
JavaScriptに挫折しそうな方への提案 〜 自分で書けるようになるまで
こんにちは!ドットインストールのアラサー主婦アルバイターAです。
社内で、JavaScript を用いた マークダウンリストジェネレーターのWebアプリ(以下「アプリ」と表記します)を作った時の学びについて書いてほしい、とお話があったのでこの記事を書いてみました。
「JavaScript を勉強し始めたけど、難しい…とにかくどうしたら良いかわからない...」といった状況にいる方の後押しができれば良いなと思っています。
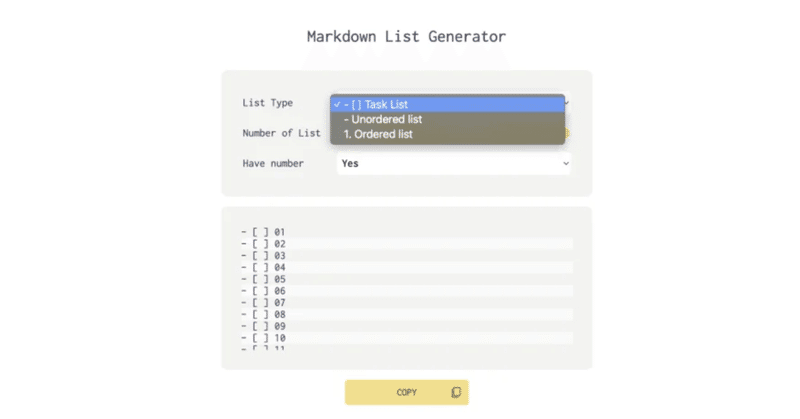
さて、このアプリはマークダウンのリストを一気に生成するツールです。

リストの種類・リストの数・順序を入れるか(Yes/No)選択し、生成したリストを一括コピーできるので単純作業の手間を省いてくれます。
どのくらい勉強したらこのくらいのツールが作れるかというと、私の場合は JavaScript の勉強を再開して半年後に作りました。それまでの学習経歴はこんな感じです。
初めて JavaScript にふれたのは2021年ぐらい
学習を進めるも何度も挫折
2022年3月から、このままではいけない!と学習を再開
このとおり幾度かの挫折を経て、現在に至ります…。
成長のきっかけ(学習方法の提案)
1. 飛ばしながら全体を把握する
ドットインストールの動画で JavaScript を学習し始めた頃は 初めての用語、なぜ使うかわからない呪文たち(関数、メソッド...)を1つ1つ理解してから進もうとして、かなり苦戦しました。
進めるうちにまずはざっくり把握するほうが良いと気づいて方法を変えました。動画を「んーーーわからない!」と理解できなくても飛ばして、全体で何が起こっているのかに集中し、ここに長い時間をかけます。
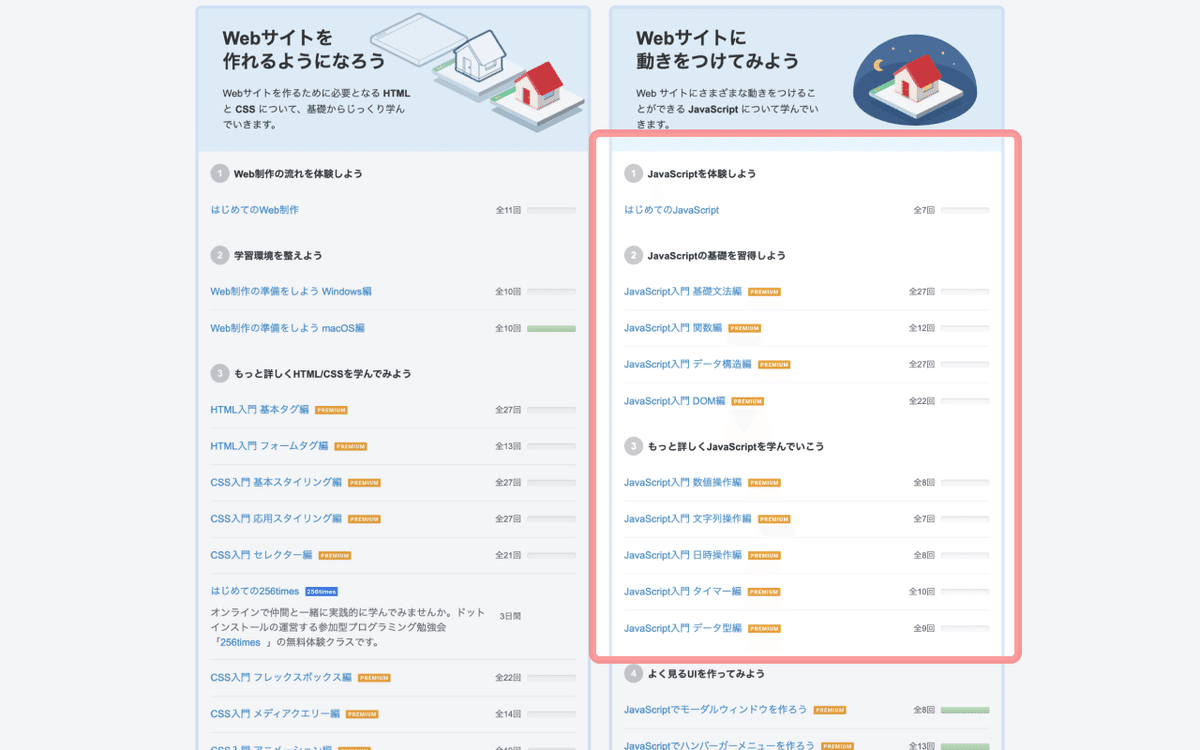
案外、今わからなくても寝て起きて見返してみると「あ、これはこういうことか」とわかる現象があります。ちなみにドットインストールで視聴したレッスンは以下(レッスン一覧)の基本的な範囲です。

