースに統一
取り扱っている商品が雑誌に掲載されたり、代表のインタビューが業界紙に掲載されたりすることがあります。
もとのサイトには「メディア掲載情報」のページが、それ以外のニュース記事とはまったく別のものとして存在していました。メディア掲載情報の方が更新されると、あわせてニュースの方に「雑誌XXに弊社取扱製品が掲載されました。詳しくはこちら→メディア掲載」という1文だけの記事も更新される、という二重運用だったのです。
ユーザーにとって見づらいですし、運用側も手間が増えるだけなので、リニューアル後はニュース記事にカテゴリーをつけて分類できるようにし、また「メディア掲載」のカテゴリを作りました。
制作体制
私は企画・情報設計以外の部分の実務経験がないので、他の人の力をお借りしました。
この案件を紹介してくださった知人(もともとクライアントと継続的に取引がある)には全体の進行管理やクライアントとの連絡の担当として入っていただき、画面のビジュアルデザインは職場の同僚に有償で依頼しました。
コーディング、CMS構築は多少知識があったので勉強も兼ねて自分で手を動かしましたが、実務経験の不足を補うためにMENTAでメンターさんを探して、何度もコードレビューをしてもらいながら進めました。
終わりに
以上が今回の改修記録になります。個人としては初めてのWeb制作の受託だったので色々と苦労もしましたが、改修前のサイトよりもユーザーにとって見やすく、運営側には運営しやすいサイトになったと思います。
また、普段の仕事では担当しない工程を経験できたことは、非常に勉強になりました。特にSCSSやWordPress/PHPの知見が増えたことで、本業の情報設計の腕も上がった実感があります。
今後積極的に副業Web制作の案件をしていく予定はありませんが、機会があればいつかまた挑戦したいと思います。
この記事が気に入ったらサポートをしてみませんか?
