
GitPodでFlutter!
Flutterの開発環境を作ってみます。
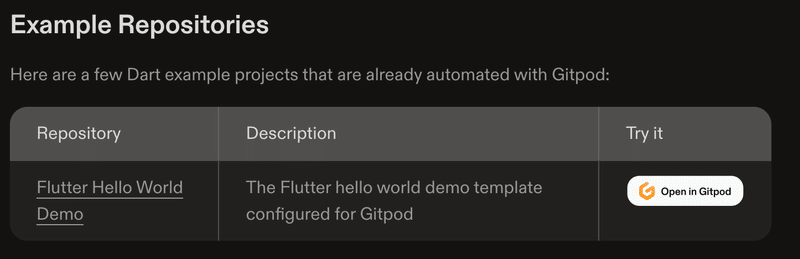
"Dart in Gitpod"と題してサンプルがあったので試してみます。

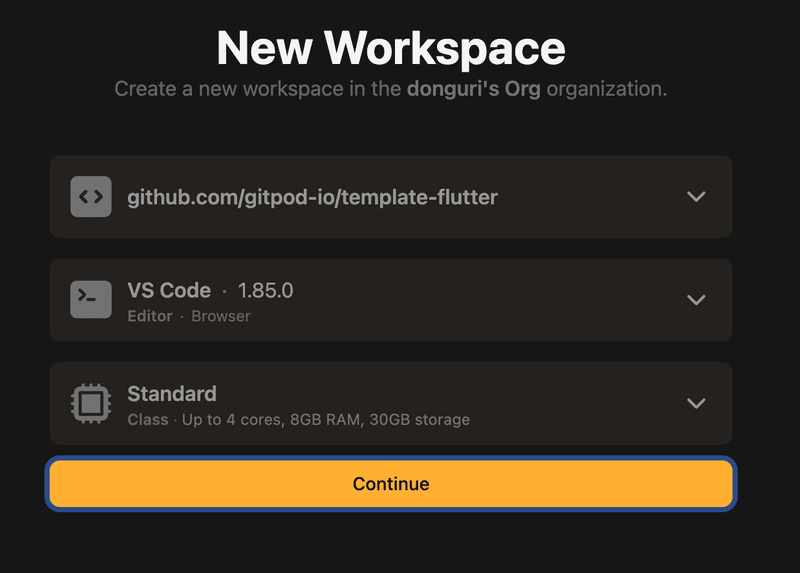
Try it のボタンを押して環境を自動で作ってもらいます(押す前にログインしておきます)。
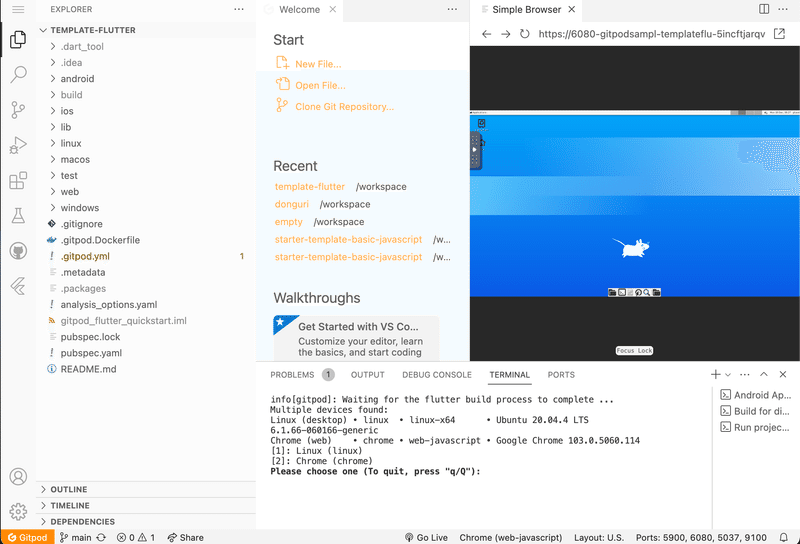
Workspace作られて