2. たくさん作る
こちらはドットインストールではありませんが、HTML / CSS / JavaScript を使って小さなプロジェクトを50個作る、有料の教材を活用しました。
完遂はできませんでしたが、プロジェクトを作る経験を通して JavaScript をどんな時に使うのか学びました。
使用した教材は英語だったので人によっては少し抵抗があるかもしれませんが、プログラミングの学習は日本語だけに絞らずに活用していくと学習手段が大きく広がるように思っています。
3. わからなくても、自分で作る
覚悟を決めて自分の頭で考えて解く意識を据えてから、大きく理解が進みました。
やはり学習をはじめてしばらくは「どうせまだ、自力じゃ作れないから動画をたくさん見て勉強しよう...」とインプットばかりしてしまうもので、思い込みを捨ててこつこつとアウトプットに励む必要がありました。
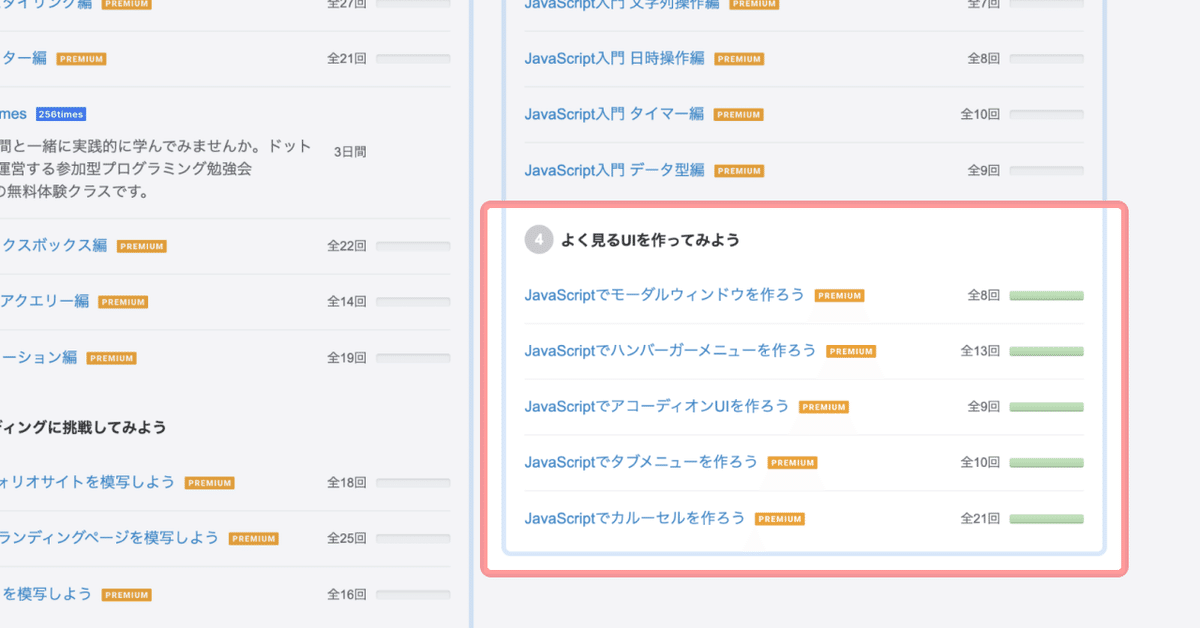
具体的には「よく見るUIを作ってみよう」のレッスン内容を「もうわからない...」とギブアップするまで何も見ないで書いて、検索して、MDNを確認して、JavaScript 基本動画に戻って…の繰り返しです。

