
SwiftUIでいこう! - @AppStorage
@AppStoregeです。UserDefaultのプロパティラッパー@AppStoregeを実際のアプリでの実装をやってみます。以下参考サイトです。
まず、変数宣言です。
@AppStorage("firstName") var firstName = ""
@AppStorage("lasttName") var lastName = ""
@AppStorage("isSub") var isSubs = false @AppStorageつけて宣言します。
@AppStorage("firstName")はkeyが"firstName"であることを示し、その変数として
var firstName = ""とします。その他も同じ感じで宣言しておきます。以下のサイトでUseDefaltとの違いが説明されています。
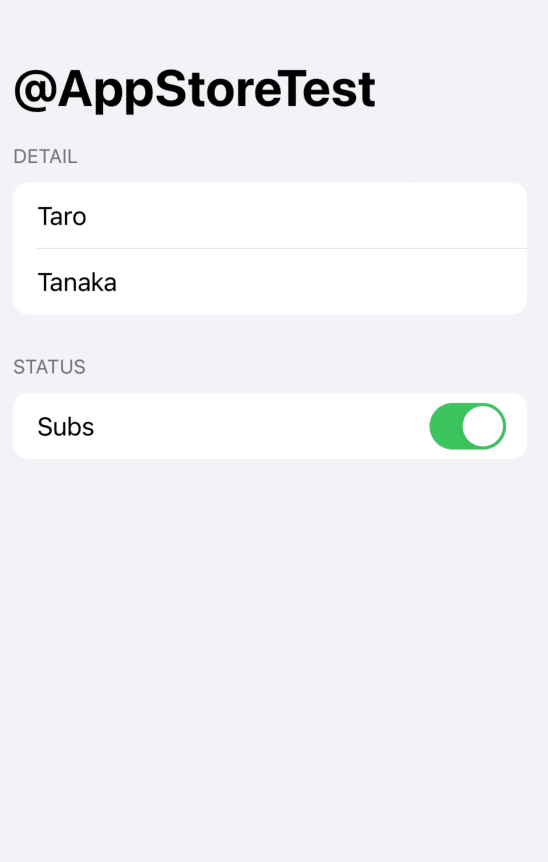
あとはNavigationView、 Form、 Sectionとレイアウトをしていきます。
NavigationView{
VStack{
Form{
Section(header:Text("Detail")){
TextField("First Name",text:$firstName)
TextField("Last Name",text:$lastName)
}
Section(header:Text("Status")){
Toggle("Subs",isOn:$isSubs)
}
}
}
.navigationTitle("@AppStoreTest")
}書き込みと読み出しは以下の部分で記憶され、アプリ閉じても再度起動時に読み込まれます。
TextField("First Name",text:$firstName)
TextField("Last Name",text:$lastName)
Toggle("Subs",isOn:$isSubs)
変数には
$firstName
のように"$"をつける必要があります。

この記事が気に入ったらサポートをしてみませんか?
