
「使いづらい」の理由がわかる!ベストな改善策が見つかるUIチェックリスト
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
ajikeに寄せられるデザインに関するご相談から、今回Dodsではユーザー体験の品質を評価することができる「UIチェックリスト」を作成いたしました!このUIチェックリストを使うことで、UI/UXデザイナー以外の方でもユーザーの「使いづらい」の声の原因を客観的に判断することができるようになります!

また、現在このUIチェックリストを使ったワークショップも開催しています!ワークショップでは、専門家が結果を一緒に分析し、デザイン制作者への指示書や社内報告書としても使える改善レポートを作成することができますので、UIチェックリストについてもっと知りたいと感じた方はぜひワーク
ショップにもご参加ください!
こちらの記事ではUIチェックリストの基本の考え方となるUXピラミッド、UIチェックリストの活用方法、具体的なUIでの解決策例をご紹介します。
2024年2月に「サイトやアプリの使いやすさをユーザー目線で60秒無料診断!すぐレビュLite」としてバージョンアップしてリリースしました🎉
UXの品質を測る指標「UXピラミッド」

UIチェックリストで基本の考え方となるUXピラミッドとは、ユーザー体験の品質を階層的に表現したものです。ピラミッドの下層部がユーザーにとっての最低限の利用価値、上層部がユーザーに付加価値を与える体験の指標となっており、各段階は前の段階を基盤として構築されています。
UXピラミッドの下層部に課題があると…?
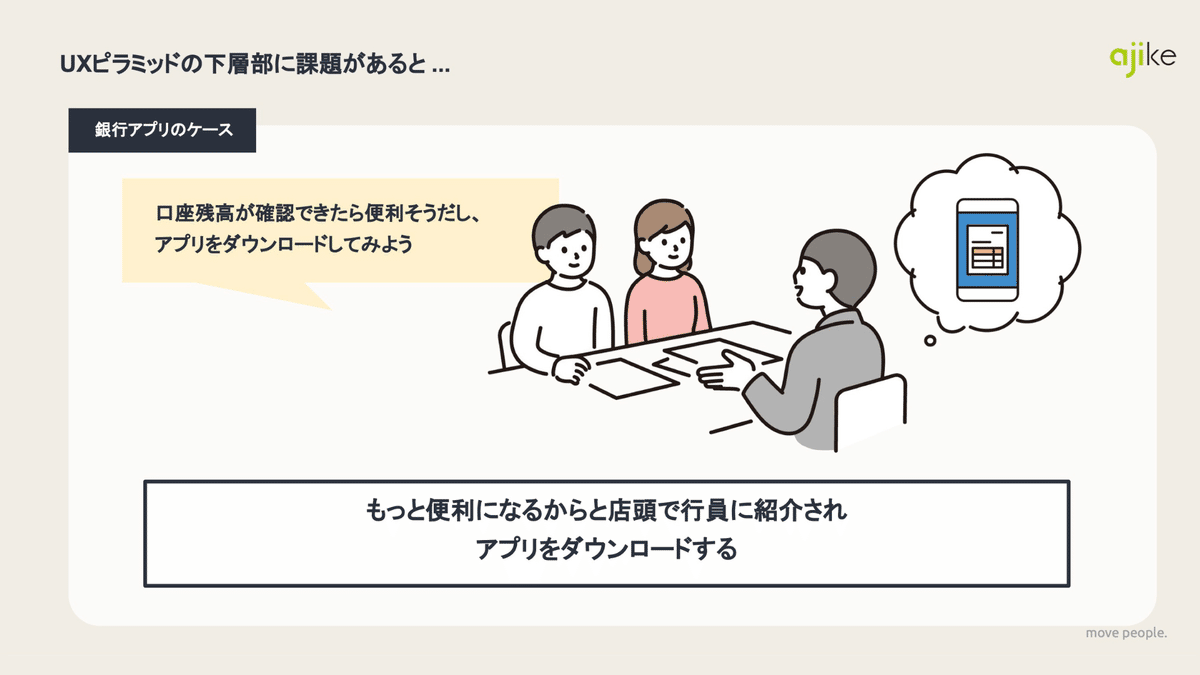
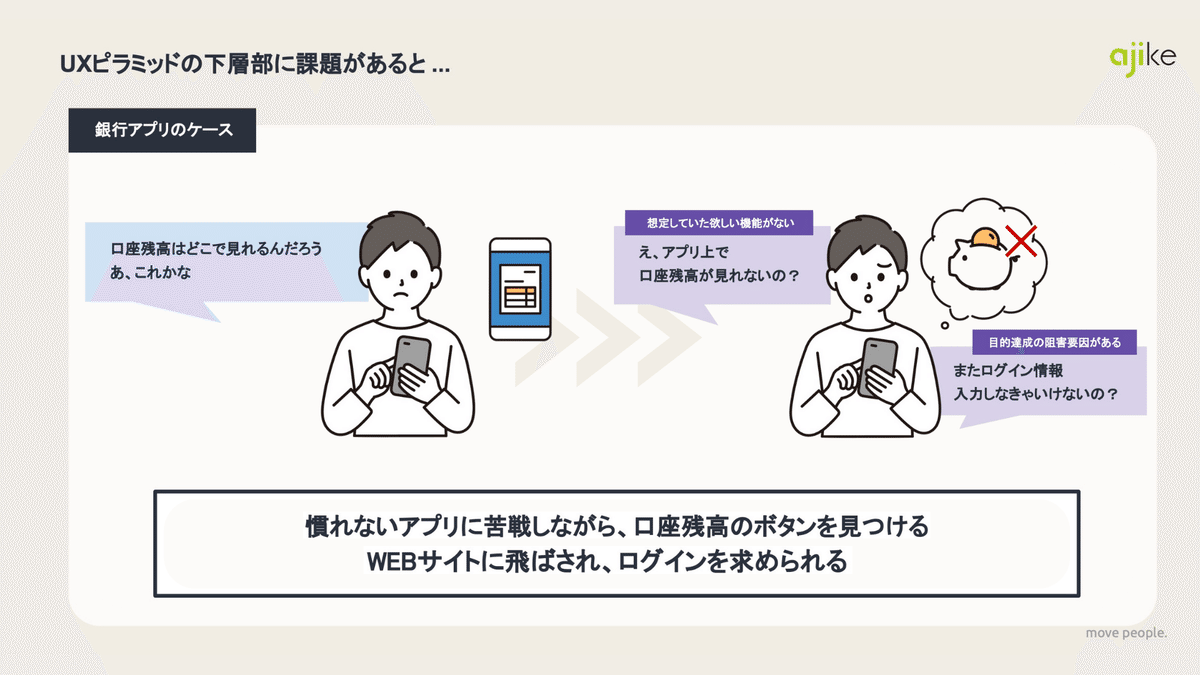
UXピラミッドの下層部に課題があった場合、具体的にはどのようなことが起こるのでしょうか?ここでは銀行アプリでのケースを例としてご紹介しますが、同じような経験をされたことをある方も多いのではないかと思います。

