
Fletを使ってみよう!-構造の基本
Hello worldの次です。
公式サイトを見ながら構造的まものから見ていきましょう。ここではVScodeを使って実行していきます。
まずレイアウトですね。
いろいろ書いてありますが、わかりやすいところから試していきます。
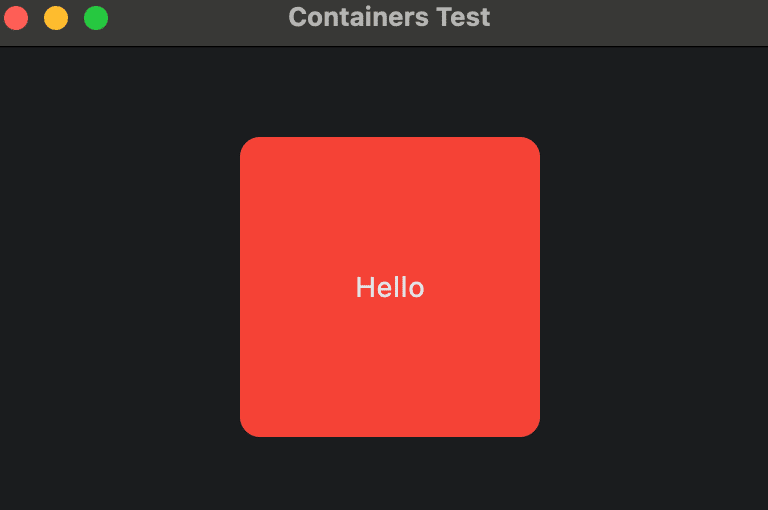
Container ・・・ 表示枠
簡単にいうと四角で囲っていきます。
import flet as ft
def main(page: ft.Page):
page.title = "Containers - clickable and not"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.add(
ft.Container(
content=ft.Text("Hello"),
margin=10,
padding=10,
alignment=ft.alignment.center,
bgcolor=ft.colors.RED,
width=150,
height=150,
border_radius=10,
),
)
ft.app(target=main)
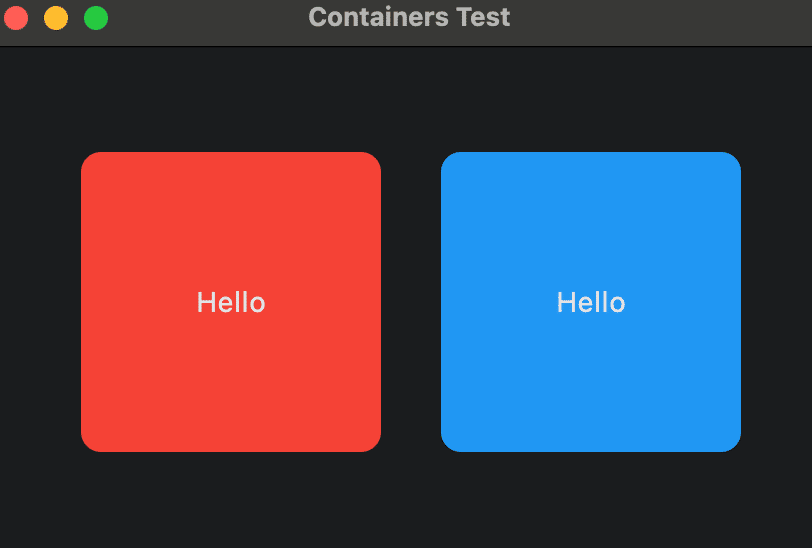
Row ・・・ 横並び
横並びにします。
import flet as ft
def main(page: ft.Page):
page.title = "Containers Test"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.add(
ft.Row(
[
ft.Container(
content=ft.Text("Hello"),
margin=10,
padding=10,
