
SwiftUI Tutorials - Creating and Combining Views
SwiftUIが少し新しくなったのに合わせてチューリアルもリニューアルされているようなので、まとめながら実際にコード組んで行きます。
Creating and Combining Views
最初の一歩ですが、プロジェクトの作り方から丁寧に解説してあります。
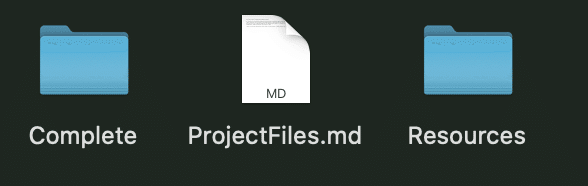
やりやすいように"project files"ということでダウンロードできるようになっています。ダウンロードすると

Complete(完成したもの)とResources(画像など材料)と2つのフォルダが入っているので、最初からを材料を使ってチュートリアルをやっていきます。
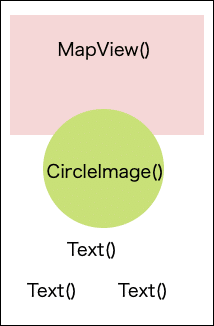
表示画面としては3つ作ります。
ContentView()
MapView()
CircleImage()
基本的なコンテンツは
MapView()
CircleImage()
で作り最後に、ContentViewに集約して表示させる仕組みです。
イメージです。ContentsViewに以下のように表示させるように組んで行きます。

地図、画像の扱い、配置の方法が示されています。
ポイントはVStack(縦の配置),HStack(横の配置)を使って配置すること。あと画像の取扱と加工方法、表示座標の設定をして表示させます。Mapに関してはバージョンが上がり簡単に配置ができるようになりました。全体的に配置の調整して出来上がりです。
この記事が気に入ったらサポートをしてみませんか?