ある日、Aさんは「もっと便利になる」と店頭で銀行アプリを紹介されました。口座残高が確認できたら便利そうだと思ったAさんはアプリを利用してみることにします。

Aさんは初めてダウンロードした慣れないアプリの操作に苦戦。ようやく口座残高のボタンを見つけます。けれどもアプリの画面上からWEBサイトに飛ばされ、再びログインを求められてしまいました。

Aさんはアプリの利便性を感じられず、結局アプリをアンインストールしてしまいました。
UXピラミッドの品質レベルが重要な理由

ユーザーはプロダクトを通して、その企業が「会社の利益だけではなく、利用者のことを考えているか」「信頼できるサービスを提供しているのか」「利用者側の立場になって、真剣に取り組んでいるのか」を敏感に察知します。
UXピラミッドの品質レベルは、単にプロダクトを通したユーザー体験の品質の指標となるだけではなく、企業の信頼に関わる指標とも言えるのです。
ユーザー目線で客観的に評価するUIチェックリスト
プロダクトをユーザー目線で客観的に評価する
UXピラミッドの上層部の指標は実際のユーザーにヒアリングしてみないと判断できない観点が多く、準備や時間、専門的なスキルも必要になります。対して下層部の指標は客観的に評価できる指標のため、事業側である程度の評価を行うことができます。
この記事の最後にあるリンクより体験版のUIチェックリストをダウンロードできますので、デジタルプロダクトの最低限の品質を担保するために必要となるUXピラミッドの下層部の3つの指標を満たしているかどうか、実際に確認してみましょう!
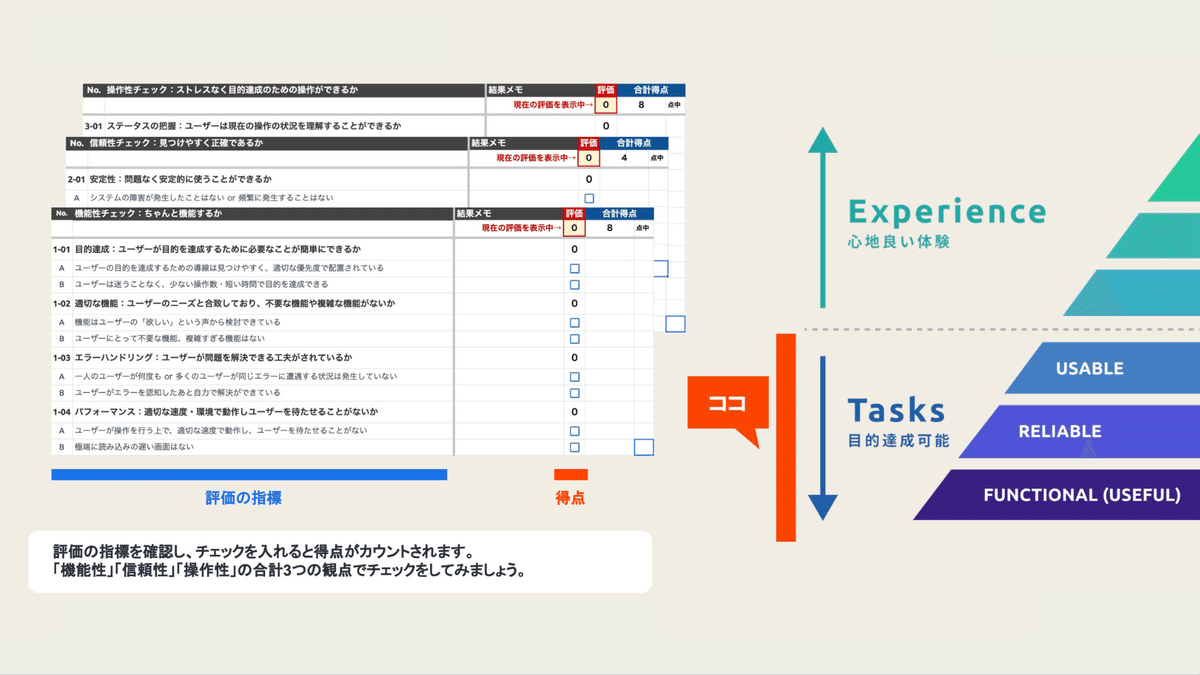
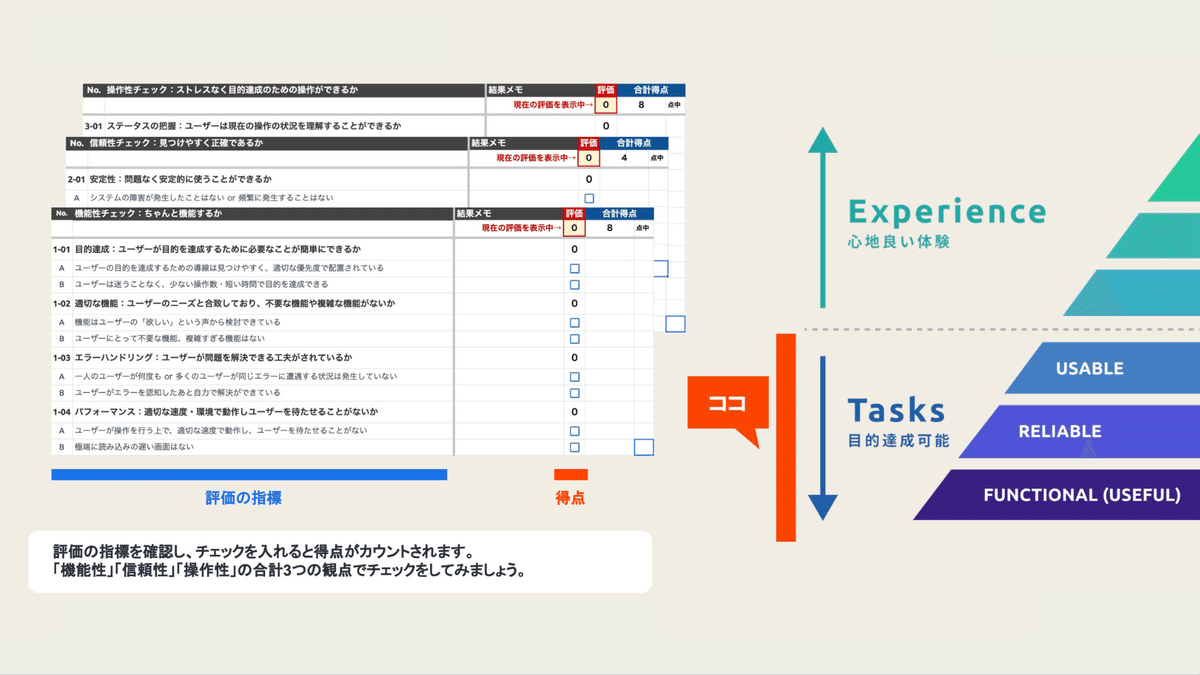
UIチェックリストの項目

