
Scratchでお絵描き - 1
プログラミングでお絵描きをScratchでもできるのでご紹介。タートルグラフィックでお絵かきよりも簡単にブロックを組み上げて完成させます。
このサイトで始めます。使い方などは以下で紹介しています。
お絵描きがしたい時は、まずスクラッチの画面の

をクリックして

ペンを選びます。すると

ペンの命令が追加されます。
早速使ってみましょう。

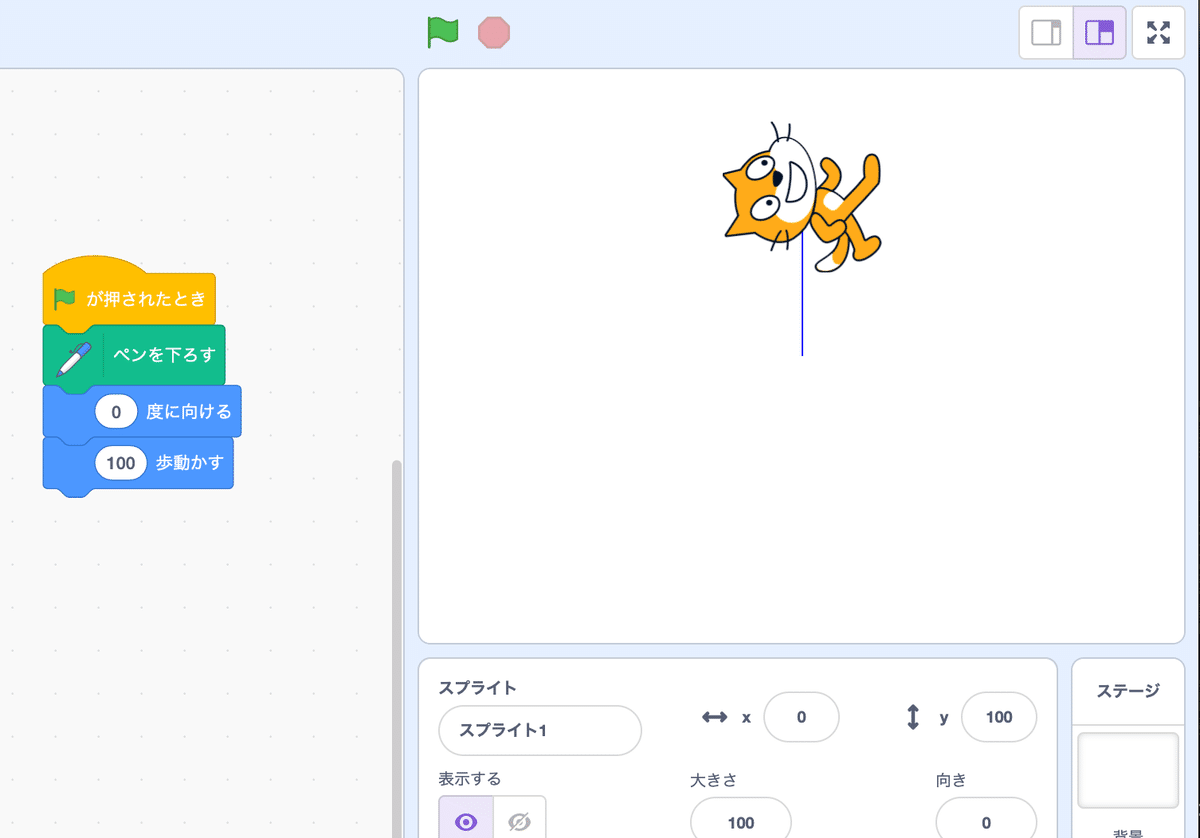
Colabのタートルグラフィックで

をScratchでやると

となります。タートルグラフィックは最初の設定が上方向に進むようになっていて、ペンも下ろした状態からスタートということです。
そして、やりなおした時に最初の位置からやりたいのでタートルでは
turtle.initializeTurtle()
としていました。Scratchでは、ブロックを追加することで同じようにできます。

