
ホームページを作ってみよう!- 背景画像
背景画像についてちょっとチップス。
画像を設置するには2つのパターンがあります。直接HTMLに埋め込む、もう一つはCSSで埋め込む方法があります。細かい設定をしたい場合はCSSで設置して、CSSで表示したいようにパラメータを設定していきます。
背景としてはbody要素にセットするとページ全体に適応されます。個別で位置指定する場合はclassを使って指定します。
body-css
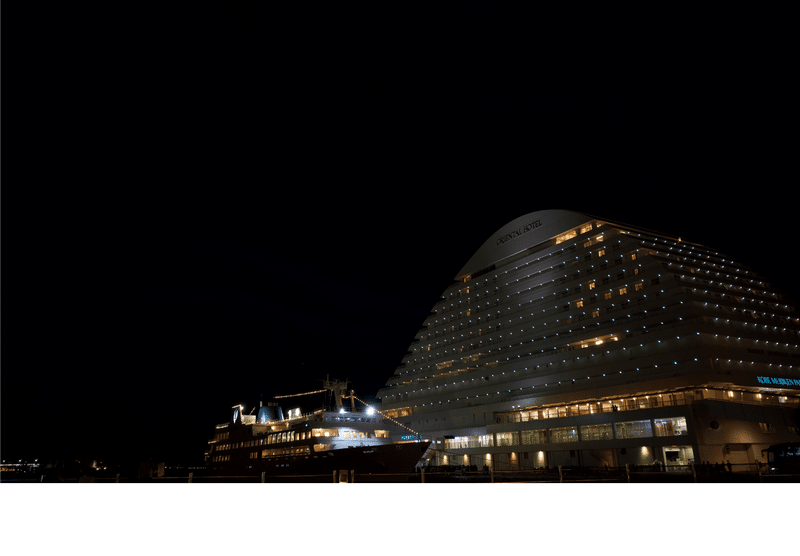
body {
background-image: url(s1.jpeg);
background-size:cover;
background-repeat: no-repeat;
}この場合はHTMLの中身については関係ありません。どんな内容になっていてもページの背景として反映されます。
background-image: url(s1.jpeg);
画像のパス、アドレスです。この場合は同じ階層、例えば同じフォルダに入れています(s1.jpegは画像のファイル名)。
background-size:cover;
これで画面の端まで埋め尽くします。
background-repeat: no-repeat;
この指定で1回のみの表示を指定して1枚分のみ表示します。これがなければ繰り返しの表示でページ全体で繰り返し表示されます。実際の表示は以下。

次にHTML上で画像を指定して表示させる方法です。
class-css
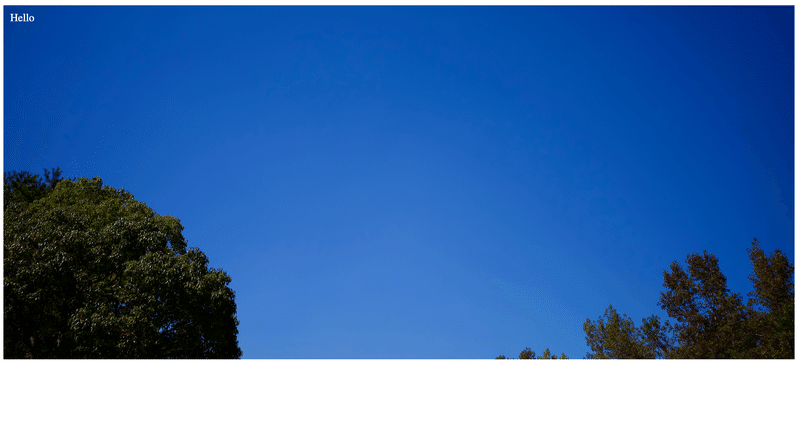
<div class = "backImage"> Hello</div>この場合はタグにclassを設定します。
class = "backImage"
これを以下の通りcssの指定をします。
.backImage{
height: 500px;
color: white;
margin: 0 auto;
padding: 10px;
background-image: url(s2.jpeg);
background-size:cover;
background-repeat: no-repeat;
}基本<body>タグの場合と同じです。
これで表示すると

画像ではわかりにくいですがページの端に空白が入ります。完全に端まで広げるには
body{
margin: 0;
}としてbody要素のマージンを"0"にしてやります。
機能全般は以下が参考になると想います。
この記事が気に入ったらサポートをしてみませんか?