結局こつこつ進めることが功を奏し、そのうち JavaScript への理解が深まってアウトプットする抵抗感がなくなっていったように思います。
4. たくさんのパターンを知る
アウトプットで止まらず、人のコードを読みコードの引き出しが増えたことも次いで大きく理解が進んだきっかけでした。
ループ処理でも、切り口が全く違うパターンを目にして「こんな使い方するの...?」と驚き、単純に思えていたループ処理への認識が変わり、結果として応用がきくようになりました。

応用がきくようになって良かったのは、よりプログラミングっぽいことができるようになったことでしょうか。このおかげで今、プログラミングの楽しさが増しています。
5. 論理的に考える
その後も学びを深めていくうちに自分は『論理的思考力』が乏しいのでは?と結論づけました。
具体的な書き方は「アプリをどう作ったか (プログラミング編)」で後述しますが、自分の思考を順序立てて書き出して初めて、自分のやりたいプログラミングができている!と思えるようになりました。
順序が明らかになる利点は、もしコーディング中に手が止まっても「何がわからないのか」を言語化できるようになることです。つまり、自力で検索して今求めている答えに辿りつきやすくなります。
以下は、論理的な考え方を身につけるために参考になったサイトです。
もしかすると「自分でコードを書けない…」と悩んでいる方は、何をしたいのかを、自分の言葉で、小さく区切って、書いてみると先が開けていくのではないと思っています!
アプリをどう作ったか
プログラミング編
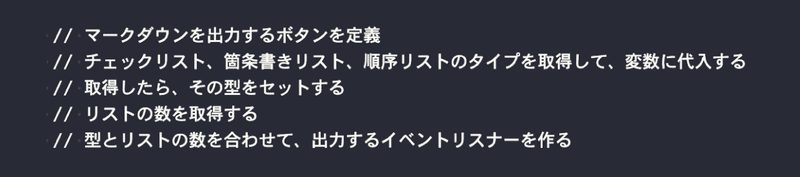
ここまで述べたように、まずはコードを書く前に作業内容を書き出して整理します。最初に私がやりたかったのは、リストの種類を追加することでした。
チェックリスト、箇条書きリスト、そして以下のように 01 から順番に数字を入れていく順序リストがあると便利そうだと考えました。
- [ ] 01
- [ ] 02
- [ ] 03
...自分が思いつく範囲でプログラムの内容を書き出します。たとえば以下のようなメモです。

