
ホームページを作ってみたい! - 動きをもっと!JavaScript。 - 2 計算
前回はホームページに表示されるボタンをクリックするとアラートが出ることがわかりました。HTMLのタグをJavaScriptで取得して操作しました。
ざっとおさらいですが、まず何かしたい要素、今回は<Button></Button>ですが、これに" button"という名前を付けました。
const button = document.getElementById("button");
getElementByIdという命令で"id = "button""を目印に要素を取得します。
<button id = "button">ボタン</button>
そしてこの要素の長いタグ名を"button"としたことで、長いタグ名を使わずとも色々と操作がしやすくなります。プログラミングでは長い名前を聞いてもよくわからないものに名前を付けてわかりやすくまとめて表現することがよくあります。変数、定数とか言われるもので表現します。すごく大事な概念です。最初は理解がなかなか難しいところでもあります。
今回使っているconstは定数と呼ばれるものです。一度定義すれば再度違うものには使えません。
例えば以下でエラーがでます。
const sum = 9;
console.log(sum)
const sum = 2;
console.log(sum)いろんなプログラム言語でまず変数から説明してありますが、JavaScriptの変数は少し特殊な仕様と変数として使えるのが2種類ありややこしいのでまず定数を扱っています。その変数ですが、
var
let
とあります。何も気にしなくて良い場合は"var"でも問題はありません。以前は"var"で説明などは行われてはいますが、少しくせがあるので今では変数は"let"を使うことが勧められています。詳しくは以下で解説してあります。
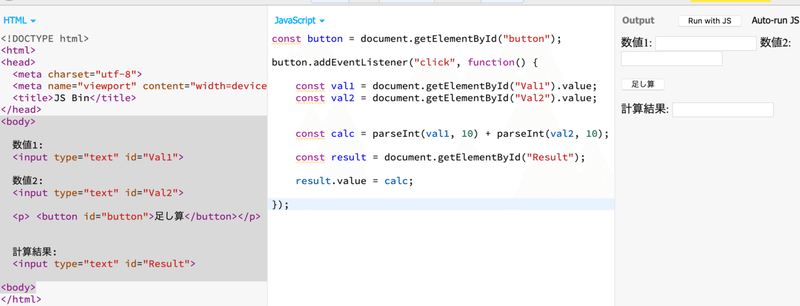
変数、定数を使ってHTML、JavaScriptで簡単な計算フォームを作ってみましょう。まずはHTML。
<input type="text">タグで文字の入力ができるようになりますそして"id"で名前を付けられるようにします。
<body>
数値1:
<input type="text" id="Val1">
数値2:
<input type="text" id="Val2">
<p> <button id="button">足し算</button></p>
計算結果:
<input type="text" id="Result">
<body>JavaScriptは前回と同じようにボタンを押したら実行されるようにします。
inputタグで入力を受けると文字として認識されるので数字に変換してやります。その方法が
parseInt(val1, 10)
10進数の数字に変換します。
あとは計算(足し算)して結果もinputタグで指定されたところに表示させてやります。
const button = document.getElementById("button");
button.addEventListener("click", function() {
const val1 = document.getElementById("Val1").value;
const val2 = document.getElementById("Val2").value;
const calc = parseInt(val1, 10) + parseInt(val2, 10);
const result = document.getElementById("Result");
result.value = calc;
});
注意点を一つ。この入力欄にはキーボードを英数入力にすることが必要です。日本語入力のままだと"NaN"が出ます。計算できませんということです。
この記事が気に入ったらサポートをしてみませんか?