alignment=ft.alignment.center,
bgcolor=ft.colors.RED,
width=150,
height=150,
border_radius=10,
),
ft.Container(
content=ft.Text("Hello"),
margin=10,
padding=10,
alignment=ft.alignment.center,
bgcolor=ft.colors.BLUE,
width=150,
height=150,
border_radius=10,
),
],
alignment=ft.MainAxisAlignment.CENTER,
),
)
ft.app(target=main)
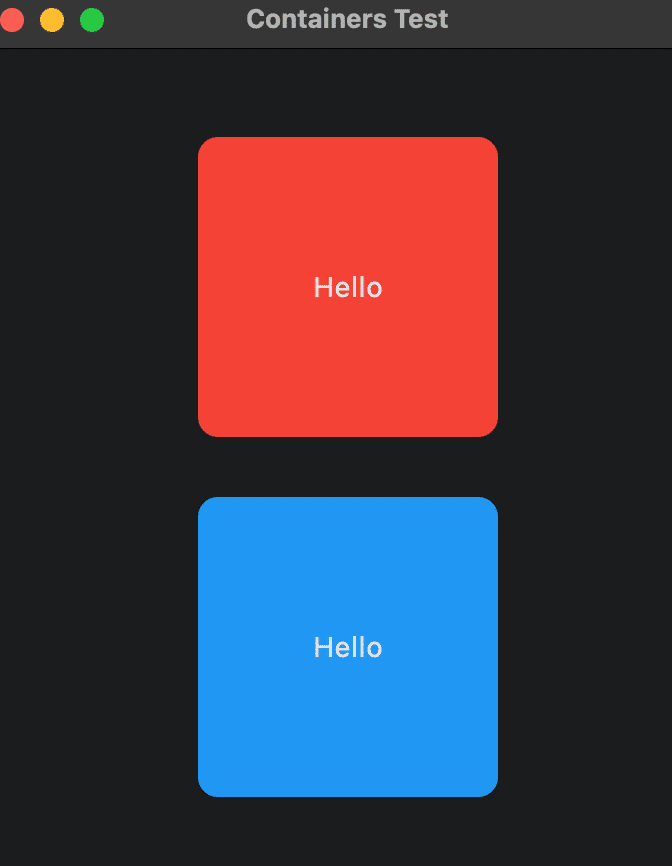
Column ・・・ 縦並び
次に、ft.Rowをft.Columnに変えて実行します。

縦に並びます。
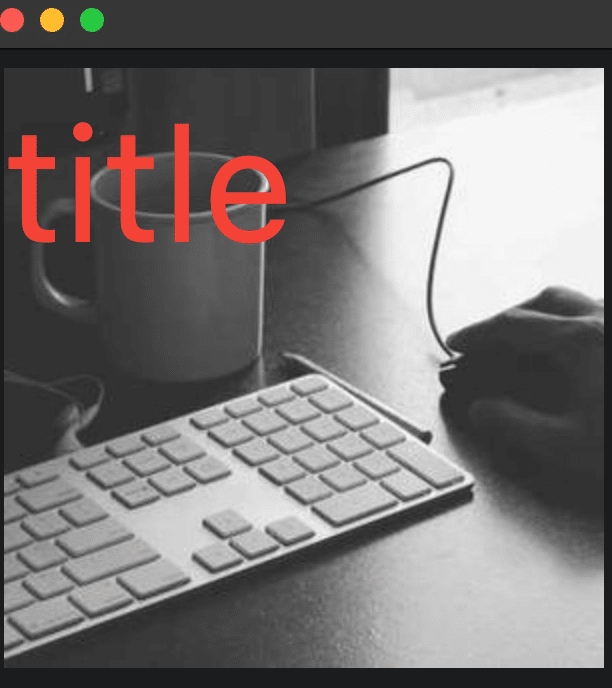
Stack ・・・ 重なり
画像とテキストを使って重なりを実装しています。 ft.Stackを使います。
import flet as ft
def main(page: ft.Page):
st = ft.Stack(
[
ft.Image(
src=f"https://picsum.photos/300/300",
width=300,
height=300,
fit=ft.ImageFit.CONTAIN,
),
ft.Text("title", color="red",size=80,),
],
width=300,
height=300,
)
page.add(st)
ft.app(target=main)実行すると

重なって表示されます。
この記事が気に入ったらサポートをしてみませんか?