座標を最初の設定に戻して、前に書いていたものを全部消すというブロックを入れます。これでブロックを組み直していろんなことをしても最初の位置からスタートしてお絵描きすることができます。
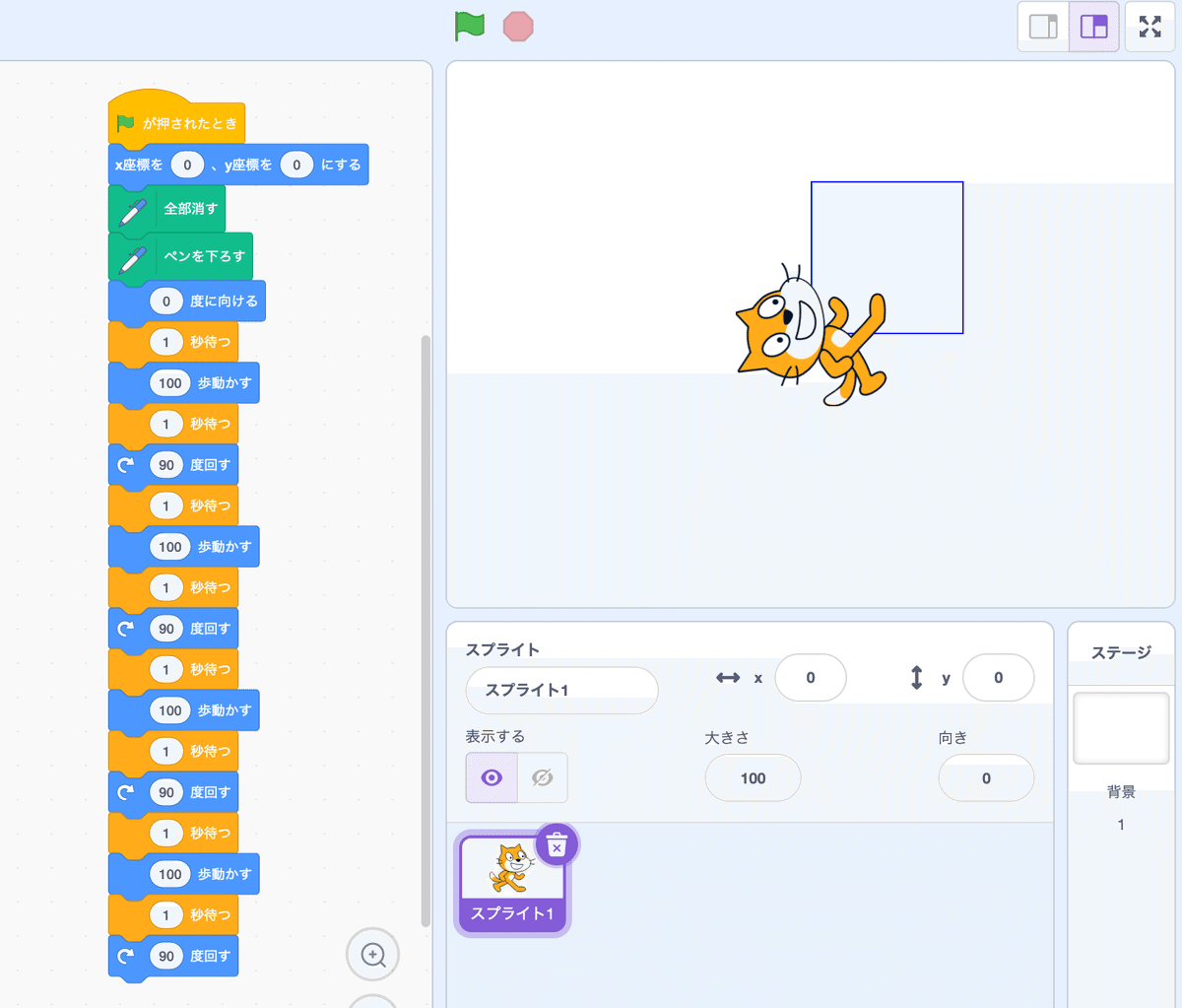
それでは簡単な四角を描いてみましょう。

