
React!
参考サイトも見ながらJavaScriptのフレームワークReactを使ってTodoアプリを作ってみます。
環境構築ですが、できるだけ簡単にWebでできる開発環境を使います。PaizaCloudを最初に試しましたがエラーが出てしまったので、Replitを使って実行していきます。
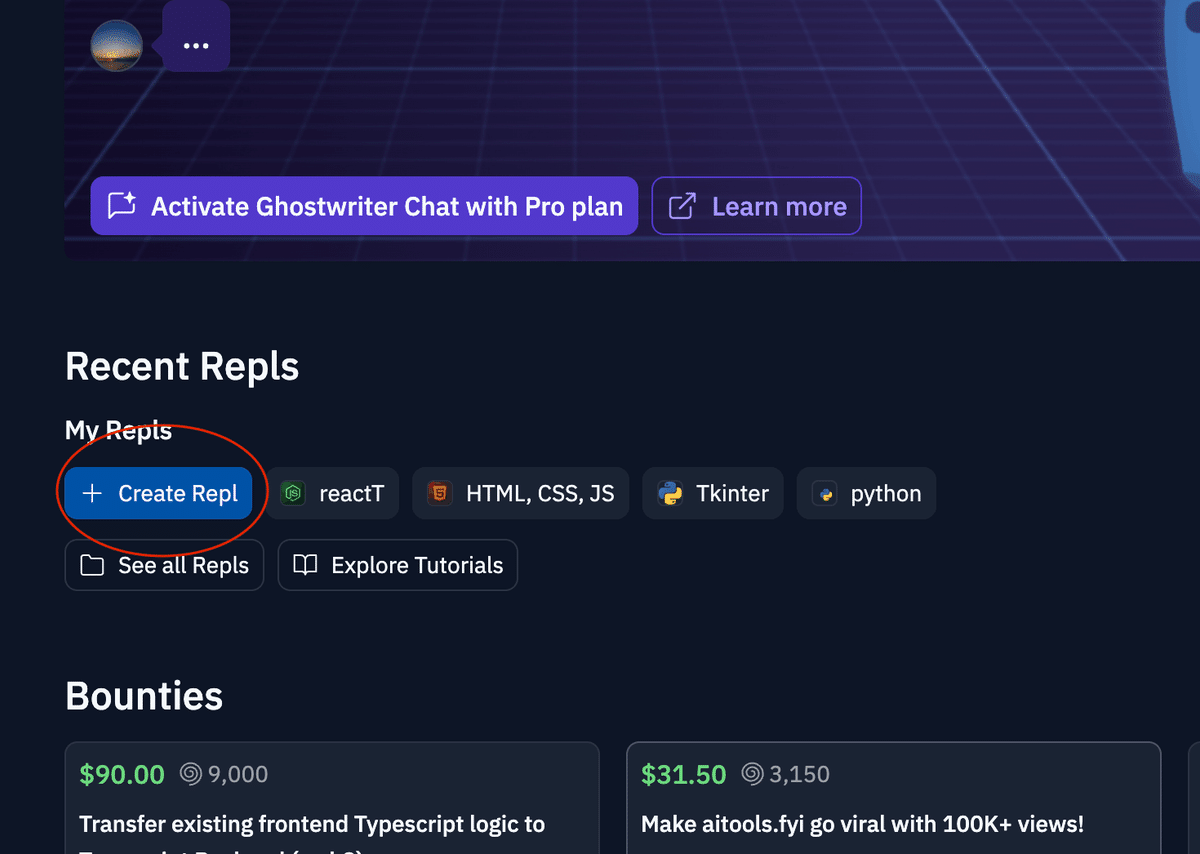
Replitにログインして

Create Replを選択して、Templeteで"node.js"を選んで新規でコードエディタを立ち上げます。

"Shell"を選んでReactのプロジェクトを作っていきます。
npx create-react-app firstApp"fiestApp"がアプリ名になります。
これを実行すると

と出てくるので"y"と打ち込んで"return"するとエラーが出ます。
アプリ名が使ってはいけない単語が入っているようなので
アプリ名を"my-app"にして再実行。
npx create-react-app my-appRepltのCPUとRAMの制限がかかりそうでなんとかすすんでいきます。

