
『JavaScript入門 DOM編』をリリースしました
JavaScript入門シリーズの第四弾として『JavaScript DOM編』をリリースしました。
これまでは文法の基礎を学んできましたが、いよいよJavaScriptを使ってブラウザの画面を操作していきます!なお、こちらは旧版をわかりやすくリニューアルしたものになります。
リニューアルのポイント
全体的なポイント
最近使われなくなった命令はざっと削除しました
よく使う命令のうち、間違えやすい箇所についてはレッスン構成から見直しました
これまでユーザーの方よりいただいたご質問をすべて見直し、より丁寧な解説に生まれ変わりました
利用シーンがわかりやすいように工夫
たとえばfocusイベントについては、
旧版: 「focusイベントが発生したら、コンソールにfocusと表示する」
リニューアル版: 「入力フォームにフォーカスが当たったら、その下に入力のためのヒントを出す」
といった、よりわかりやすい例に変更しています。
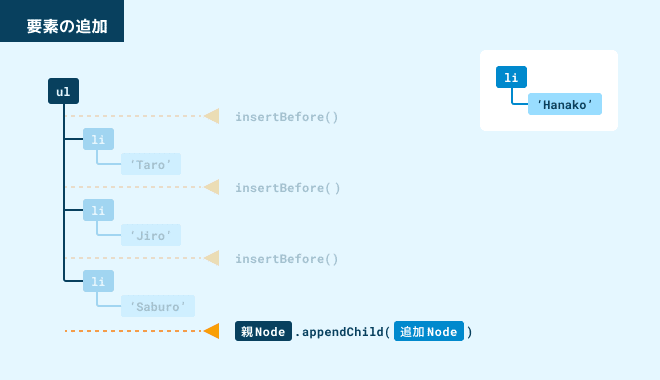
アニメーション付きの説明図
さらに間違えやすい箇所は、他のレッスンと同様にアニメーション付きの説明図で解説しています。



すでに受講済の方は?
JavaScriptのDOM操作について、すでに十分理解している方にとっては再受講の必要はありません。
一方、命令について「これって…どういうところで使うのかな?」という疑問を持たれている方にとっては新しい発見があるかもしれません。目次をチェックして、気になるところを再受講してみてください。
今後の予定
「基礎文法編」からはじまり、今回の「DOM編」でJavaScriptのコアとなる機能は解説してきたので、このあとは「データ型編」「文字列処理編」「日付処理編」などの応用的なトピックをとりあげていく予定です。
今月もいくつかリリースする予定で進めているので、もうしばらくお待ちください。
今回のDOM編は全22回でまとめてみました。画面にいろいろな変化が現れるので楽しみながら進められるはずです。じっくり取り組んでみてください。
