
2021年デザイントレンド、何を取り入れるべき?IT企業のデザイナー達がワイガヤしてみた!
こんにちは。ドリーム・アーツのデザイナーです 🔆
さて、今年2021年のデザイントレンド予想が続々と発表されています。
先日そんな「2021年デザイントレンド」を元に、デザイナー達で「どんなトレンドをドリーム・アーツでは取り入れるべきなのか?」というワイガヤをしました。
今回はその中で「これは取り入れたい!」という意見が出たデザイントレンドを3つご紹介します!
取り入れたいトレンド①「インタラクティブなアンケート機能」
「うちのプロダクトにもこんな機能あったら良いのに!」と声が上がったのがアンケート機能です。
今後、アンケート機能を効果的に使ってパーソナライズな体験・商品を提供するWebサイトが増えていくようです。(そういえばよくYoutubeで動画の評価を聞かれたり、ソフトウェアを使っているとアンケートが表示されたりしますよね!)
【 取り入れたい理由・メリット 】
📍参加型のお祭りのような機能として取り入れれば、もっとプロダクトに温かみや親しみやすさが出そう!
📍こういった面白い機能があれば新規顧客へアピールできるし、既存顧客にもよりプロダクトを開いてもらえる取っ掛かりにもなりそう。
📍プロダクトのアンケート機能だけではなく、色々なところに取り入れやすそう(例:サポートサイトでアンケート取り、その人に合った表示内容や順番にする)
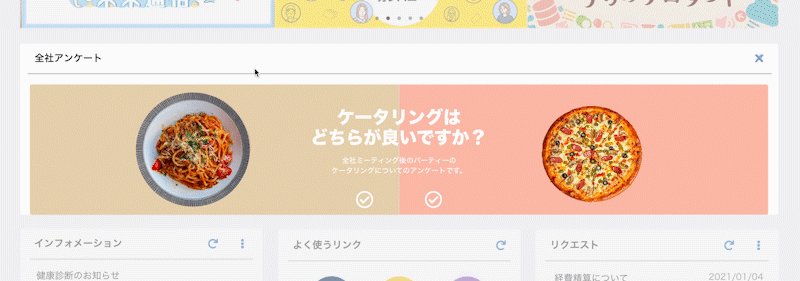
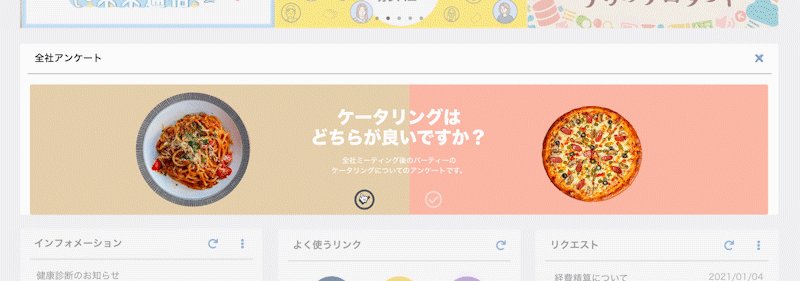
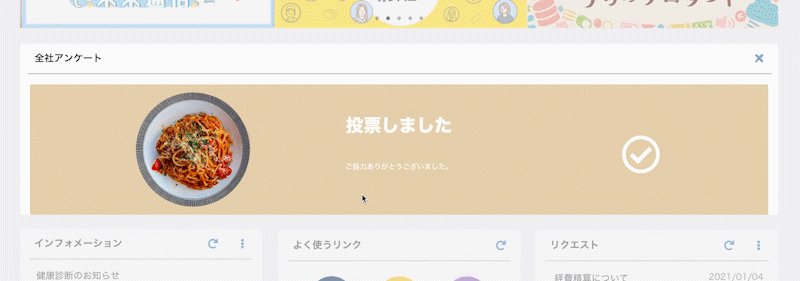
InsuiteXに「アンケート機能」を取り入れたい…!
< パターンA >
一時的なアンケート
広い範囲で回答をもらいたい場合
回答したら消える

< パターンB >
毎日のアンケート
個人ごとに測定
結果によってポータルが何らかのアクションを起こす

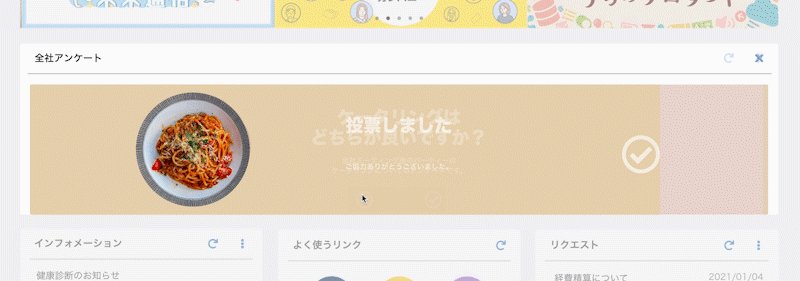
< パターンC >
期間限定のアンケート
広い範囲で回答をもらいたい場合
回答しても消えない&結果が公開される

