
【週刊ドットインストール】 レッスン制作の進捗、「はじめての256times」にマークダウン記法の課題を導入しました
暖かい地域から段階的に梅雨入りが発表されているようですね。雨が続くと洗濯物をカラッと干したくなります。
さて、それでは今週もドットインストール社内のいろいろをお伝えしていきますね。
レッスン制作の進捗
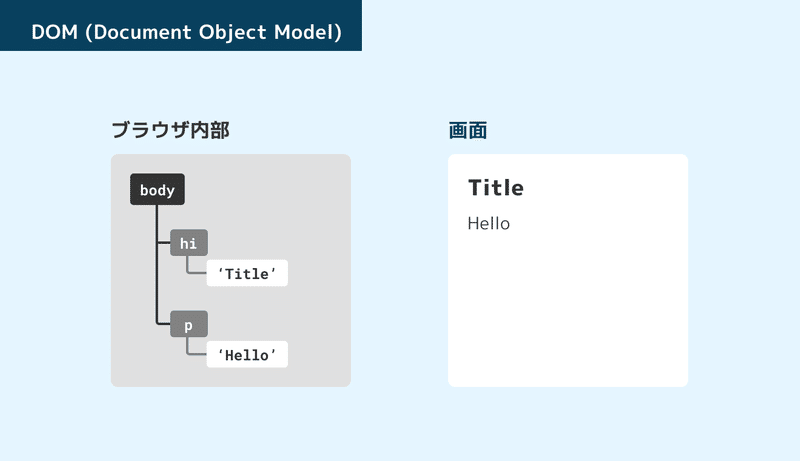
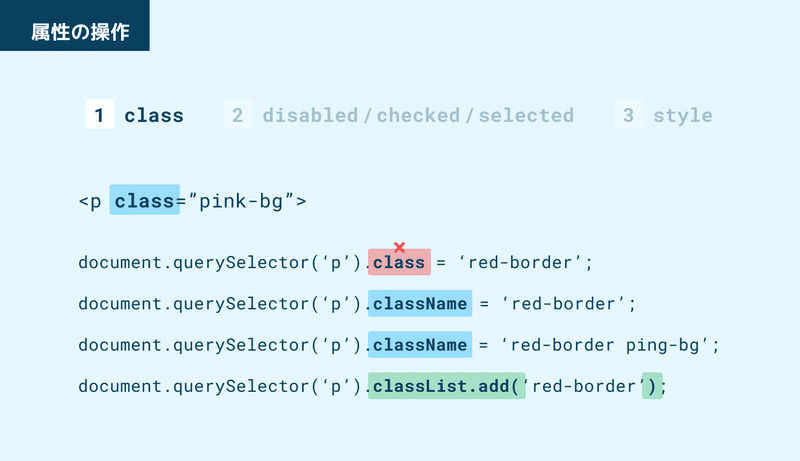
リニューアル中の「JavaScript入門」シリーズより、DOM編が間もなくリリースです…!DOMが扱えるようになると、Web制作においてやりたいことがグッと広がりますよね。今週中には間に合わせたいと思っているのでお楽しみに! →リリースしました!


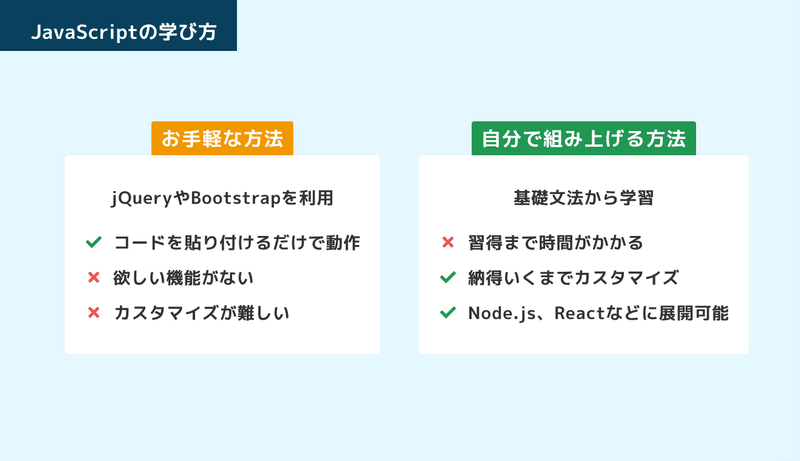
また、はじめてのJavaScript の #01 でもご紹介している『JavaScriptの学び方』についてもおさらいしています。「jQueryは勉強したほうがいいの?」といったご質問は多いので、後日そのテーマでコラムを書く予定…!です。

