
眼の進化とOOUI
OOUI(Object-Oriented User Interface)デザインによって、私たちが新たに手に入れるものとはなんでしょうか。これまでの軌跡をたどりながら、一緒に見つけていきましょう。
ユーザーインターフェイスのこれまで
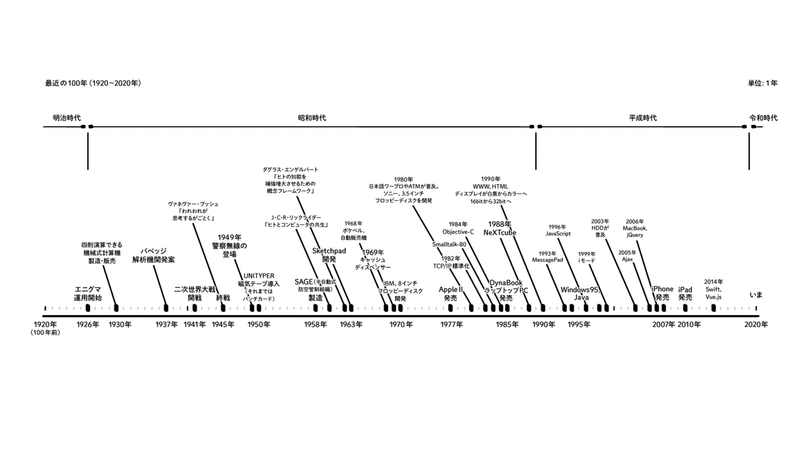
いまではだれもがパソコンやスマホを使いこなしていますが、コンピュータがこの世に誕生した頃は専門家たちが操作していました。だいたい100年くらい前のことです。

この頃はCUI(Character-based User Interface)といって命令(コマンド)をタイピングしてコンピュータを操作する方法が普通でした。CUIでの操作では必要なコマンドを覚え、正確にタイプしなければならなかったので専門家以外には難しいものでした。

“しかしながら、ヒトとコンピュータのリアルタイムな協力のためには、従来とはかなり異なる新しいコミュニケーションとコントロールの方法を用いなければならない。このことは、知性を備えたヒトにたいして下す通常の命令と、コンピュータに下す通常の命令を比較すればはっきりわかるだろう。後者では、とるべき個々の行動と、それらの行動をとるべき順序を正確に指示してやる必要がある。前者では、誘因や動機となるものを示したり、あるいはほのめかしたりし、さらに命令を実行するヒトにたいしては、仕事をやりとげたことをわからせる達成基準を与える。つまり、コンピュータに与える命令は過程を指定する。ヒトに与える命令は目標を指定する。”
J・C・R・リックライダー『ヒトとコンピュータの共生』 - p. 140 『思想としてのパソコン』
ヒトに対してまず目標となるものを示す、という新しいUIがつくられていきました。そこになにがあるのか、なにが行えるのかが表示されていれば、コマンドを覚えていなくても操作することができます。目標となるデータ(オブジェクト)と行動の選択肢(メニュー)を眼で見てわかる新しい操作の方法、GUI(Graphical User Interface)の登場です。