これを実行すると一瞬で四角が描けてしまいます。各手順を見てみたいときは動きの間に"1秒待つ"を入れてやるとわかりやすいです。

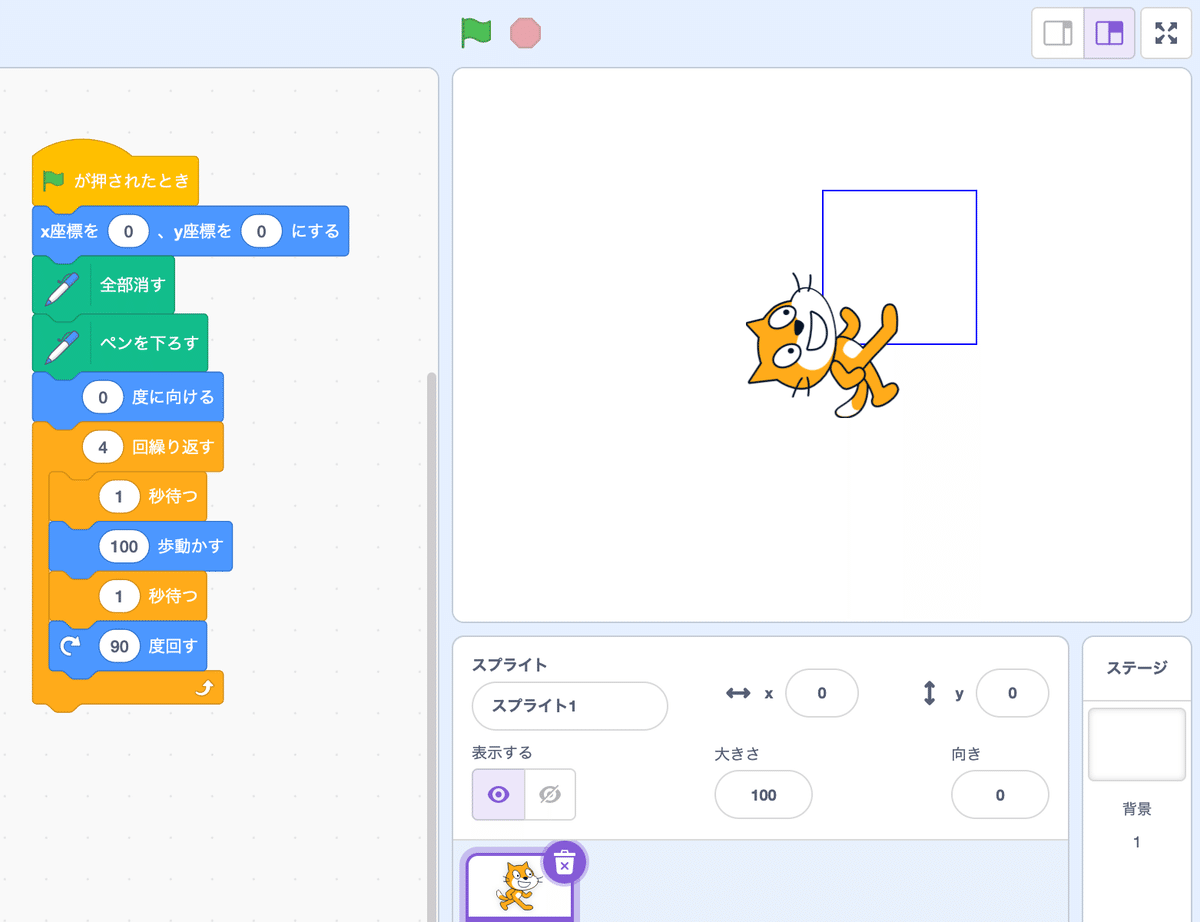
角度変えて直進という同じことを繰り返しているので繰り返しブロックを使ってもっとわかりやすくしてみます。
分解すると

分解した一つを繰り返しのブロックのなかに入れて、分解してできたものが4つなので繰り返し回数を"4"にして実行してみます。

同じように四角が描けました。
描く長さと角度を変えればいろんな図形が描けるのでいろいろ試してみましょう!
角度は360割る"作りたい図形の角数"で計算した数字を入れるとうまくいきます。例えば4角形だと
360 / 4 = 90 (360わる4は90) ・・・90度を4回すれば4角形が描ける
この記事が気に入ったらサポートをしてみませんか?
