
フォームとはなにか?OutSystems で簡単にフォームを作成する4つのステップ
ぷっとです
今日は宣言通り Web のフォームについて書いていきたいと思います
Index
フォームとはなにか?OutSystems で簡単にフォームを作成する4つのステップ(本記事)
いずれも実際に開発をはじめてみて「これを知らないと行き詰まる」と感じた実感ベースでまとめていきます
フォームとは
フォームとは一言で言うと
「ユーザからシステムへデータのやり取りをするところ」
です(厳密には色々と語弊があるかもしれませんが。。)
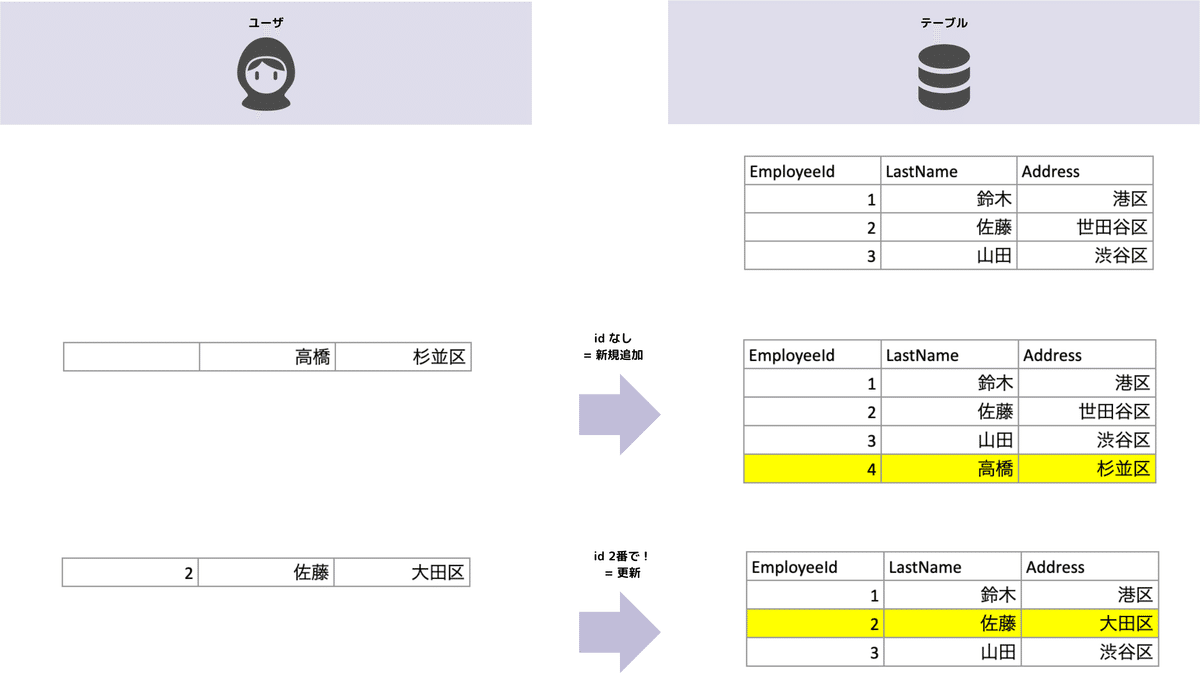
多くは、ユーザがデータベースの値を変更または追加するケースです

ユーザはフォームに必要事項を入力します
その入力をサーバ側に送信した際に、
指定した id が存在する場合は更新、新規の id の場合は追加
といったアクションがデータベースに行われます

この必要事項を構成する = フォームを定義する、ことになります
通常フォームは下記のような HTML フォームで定義します