グラフィカルな見た目になることで、コンピュータは特別な訓練を受けていない一般の人々にも使いやすくなりました。そうして、把握したい情報を画面に映し出し、画面での操作が現実をコントロールするという世界が急速に実現されていきます。
“ディスプレイ画面による現実世界のコントロールは、いろいろな所ですでに始まっている。工場や公共設備会社(ガス・水道・電力など)、そして軍において、画面に触れるだけで現実世界を変更できるようなシステムが据えつけられ、利用可能になっている。…(中略)…たとえば、画面の線図のなかにあるバルブを切り替えると、本物のバルブが一キロほど離れた精製所のなかで開閉するだろう。”
ダグラス・C・エンゲルバート『ヒトの知能を補強増大させるための概念フレームワーク』 - p. 192 『思想としてのパソコン』
ところで、なぜ人間にとってGUIのほうが使いやすいのでしょうか。この謎を解くには、生物の歴史をたどる必要があります。
5億3000万年前の大進化
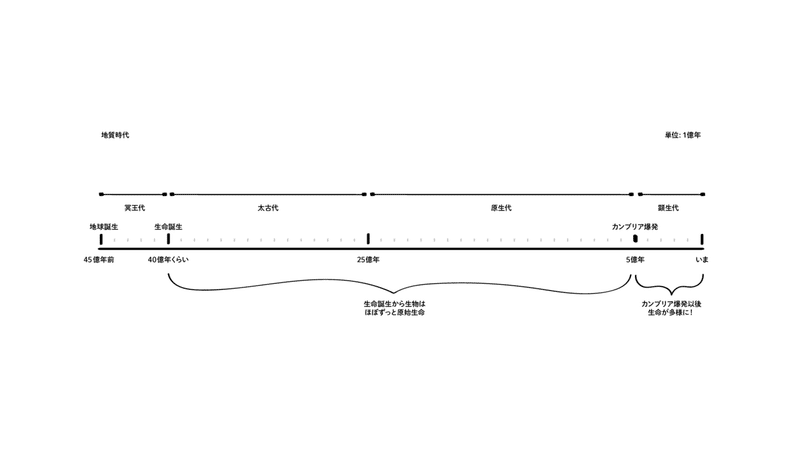
まず、約45億年前に地球が誕生し、約40億年前に最初の生命が誕生しました。原始生命という、代謝や自己複製する細胞のことです。多細胞生物も登場しましたが、この頃はみんなまだシンプルでやわらかく、硬い骨格はなく、パンケーキやソーセージのような形をしていました。だいたい35億年くらいずっとそんな感じでした。

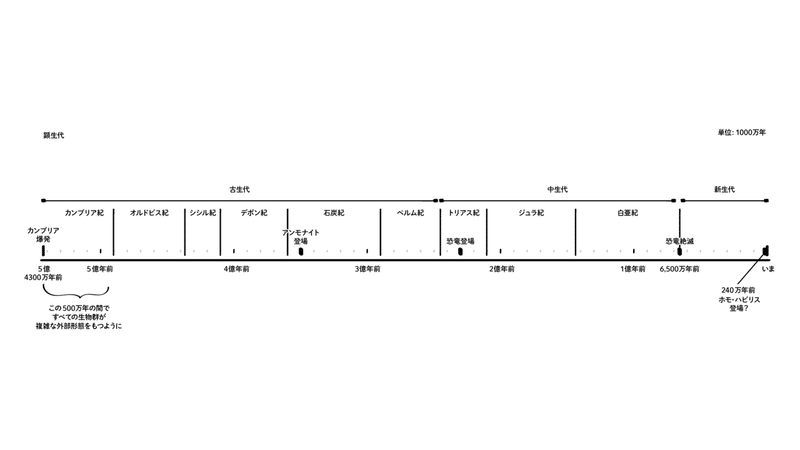
それなのに、約5億3000万年前、突然に爆発的な生物の多様化が起こったのです。それまで35億年間フワフワ生きてきた生物たちが、なぜかこのわずか500万年で、体を覆う硬い殻や複雑な形状を進化させたのです。
この大進化は『カンブリア爆発』と呼ばれており、生物の歴史における大事件です。

カンブリア爆発のあと、およそ5億年のうちに恐竜が誕生して絶滅したり、氷河期に入ったり終わったり、ほかにもいろいろありました。この大進化がなければ、生物はまだフワフワしていたかもしれません。カンブリア爆発で生物たちにいったいなにが起こったのでしょうか。
照らし出された生きものたち
結論からいうと、生物はものを見ることを獲得したのです。
“私たちがさまざまな物体を見るという過程の出発点は,その物体を照射した光源からの光のうち,物体によって反射されたものが私たちの眼に到達することである。”
p. 52 『生理心理学』
眼は光の刺激を感じる受容器のことです。生物の眼は、このような過程を経て進化していきました。

