
Photo by
dngri
Swiftで行こう!--CollectionView!
CollectionViewを使ってマス目を表示させてみましょう!写真の表示、カレンダーを表示させるなど用途は色々!
まず参考になるサイトです。
を真似します。
そのまま素直に実装すると簡単に表示させることができます。
まず、StoryBoardです。
LibraryからCollection Viewを配置します。そして、Collection Viewの中にあるセルのIdentifierを設定します。今回は"Cell"と登録します。
あともう一つ設定することがあります。StoryBoardとコードを紐ずけすることです。
この回でdataSourceと、delegateをマウス操作で紐ずけを行なっていますが、同じことが出来ます。TableViewの設定と一緒のことが多いです。
マウス操作ではなくコードでもできます。その場合についてもTableViewの回を参考にしてください。
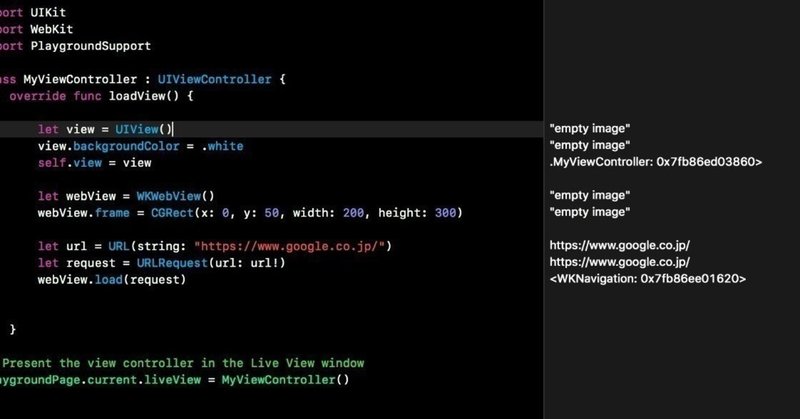
StoryBoardでの作業はひとまず終わって、VewControllerでコードを追加していきます。
UICollectionViewDataSource, UICollectionViewDelegate
を追加します。するとメソッド"func"の追加が必要になるのでそれについて実装してていきます。
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 18
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "Cell", for: indexPath) // 表示するセルを登録(先程命名した"Cell")
cell.backgroundColor = .red
return cell
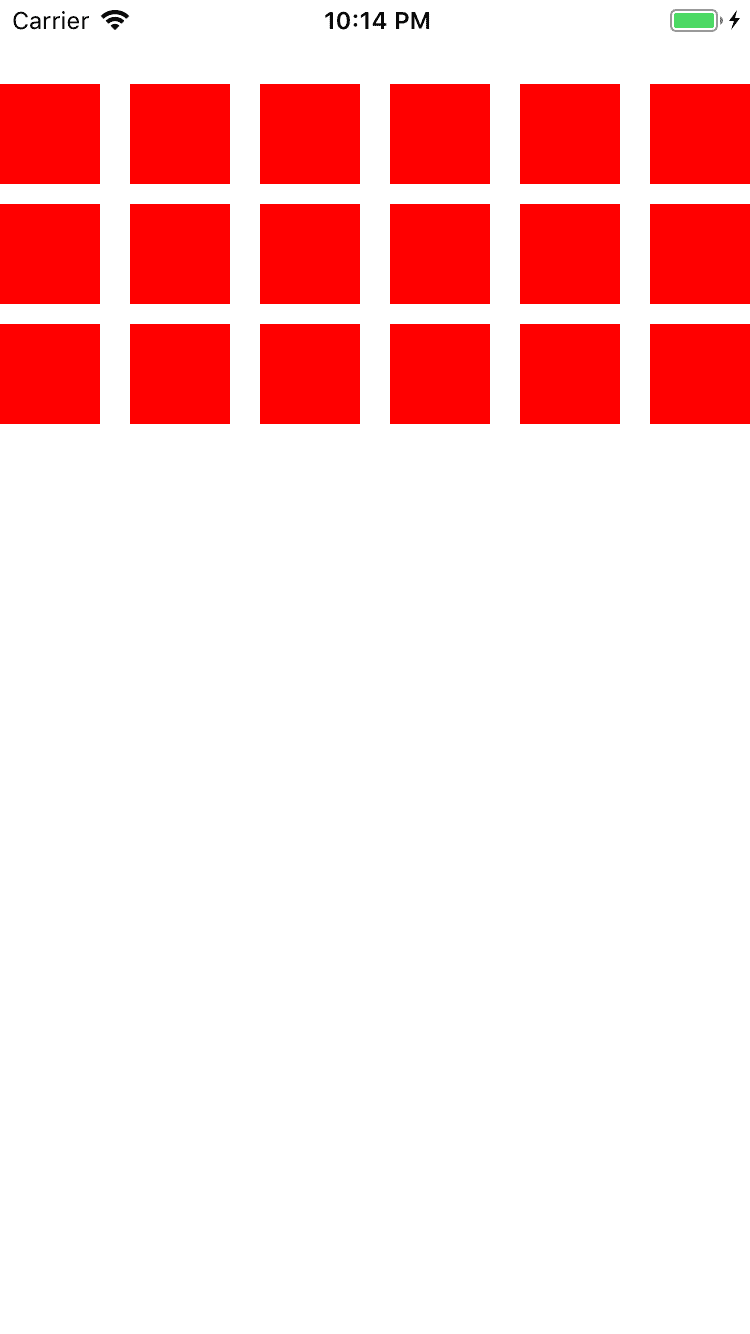
}としてRUNしてみます。

出ました!セルの設定としては
この記事が気に入ったらサポートをしてみませんか?
