
SwiftUIでいこう!-List!..2
Listをもう一歩進めてリンクを貼って画面遷移させて何か表示させてみます。以下参考サイトです。
まずデータの元となる構造体"struct"を作ります。
struct Weather: Identifiable {
var id = UUID()
var image: String
var temp: Int
var city: String
}ここで大事なのが"Identifiable"です。ユニーク(単一的な、1つしかない)なデータであることを宣言します。
この"struct"には4つのプロパティがありますが"id"については型を"UUID()"としていて自動で番号を降っていきます。
"struct"の3つのプロパティについてデータを作っていきます。
let modelData: [Weather] = [Weather(image: "cloud.rain", temp: 21, city: "Amsterdam"),
Weather(image: "cloud.sun.rain", temp: 18, city: "London"),
Weather(image: "sun.max", temp: 25, city: "Paris"),
Weather(image: "cloud.sun", temp: 23, city: "Tokyo")]単純にでデータをリスト表示させます。 var body: some View{}の中に書いていきます。
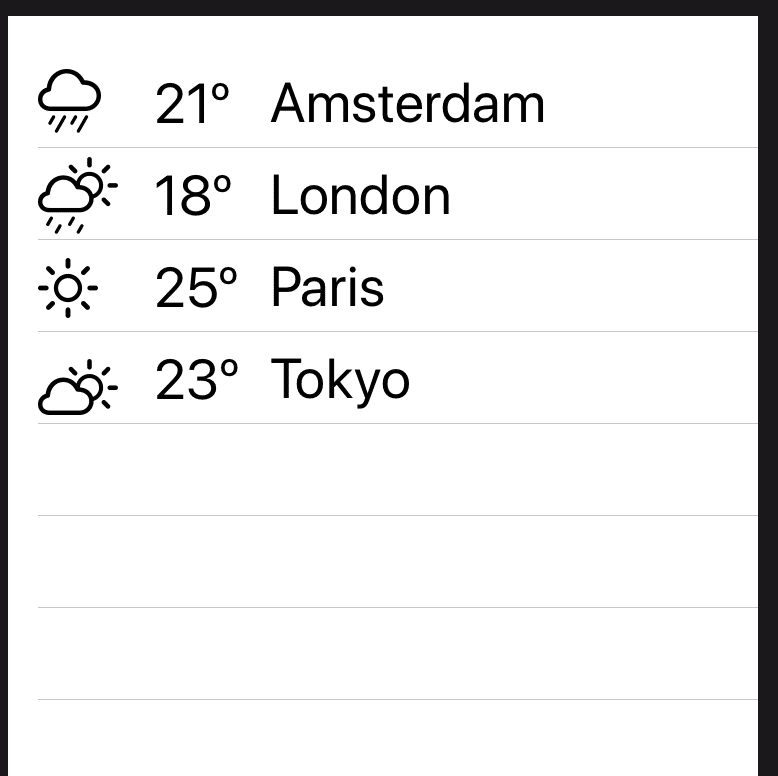
List(modelData) { weather in
HStack {
Image(systemName: weather.image)
Text("\(weather.temp)º")
Text(weather.city)
}
}

リスト表示ができています。
このリストの1つの項目から別のページへ遷移させてみましょう。
"NavigationView()"と"NavigationLink"を使います。
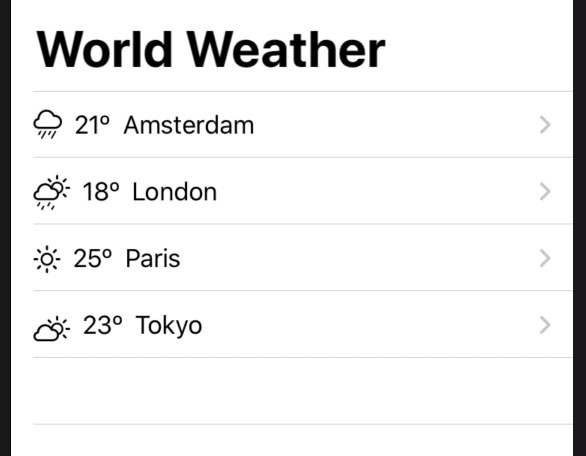
NavigationView() {
List(modelData) { weather in
NavigationLink(destination: Text(weather.city)) {
HStack {
Image(systemName: weather.image)
Text("\(weather.temp)º")
Text(weather.city)
}
}
}
.navigationBarTitle(Text("World Weather"))
}

となります。そしてそれぞれの行をクリックすると別画面へ遷移して都市の名前(weather.city)が表示されます。遷移させるコードは(destination: Text(weather.city))になります。
この記事が気に入ったらサポートをしてみませんか?