<form action="/submit">
<label for="name">名前</label>
<input type="text" id="name" name="name" placeholder="名前">
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email" placeholder="メールアドレス">
<label for="gender">性別</label>
<select name="gender">
<option value="male">男性</option>
<option value="female">女性</option>
</select>
<label for="address">住所</label>
<input type="text" id="address" name="address" placeholder="住所">
<label for="phone_number">電話番号</label>
<input type="tel" id="phone_number" name="phone_number" placeholder="電話番号">
<input type="submit" value="登録">
</form>input タグが入力ボックスを示す
label は input に何を入力するかのラベル
type で入力の形式を指定(例えば上記の gender は男性か女性を選択するボタンになっています)
type submit で登録(送信ボタン)別途、javascript などでボタンアクションを実装する
このような作りになっており、テーブルを更新したい場合は、更新したいカラム数分だけこの input タグを定義してあげなくてはなりません
OutSystems でのフォーム
OutSystems では、このフォームをより直観的につくることができます
前述のタグや HTML を意識する必要なく、ユーザは Interface と呼ばれる Screen (画面)編集用の画面から簡単に作成できます
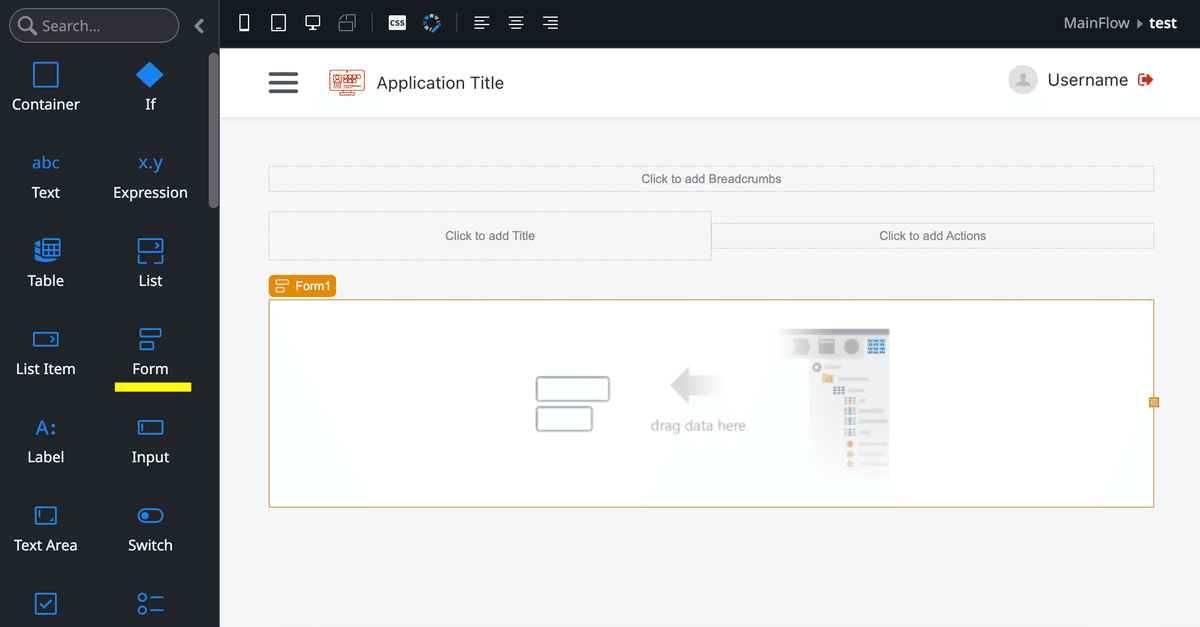
