
プログラミングを始めよう! - とにかく動かそう!
プログラミングの入り口として、図形を組み合わせてScratchが有名ではないでしょうか。
小学校ではプログラミングの授業も始まっており需要も高まっているようです。
ちょっとやってみましょう。

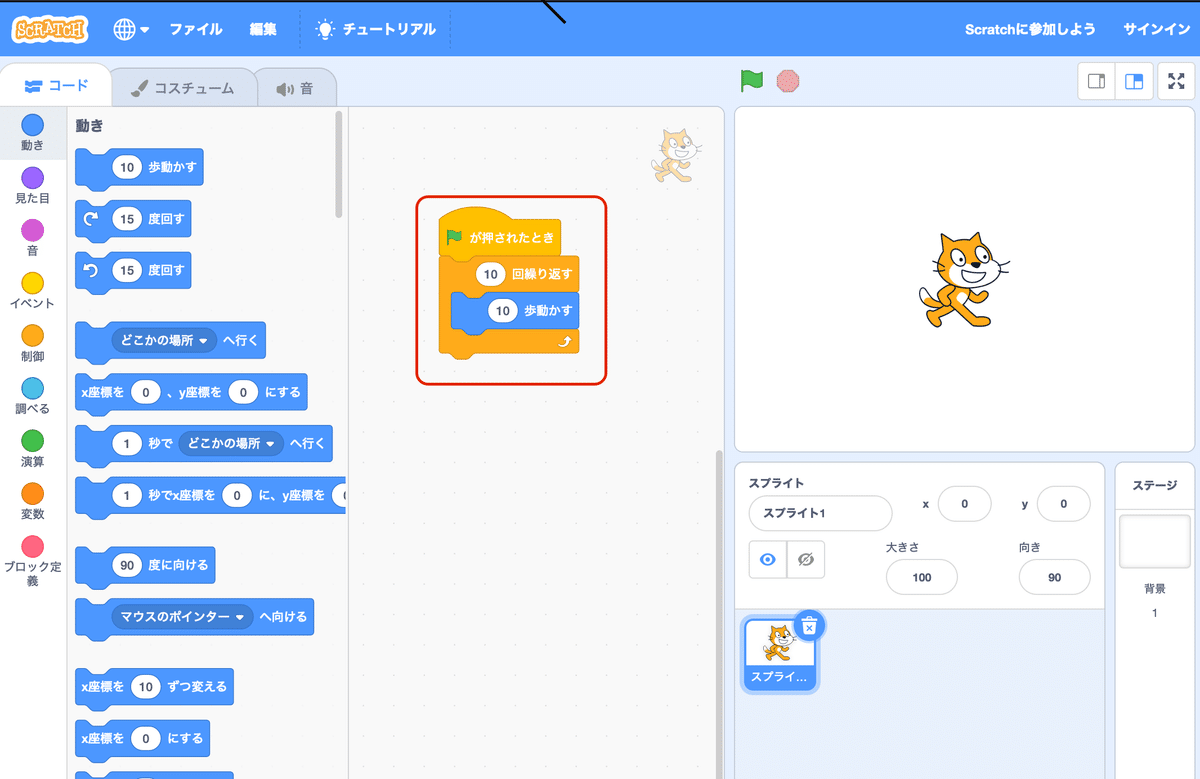
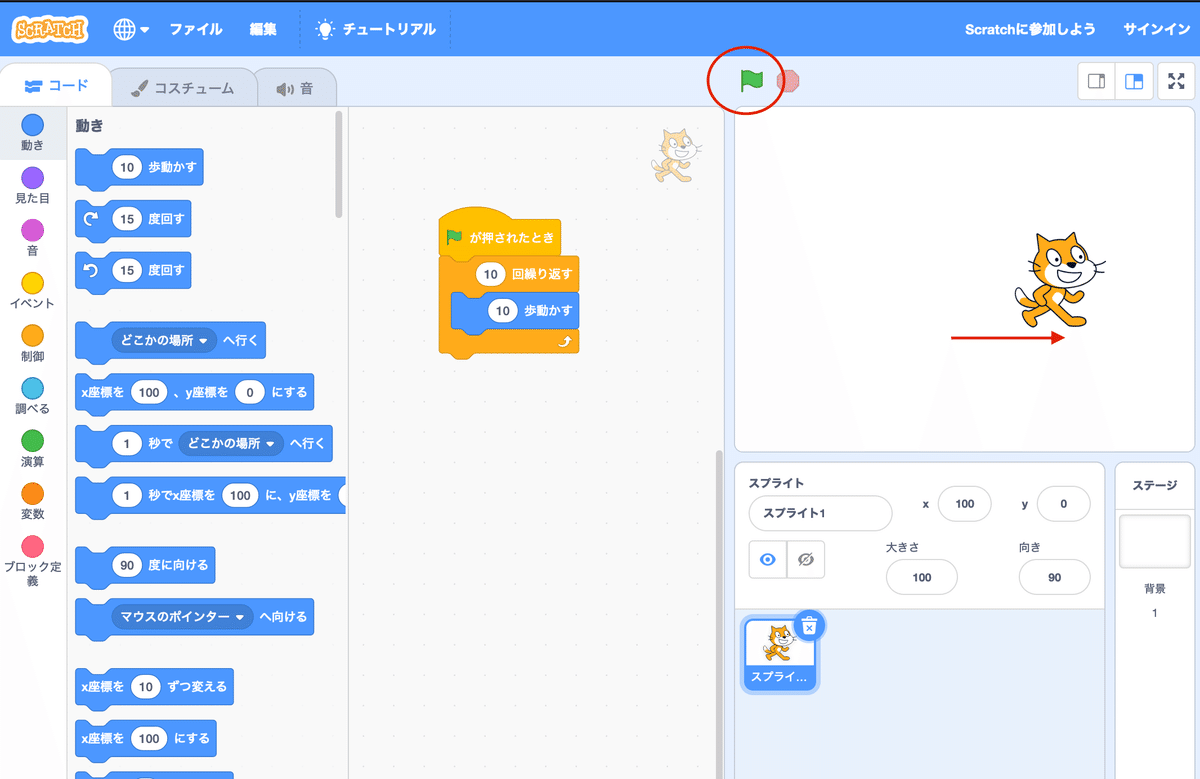