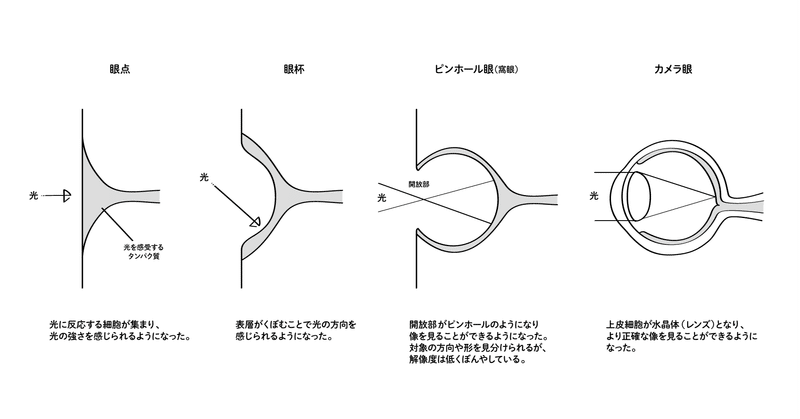
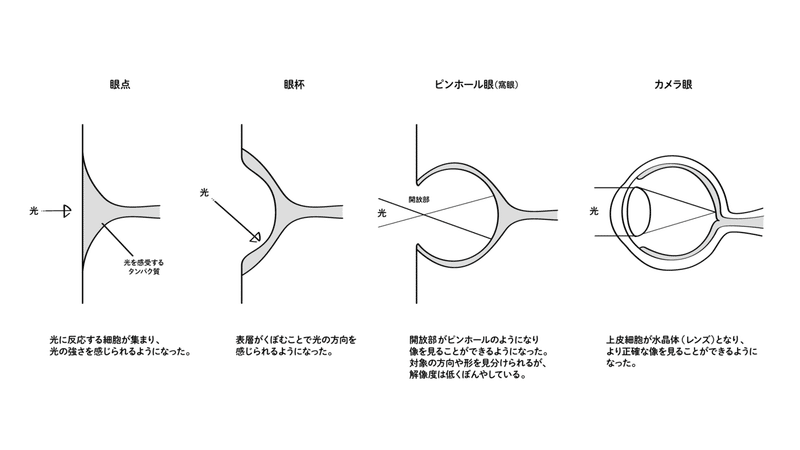
まず、光に反応する細胞の集合に神経が接続して、光の刺激を知覚できるようになりました。この眼点は、クラゲやホヤがもっています。つぎに眼点がくぼんでいき、くぼみのどのあたりに光を受けたかによって光源の方向を判定できるようになりました。ここまでではまだ光を感知しているだけです。
さらにくぼんでピンホールのようになり、一点から入った光が一部の細胞にだけ当たることでぼんやりとした像を見ることができるようになりました。ピンホール眼はオウムガイがもっています。その後、レンズをそなえたカメラ眼に進化し、より正確な像を見ることができるようになりました。脊椎動物はだいたいカメラ眼です。
網膜で光が像を結んだとき、はじめて生物は世界を見ました。ちなみに最初に眼が開いた動物は三葉虫だといわれています。
“地球史上初めて、動物が開眼したのだ。そしてその瞬間、海中と海底のありとあらゆるものが、実質的に初めて光に照らしだされた。…(中略)…ようするに、眼の出現とともに、動物の外観が突如として重要となったのだ。”
p. 339 『眼の誕生――カンブリア紀大進化の謎を解く』
ものを見るようになったことで、同時に見られるようにもなったのです。開眼する前は臭いや音を出さなければ捕食者を避けることができていたのに、照明がオンになった瞬間、離れたところから食物を見つけたり、ほかの生きものたちの行動を見てとれるようになったのです。能動的な捕食とその対抗のために、生物の外観は急激に進化していきました。
なぜ眼で見たものがわかるのか
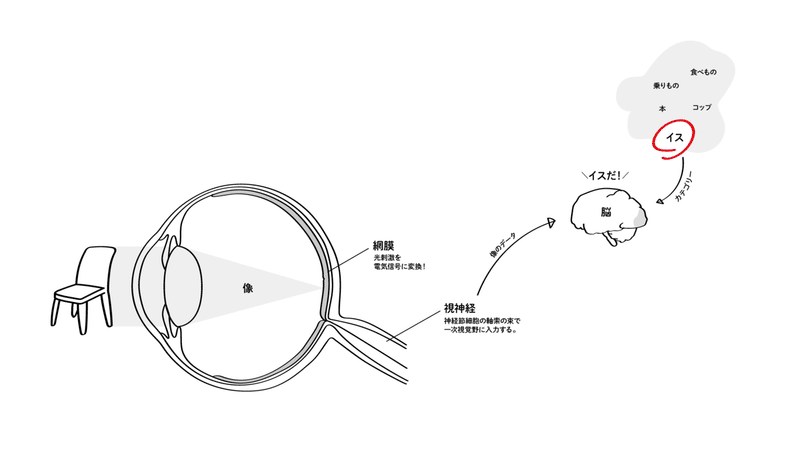
ヒトはカメラ眼をもっており、光を感じることができます。しかし眼は光の刺激を像をするだけで、像のデータを脳が情報処理して、私たちが感じているような知覚体験となります。では、どうして脳は眼で見たものを「もの」だとわかるのでしょうか。ここでは見たもののことを「オブジェクト」、わかることを「認知」と呼んで説明します。簡単にいえば、脳は網膜に映った像と頭のなかの知識を結びつけているのです。