UIチェックリストはUXピラミッドの下層部の指標に合わせて、「Functional (Useful) – 機能性チェック」、「RELIABLE – 信頼性チェック」、「USABLE – 操作性チェック」の3つのシートに分かれています。各項目はそれぞれ以下のような観点の項目で構成されています。
機能性チェック:ちゃんと機能するか
信頼性チェック:見つけやすく正確であるか
操作性チェック:ストレスなく目的達成のための操作ができるか
UIチェックリストがお手元にご用意できたら、アプリなどのデジタルプロダクトを使用するユーザーの立場になって、それぞれのチェック項目をチェックしてみてください。

各シートでのチェックが完了したら、使いやすさ診断表を確認します。「機能性」「信頼性」「操作性」それぞれのシートの合計点が該当するところを見てみましょう。
具体的なUIデザインの解決策例
見つかった課題をUIデザインで解決するために、具体的にはどのような施策が考えられるでしょうか?ここでは、UIチェックリストの「操作性」で「ユーザーは現在の操作の状況を理解することができるか」にチェックが入らなかった場合、つまりユーザーに「今どこにいるのか、次にどんな操作が待っているのか現在地や次のステップを伝えることができていない」ケースの解決策例をご紹介します。
ユーザーが迷子にならない現在地の表示

ユーザーは常に正面入り口から操作をスタートするばかりではなく、様々な経路からサイトに訪れる場合があります。また、アプリでも操作の途中で中断しているなど、前回までどこにいたのか記憶していない場合もあります。どんな状況からでもユーザが迷子にならないよう、ナビゲーションやパンくずなど現在地が分かるUIを設置しましょう。
次に待っている操作や画面の表示

多くの情報を入力する必要のあるサービスで、全体像が見えない状態で操作を行っていくことは、ユーザにとって非常にストレスになります。あとどのくらいの情報を入力するのか、この後どんな操作が必要なのか、操作ステップなどの全体像が分かるUIを設置しましょう。
UIチェックシート体験版ダウンロード
ご紹介した「UIチェックリスト体験版(スプレッドシート)」と、チェックの結果を活用するための「だれでもはじめられるデジタルプロダクトのUI改善ブック」を、現在期間限定で公開しています。

どなたでも無料でダウンロードいただけますので、ぜひ実際のサイトやアプリで使ってみてくださいね!
(こちらのダウンロードは23年12月27日に期間終了となりました)
2024年2月に「サイトやアプリの使いやすさをユーザー目線で60秒無料診断!すぐレビュLite」としてバージョンアップしてリリースしました🎉
ワークショップ開催します!

体験版のUIチェックリストは項目を絞り込んだ簡易的なものとなっていますが、全項目フルサイズでのUIチェックリストを使用したワークショップを12月に開催します!


ワークショップは実務で対応している実際のプロダクトで参加可能!専門家が結果を一緒に分析し、ワークショップ後にはデザイン製作者への指示書や社内報告書としても使える改善レポートを1日で作成することができます。
同じチームから2名様以上で参加いただければ、実際のプロダクトに対しての議論をしながらワークを進められるため、より効果的な結果につながりますのでおすすめです!
ワークショップの詳細はこちらより
Dods 1dayワークショップ

自社事業のお客様から直接声を聞き、プロダクトやサービスを改善できるようになりたいとお考えの改善・運用のご担当者さまや、プロダクトのデザインや開発のご担当チームのみなさま、ぜひご参加ください!お待ちしています!
お問い合わせ・お申し込みはこちらまで
Dods 1day ワークショップ 参加申し込み