まずあか四角のように左のブロックから選んで組み上げてみましょう。そして緑の旗(赤丸)をクリックしてみると、

ねこが矢印の方向に動きます。これは
10歩動かす
10回繰り返す
2つのブロックで命令ができています。"10歩動かす"という命令を"10回繰り返す"ということです。
必要なブロックを組み合わせて組み上げます。最初から図形、ここでは"ねこ"が表示されており、この"ねこ"がブロックを組むだけで簡単に動くことに最初びっくりして楽しくなります。
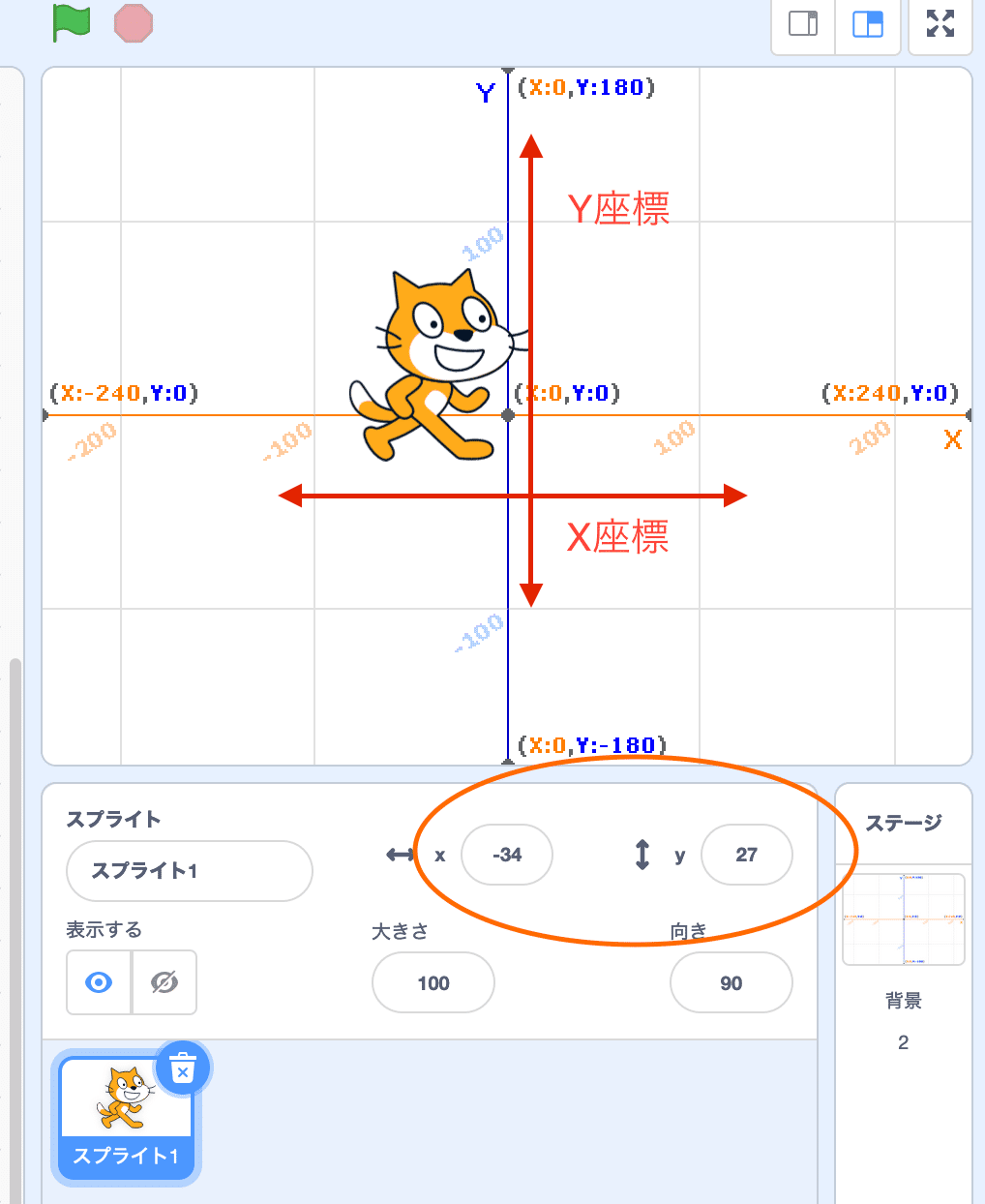