目の前に一つのオブジェクトがあるとき、網膜にオブジェクトの像が結ばれます。その像の表層からオブジェクトの特徴を把握し、記憶にある知識を照合してカテゴリーを同定します。カテゴリーに関する知識も使いながらオブジェクトに対して行動していきます。世の中にはいろんなイスがありますが、さまざまな色、形、大きさであってもそれをイスだと認知できます。これは、オブジェクトの特徴を組織化して、抽象度の高いカテゴリー化をしているから可能になることです。
また、オブジェクトが近くにあれば網膜に結ばれる像は大きく、遠ければ小さくなりますが、にもかかわらず私たちには一定の大きさで見えています。オブジェクトを見たときに、頭のなかのイスカテゴリーに関する「イスはこのくらいの大きさだろう」という知識を参考にして、大きさの恒常性を保っているのです。
このように脳は、眼からのボトムアップな刺激と、抽象化されたトップダウンな知識を統合してオブジェクトを認知しています。
照らし出されるデータたち
私たちは5億年以上もオブジェクトを認知して生きてきました。コンピュータにおいても、オブジェクトを認知できるUIは私たちの能力を活かしています。GUIによって多くのソフトウェアが使いやすいものになるでしょう。
ところが、GUIのように見えて本当はそう呼べないソフトウェアも少なくありません。たとえば、コマンドがボタンの見た目をしているだけで、オブジェクトとメニューによる構成になっていなかったりします。

このような場合は、やはり操作の順序を覚えたり、使い方を問い合わせたりしなければなりません。私はいつも文句をいいながら使っています。
GUIではオブジェクトとメニューが見えるようになっていなくてはなりません。眼で見てわかるということは、たんに光を感じられることとはちがうのです。私たちの見るべきデータが、そこにオブジェクトとして認知できるということなのです。
生物が眼を獲得したとき、世界はオブジェクト指向になったといえるでしょう。眼を獲得して生物は世界が見えるようになり、GUIを獲得してユーザーはなにをするべきかが見えるようになったのです。OOUIでは、なにが見えるようになるのでしょうか。おそらく、よりはっきりとデータそのものが見えてくるはずです。データの世界に眼を開くときがきているのです。

そして、人間がオブジェクトを認知するということは、オブジェクトのほうは人間に認知されるようになっていなくてはなりません。デザイナーはトップとボトムの両方をデザインしなければならないのです。確からしいカテゴリー化をし、データにふさわしい見た目で示さなければなりません。
基本的なデザインの方法はGUIとおなじく、オブジェクトとメニューを表示することです。GUIはオブジェクトをあらわにしましたが、OOUIではもっと強い光で照らし出されているようです。OOUIはデザインの進化のひとつなのです。
この記事が気に入ったらサポートをしてみませんか?