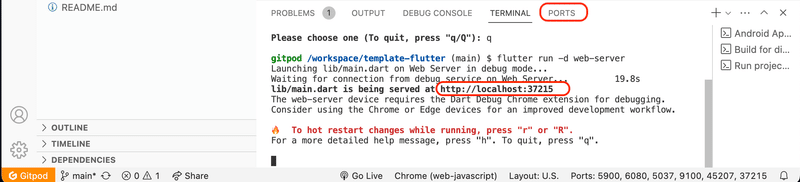
ターミナルが立ち上がっているので一旦 "q"を押して終了させます。
flutter run -d web-serverまずTERMINALで該当のアドレスを見つけます。

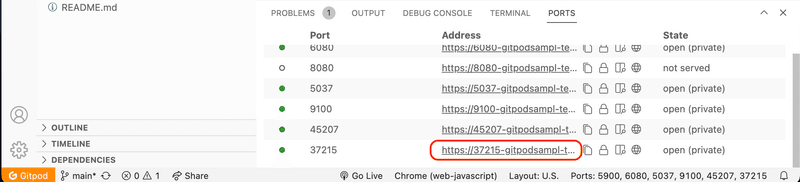
そしてPORTSに移動して該当のポートを開くと


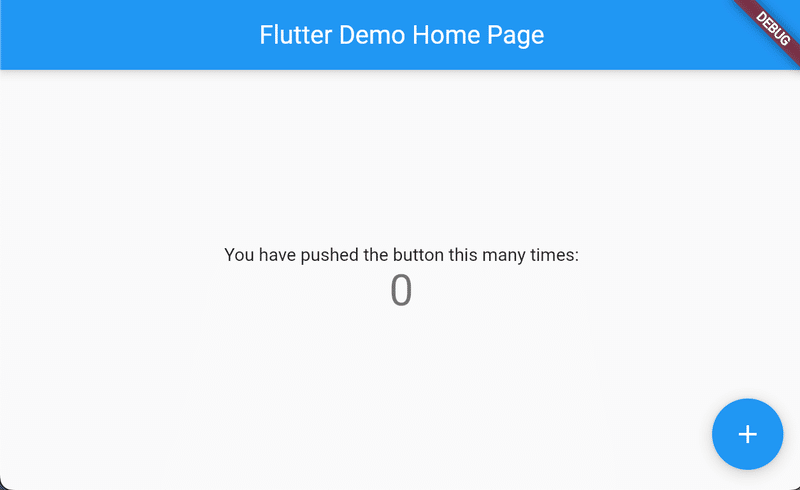
プレビューできました。
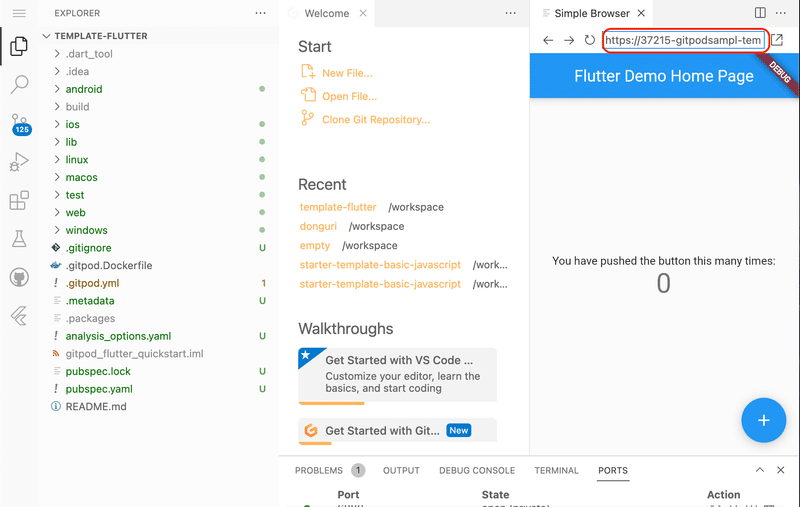
このアドレスを

こんな感じでコードエディタのアドレスバーに入れて読み込みしてみるとしっかりと表示されます。
この方法だと起動し直すごとにポートが変わるので少し面倒ですが確認しながら開発ができます。
この記事が気に入ったらサポートをしてみませんか?