ねこ(図形)を動かす時、画面上に表示させる時には座標について理解して、自分の思う通りの場所に配置して、動かしたいところの座標をしっかり把握しておくことが大事です。
座標については標準で表示できる画像が用意してあるので最初表示させて感じを掴んでおくのも良です。

縦がY座標、横がX 座標と呼ばれるもので、文字で書くプログラミンングでも同じ考え方で動き方、座標を書いて動かします。
赤丸は"猫"の座標(x,y)の実際の数字です。ブロックを使ってても実数で管理されています。リアルタイムで表示されているので、ここを見ると今いる位置がわかります。動きをつけるときもこの値を使って組み上げることもできます。
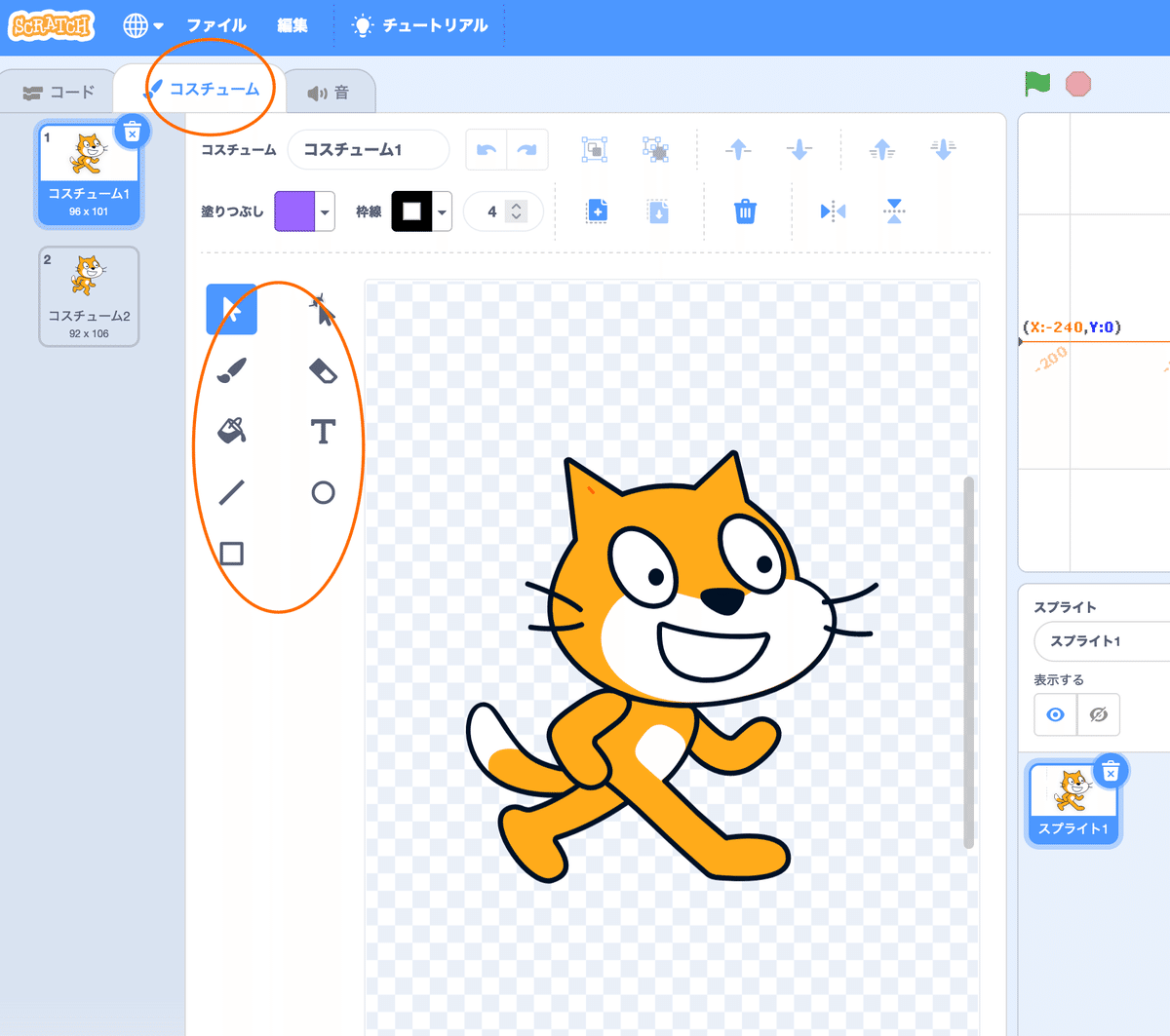
最初からある猫の画像ですが、自分で作り替える、編集することも可能です。

そして世界中の人が作ったものを見ることができ、参考にできるところもいいところです。
この記事が気に入ったらサポートをしてみませんか?