サイドバーから Form アイコンを選択し、Screen にドラッグドロップします

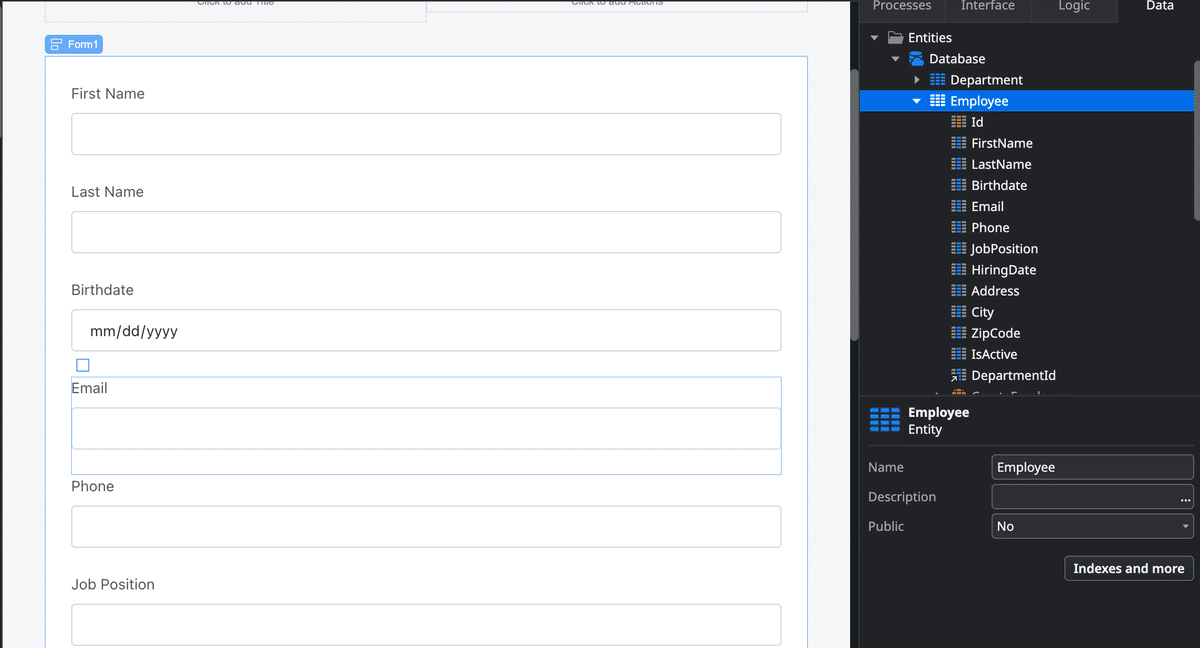
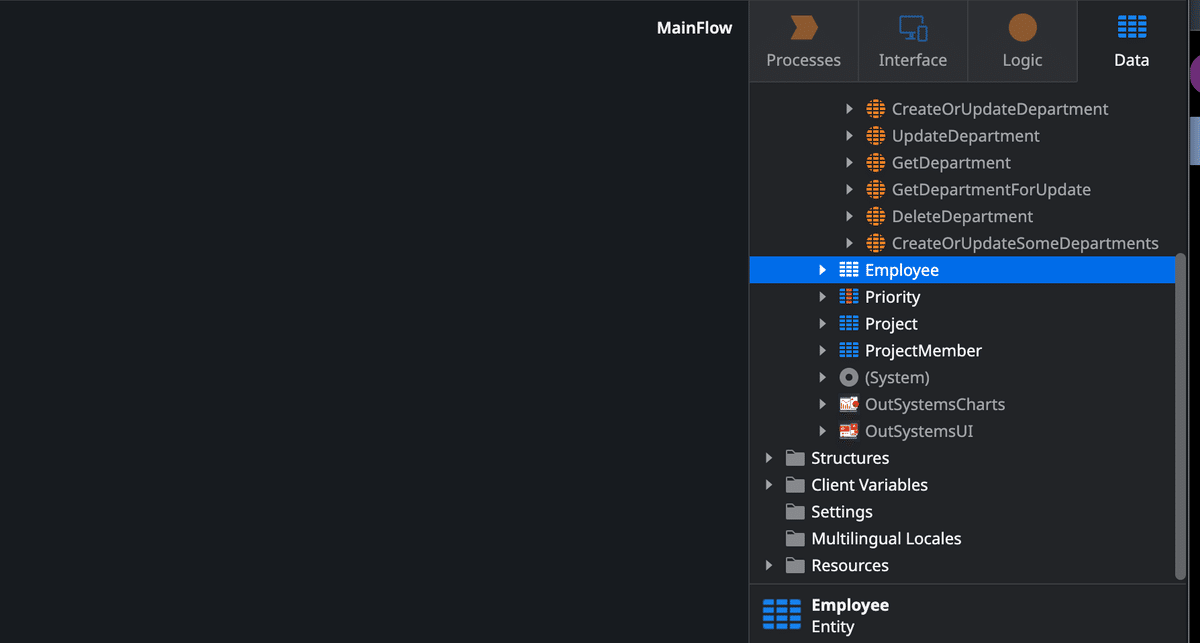
その次に Data タブからフォームで操作したい Entity (テーブル)を選び、Form のオレンジの枠にドラッグドロップします

フォーム自体はこれで完成です
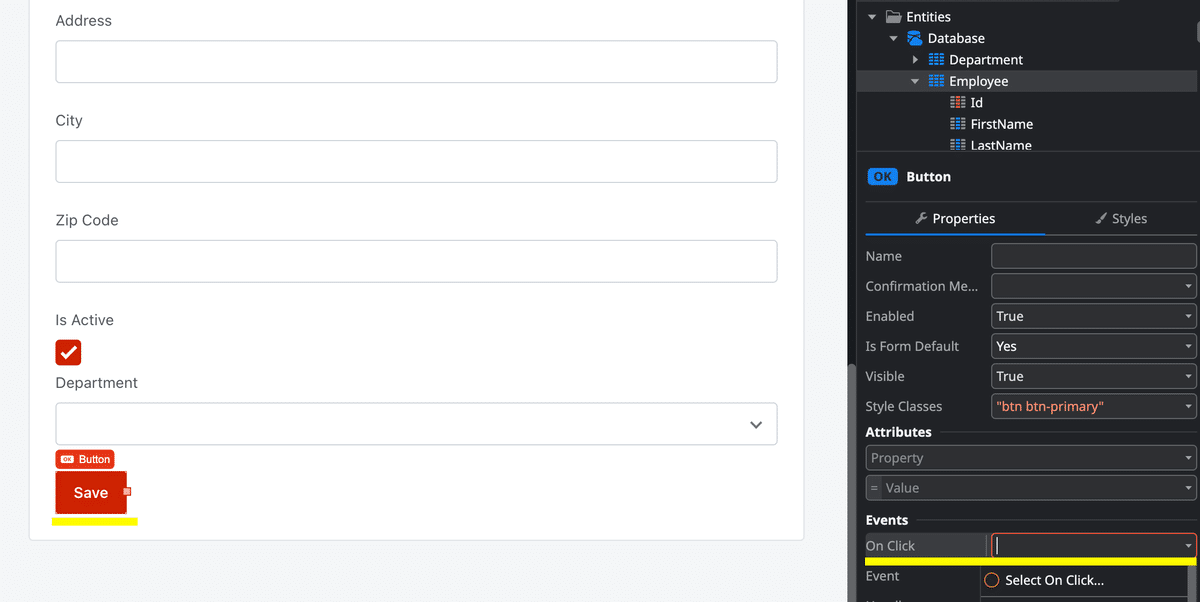
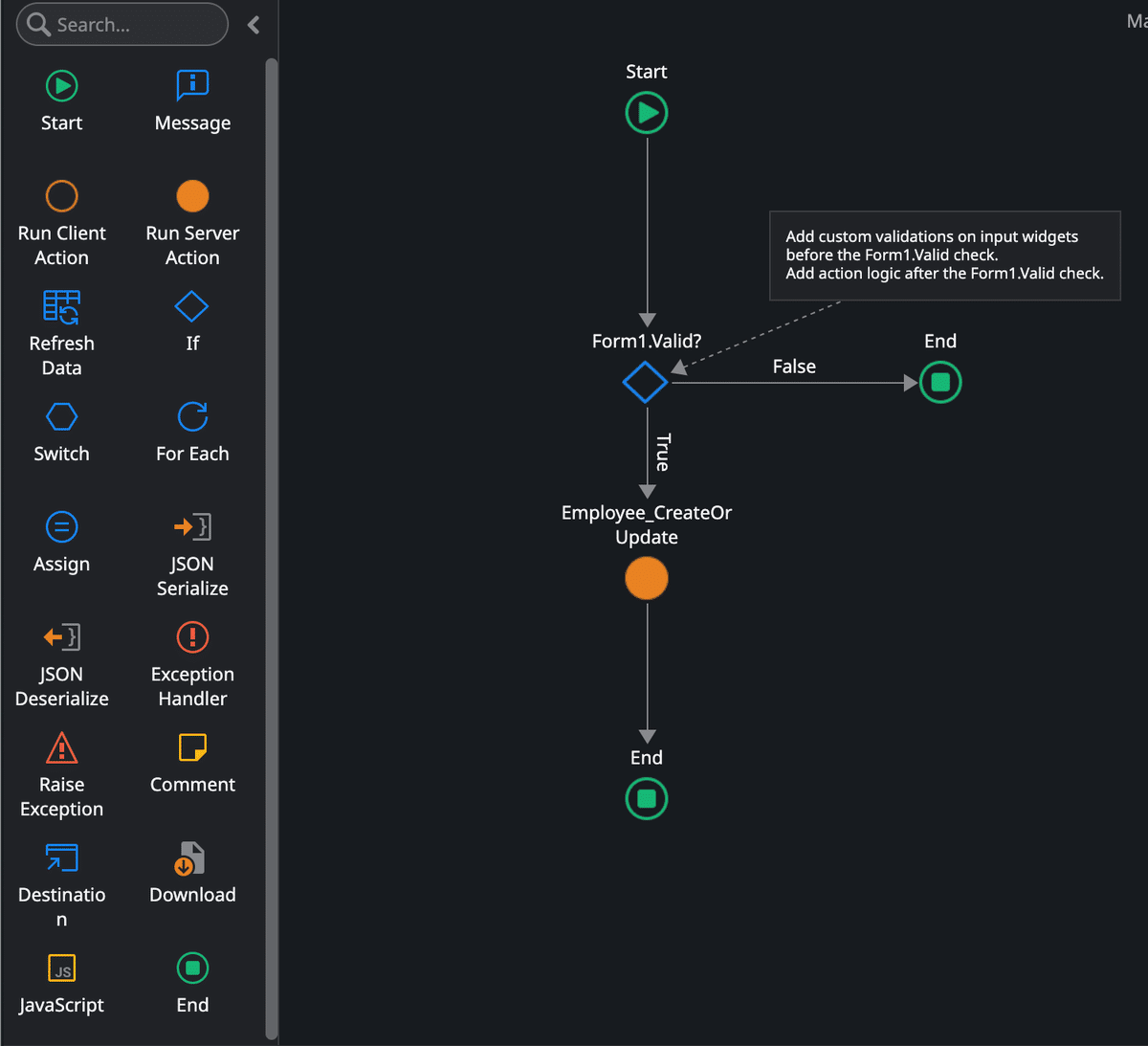
あとは、Save (登録) ボタンが押された時のアクションです

フォームのバリデーションを行い、テーブルを更新するアクションを定義します

このようにフォームを簡単に作ることができます
今回はフォームを順を追って作りましたが、実際は OutSystems の Scaffold 機能を使って、自動生成することもできます(本当に便利!)