256timesにマークダウン記法の課題を導入しました
実は最近 マークダウン記法 の課題を はじめての256times(256timesの無料お試しクラス)へ導入しました。
学習し始めたばかりの方にとっては出会う機会が少ないので「はじめて知りました!」という参加者さんが多い印象なのですが、誰かとコードをやりとりする場面では、エンジニアが息を吸うように使っています。
ではマークダウン記法を使うのはプロのエンジニアだけか…?というと、そうではありません。初学者の皆さんにもぜひ使ってほしいと思っています。
たとえば…
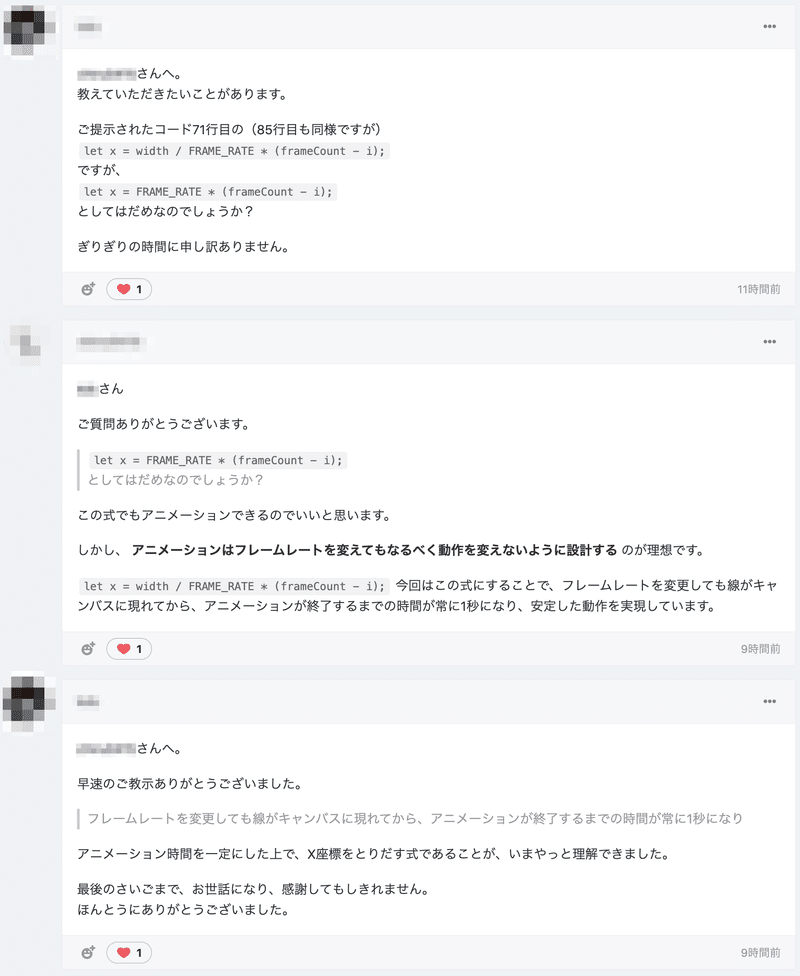
以下は256timesでのユーザーさん同士の質問・回答の様子です。コードをそのままノッペリと書くより、メリハリがあって(文章が意味付けられていて)読みやすくなっていますね。

この「読みやすさ」によるメリットは色々あるのですが、
相手にとって「読みやすい文章にしよう」という配慮が伝わる
「お!この人は慣れているな!」という印象を与えることができる
というところにも出てきます。質問をした際には回答を得やすくなるかもしれませんし、読みやすい文章によって伝えたいことが正確に伝わりやすくなるかもしれません。
このマークダウン記法は一体どこで使えるかというと、ドットインストールにおいては質問機能、そして256times、外に出れば GitHub をはじめとしたエンジニアが使っている主要なサービスで広く使うことができます。
使っていると文章の意味付けが身につくので、HTMLを学習しながら「文章の意味って…?」といまいちピンと来なかった方も取り入れてみてはいかがでしょう(なお、マークアップは別の言葉なので覚え間違いにご注意を)。
マークダウン記法については無料のレッスンを公開しているのでぜひ参考にしてみてください。
それでは今週はこんなところで!また来週も更新しますね。
この記事が気に入ったらサポートをしてみませんか?
