
はじめてみよう。プログラミング!JavaScript! - 数当てゲーム(おまけ)
ループ (繰り返し)
オブジェクトについて(簡単に)
ブラウザーのオブジェクトで遊ぼう
ということで説明がしてあります。
まず、ループ (繰り返し)を実行してみます。"for文"と呼ばれるものです。
for ([初期化式]; [条件式]; [加算式])
文
が基本式となります。例えば
for (let i = 1 ; i < 8 ; i++) {
console.log(i)
} とすると、
let i
でまず変数"i"について繰り返すことが定義されていて、
let i = 1
で最初の数字として"1"が指定してあります。そして
i < 8
"i"は"8"未満が条件となるので"7"以下であれば繰り返すことになります。そして
i++
では加算しなさい(1ずつ数字を足していく)ということを示しています。全部を合わせてみると、
変数"i"を最初の数字"1"から順番に"2","3"・・・"7"としなさい。ということです。
"console.log(i)"で出力すると、1,2,3,4,5,6,7となります。数字当てゲームでは、
const resetParas = document.querySelectorAll('.resultParas p');
for (let i = 0 ; i < resetParas.length ; i++) {
resetParas[i].textContent = '';
}が該当部分で、入力していた文字が配列resetParas[i]に入ってるのでそれを配列の長さ分繰り返して文字を消していきます。
ブラウザーのオブジェクトで遊ぼう
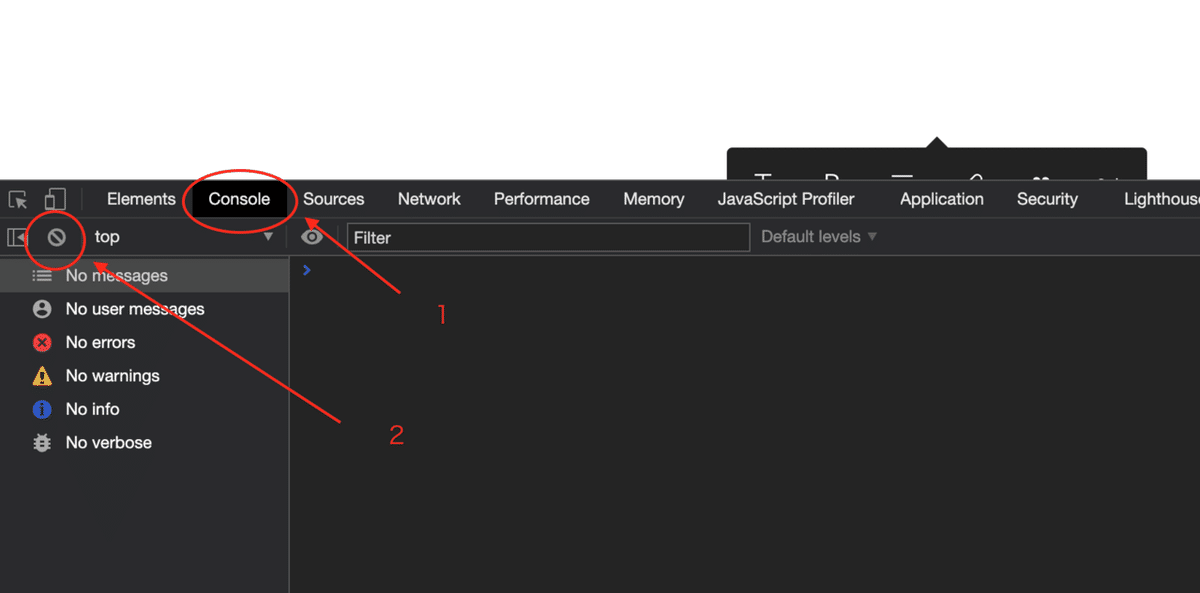
ということで、紹介されているプログラムを実行してみましょう。ブラウザの開発者ツールを使います。開発中のゲームをブラウザ(Safari)で開いてWebインスペクタ(開発者ツール)を起動します。そして赤丸1,2と押すと以下のようになります。ここで色々試していきましょう。fireFoxの開発者ツールでも行うことができます。

guessField.value = 'Hello';
と入力して実行すると、

"guessField"というクラス名で指定した入力欄に"Hello"と入ります。
このようにコンソールに入力すると、実際のホームページ上の指定部分に表示されます。
このようにスタイルシートと呼ばれる、HTMLのレイアウトを担当する命令を使って操作できるということです。
以下の例示してあるコマンを実行してみましょう。
guesses.value
guesses.textContent = 'Where is my paragraph?';
guesses.style.backgroundColor = 'yellow';
guesses.style.fontSize = '200%';
guesses.style.padding = '10px';
guesses.style.boxShadow = '3px 3px 6px black';
コンソール打ち込みだけで画面が変わっていくのがわかります。
この記事が気に入ったらサポートをしてみませんか?