【 作ってみての所感 :デザイナーK】
< インタラクティブについて >
インタラクティブな機能の「インタラクティブ」は双方向性という意味なので、画面だけではなくて、(3本目の動画のように)アンケートに答えてくれたユーザーに対してのこの後のアクションが重要になるのだと思いました。
体調管理のアンケートに答えれば、その日の気分や体調に合わせてポータルの背景色が変わったり、作業用BGMのオススメがポータルに出てきたりすると面白いのではと思います。
また、体調不良が続く人がいれば人事の方へ通知がされ、社員の健康状態に気が付くことができる、など色々と妄想が広がりますね…
継続的なアンケートの場合は、個人の体調の推移がわかりやすくグラフで表示されると良さそうです!
< ビジュアルについて >
ビジュアル重視のアンケートであれば、回答率も高まる可能性もありそうですね。
また誰でも使えるストック写真・フリー素材などがあればそれっぽいアンケートを誰でも作れるのかなと思います。
自社プロダクトのアンケートなどを行えば、社内でどんなことをしているのかの認知向上にもなりそうですね!
< エンゲージメントについて >
(3本目の動画のように)期間限定・1日1回の投票にすれば、毎日開いてもらえるかもしれないのでエンゲージメントの向上に繋がるかもと思いました。
ページトップから移動しなくとも回答ができるので、回答率は高くなりそうですね!
<よくないところ>
ずっと出てくると、毎日見るものなので煩わしそうだなと思います…🤔🌀
また、結果が残り続けるなど、開くたびに気になってしまうこともあるので、(結果を表示できる画面は別で作るなど)情報の渡し方などについては工夫が必要そうだなと思いました。
取り入れたいトレンド②「アニメーションを活用したマイクロインタラクション」
2021年のトレンドの一つがアニメーションで、今後アニメーションを使ったあらゆるデザイン(バナーや動画広告、webデザイン、UIデザインなど…)がより一般的になっていきます。
「うちのプロダクトの顔となるような主要機能にアニメーションを活用したマイクロインタラクションを取り入れたい!」という話でワイガヤ中に盛り上がりました。その理由や、取り入れるメリットに関して以下のものが出ました。
【 取り入れたい理由・メリット 】
📍プロダクトのクオリティが上がる
📍ユーザーに楽しい、心地良いと思わせる体験にも繋がる(UX、ブランド体験の向上)
📍ユーザーへより印象深いフィードバックをする(アクションしたという実感を返す)ことができるため、今何をしたのか理解&安心してもらえる
SmartDBの「承認ボタン」にもこんな動きつけたい…!

【 作ってみての所感 :デザイナーW】
< よいところ・向いているところ >
ただの文字で「承認」よりもタスクやった感があって気持ちいい!何回も押したくなる!😄💕
(ただ押せばいいというものでもないので複雑ですが…)
< よくないところ >
SmartDBの場合、ただの承認/否認だけでなくユーザーの好きな文言で好きにボタンが作れてしまうので、いろいろな種類のアニメーションを用意しなければいけなさそう。それによって文言設定+アニメーションの設定を、ユーザーがしなければならなくなるので承認画面で実現するのは少し難しいかも…
取り入れたいトレンド③「立体的なグラフィックデザイン」
最後の取り入れたいトレンドは3DCGなどを使った立体的なグラフィックデザインです。最近よく3DCGのグラフィックがヌルヌル動くWebサイトなんかも珍しくないですよね。その背景にはテクスチャなど目で感じる「触覚表現」が近年話題になっていること、3DCGが簡単に作れるソフトが普及したという理由がありそうです!
【 取り入れたい理由・メリット 】
📍リッチな表現だし、インパクトもあるからバナーとかにも良さそう
📍立体感により、複雑な構造を直感的に分かりやすく伝えられそう
📍逆に複雑に見せたい部分は、2Dよりも複雑に見せられそう
バナーにも「3DCGのイラスト」取り入れてみたい…!

【作ってみての所感:デザイナーE】
< よくないところ >
制作時間がかかるのと、PCのスペックが求められるのがネックに感じました。
また影や質感など細部の複雑さを見せるために大きく表示するものの方が3DCGで作る意義がありそうと感じました。
そのため短期間での完成が求められる上に、小さい表示&低画質のバナーにはあまり向かない印象を受けました…🙁💦
< よいところ・向いているところ >
逆に低画質ゆえ多少作りが荒くてもなんとかなりそうというメリットはあるかなと…。
ただマテリアルやライティングなども含め細部まで作り込めば大きく表示されるwebサイトのTOPページのビジュアルや、使い回せる用途のデザインとかには向いてそうだな〜と思います!
< 制作時間短縮するためにできそうな事 >
・販売、配布されている3Dモデルを一部使う
・幾何学などシンプルな図形の組み合わせで抽象的なビジュアルを作成する
・複雑なモチーフはIllustratorでSVG素材を作り、3Dソフトで立体化させる
などが良いと思います!(画像ではPC以外SVG素材から作成。)
使用用途に合わせて平面と立体うまく使い分けていきたいですね!
皆さんいかがだったでしょうか?
デザイントレンドも、取り入れる時は自社の雰囲気やプロダクト、ユーザーに合わせて調整し取り入れていきたいですね!
また次回のnoteも是非見てくださいね!