おおよそ書き出せたと思ったら、一つずつ実装していきます。
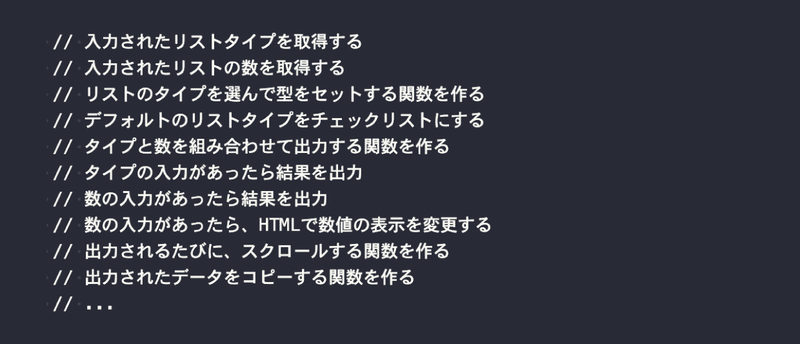
…しかしながら、実装してみると上記以外にもいろいろな工程が必要だと気がつきます。その度にアイディアを書き足して、整理して、最終的に以下のように実装しました。

「コードをもっとスッキリ書けないか?」など悩みは尽きませんが、手が止まってしまうので最初は自分ができる範囲、わかる範囲で最善を尽くせばOKと言い聞かせて進めます…。ほどよいところで仕上げるのもコツかもしれません。
デザイン編

「とりあえず作ってみたい!」気持ちから始まったので、デザインは深く考えず気になっていたサイトの雰囲気を参考にしました(今思い返せば、本当に何も考えずに作ってしまったなと…)。
作業工程としては、HTML を書いた段階である程度のレイアウトを作っておき、最後に細かくスタイルを決めていきました。細かいポイントをご紹介するとこんな感じです。
余白 → 8、16の倍数を使うと綺麗に揃うと聞くので、その数値で指定
フォント → リストが表示された時に文字がきれいに揃うものが良いと考えて、等幅フォントかつドットインストールのレッスンでも使われているプログラミング用フォントの「Ricty Diminished」を使用
普段から色々な企業サイト、メディアサイト、個人のポートフォリオなどを見てブックマークしておくと何かを作るときに重宝します。次に機会があれば、ドットインストールのトンマナに合わせたデザインにしてみたいです。
アプリを作ったその後の話
このアプリを作り上げてから少し自信がつきました。
最近は、自分の生活の中で単純作業になっていることを探して「これがあれば便利そう」「作業が効率化できそう」と思いつくものがあれば作ってみたいアプリリストにメモしています。
いくつかはすでに作って、普段の生活で活用できるまでになりました。その中のアプリを1つ紹介します。

私は毎朝、マークダウン形式で「やることリスト」を書き出し、寝る前に毎日 Google Sheets に貼りつけて日々の記録をしています。このアプリはマークダウンで書いたリストを自分が望む(Google Sheets用の)フォーマットに変換し、ねこちゃんがほっとする言葉を表示してくれます。
このアプリを作る前は、マークダウンの記号一つ一つを消すにも手間がかかっていましたが、このアプリのおかげで一発変換して、さっと記録できるようになりました。
本当にちょっとしたことですが、日々繰り返していた作業が簡単になりました。今後もチャレンジを続けて、自分が作りたいものを形にしていけたら良いなと思っています。
プログラミングはたくさんの人が挫折するとよく聞きます。私も過去に何回も挫折しています。何度もつまづいてきたので(現在も継続中ですが…)、この記事が状況を打破していく一つのきっかけになれば嬉しいです。
読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