詳細は割愛しますが、テーブルを選択すると自動で一覧画面と編集画面を生成してくれる機能です

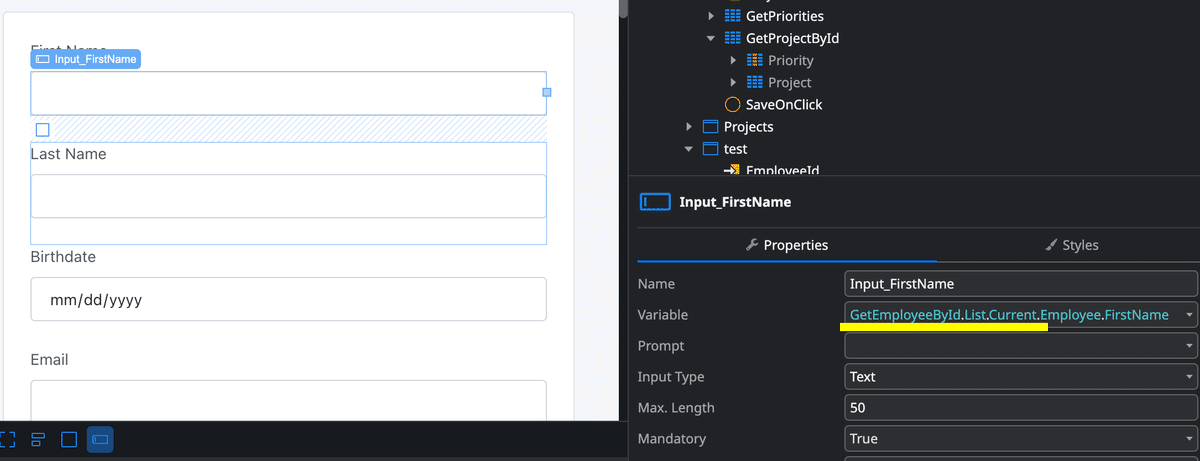
また、フォームにデフォルト値(更新の場合は従来の値)を入れておきたい場合も、Current というオブジェクトの現在の値を示すパラメータで簡単に表現できます

まとめ
フォームはユーザとシステム(主にデータベース)がデータのやり取り(登録・更新など)をする部分
通常の開発では Form Tag を使い必要事項を定義する必要がある
OutSystems を使用するとフォームアイコンから簡単に作成できる
フォームの Submit アクションも処理アイコンの組み合わせで簡単にできる
おまけ
今回、ボタンアクション部分を一部割愛していますが、実際には
Screen Action: バリデーションチェック、Server Action 呼び出し
Server Action: サーバ側で行われるアクション、今回は登録・更新
の2段階で定義されます
この記事が気に入ったらサポートをしてみませんか?