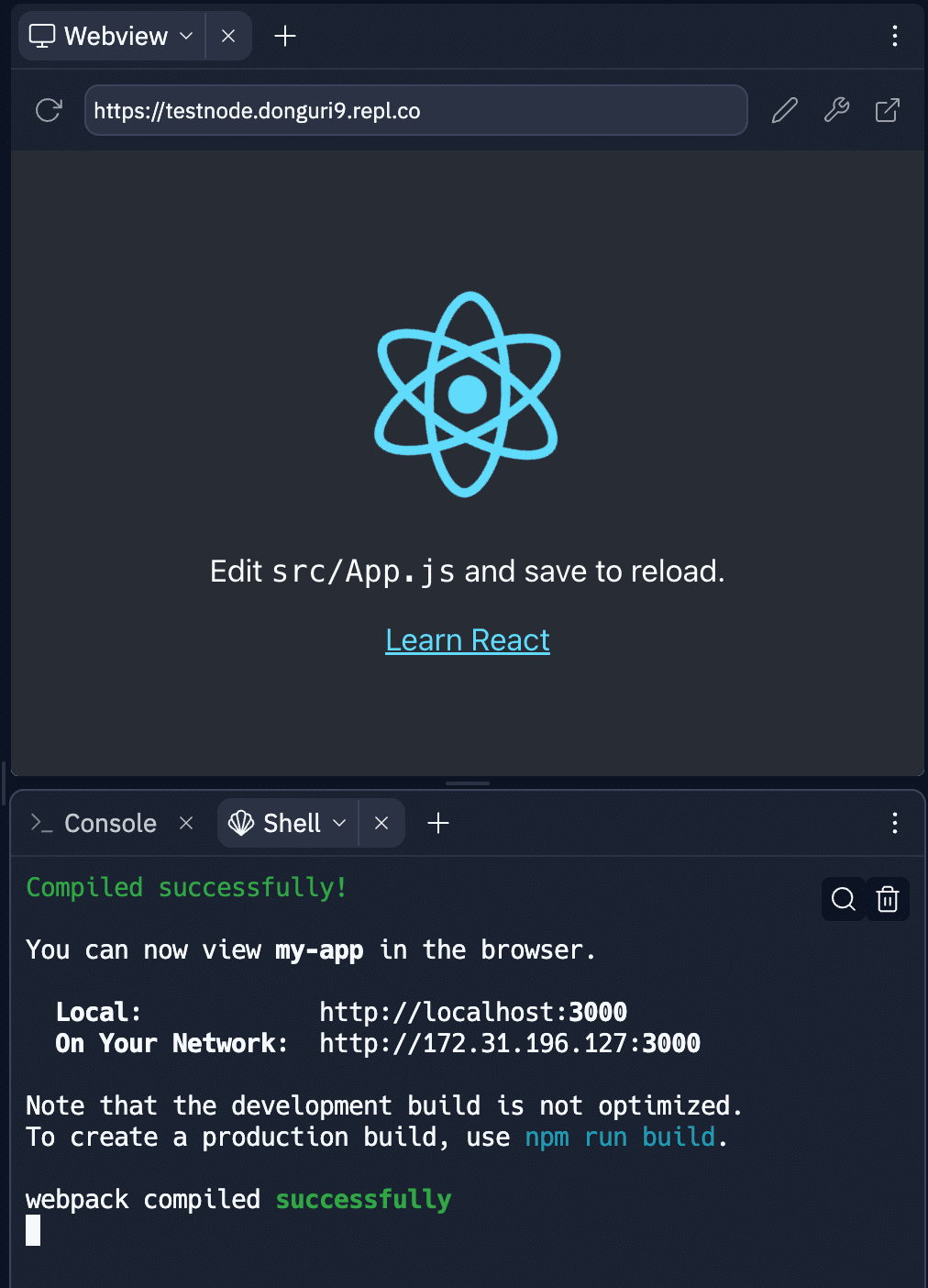
左側に"my-app"とプロジェクトができています。そして右下のShellにはHappy hacking!と出て成功したことがわかります。その上に書いてあるコマンド
cd my-appnpm startと実行すると、Webviewが立ち上がりReactでできたホームページが表示されます。あとは自分のやりたいようにカスタマイズするだけです。

ここからが本番ということですね。
この記事が気に入ったらサポートをしてみませんか?
