
Swiftでアプリ。- 作ってみよう。 タブアプリ
Macのplaygroundsアプリ(iPadのSwift Playgroundsと同じ)の中のサンプルアプリを試して作り方を見ていきます。タブで画面を切り替えられるアプリです。
アプリの中で"プロフィール"を選んで作っていくことができます。あとアップルのサイト
英語ですがチュートリアルサイトがあります。アプリの方が日本語でも説明されていてわかりやすくて良いです。
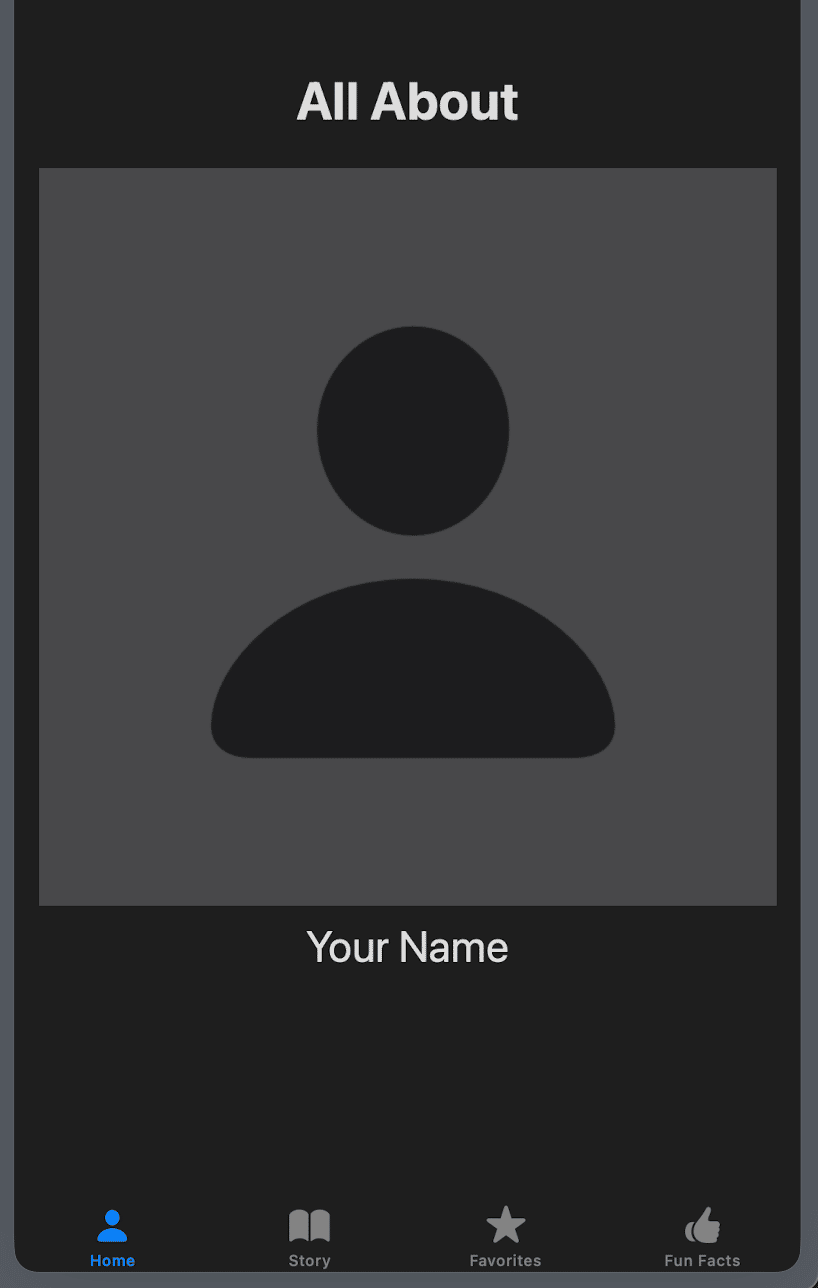
タブで切り替えて使うアプリの作成です。タブアプリのトップ画面のレイアウトになります。
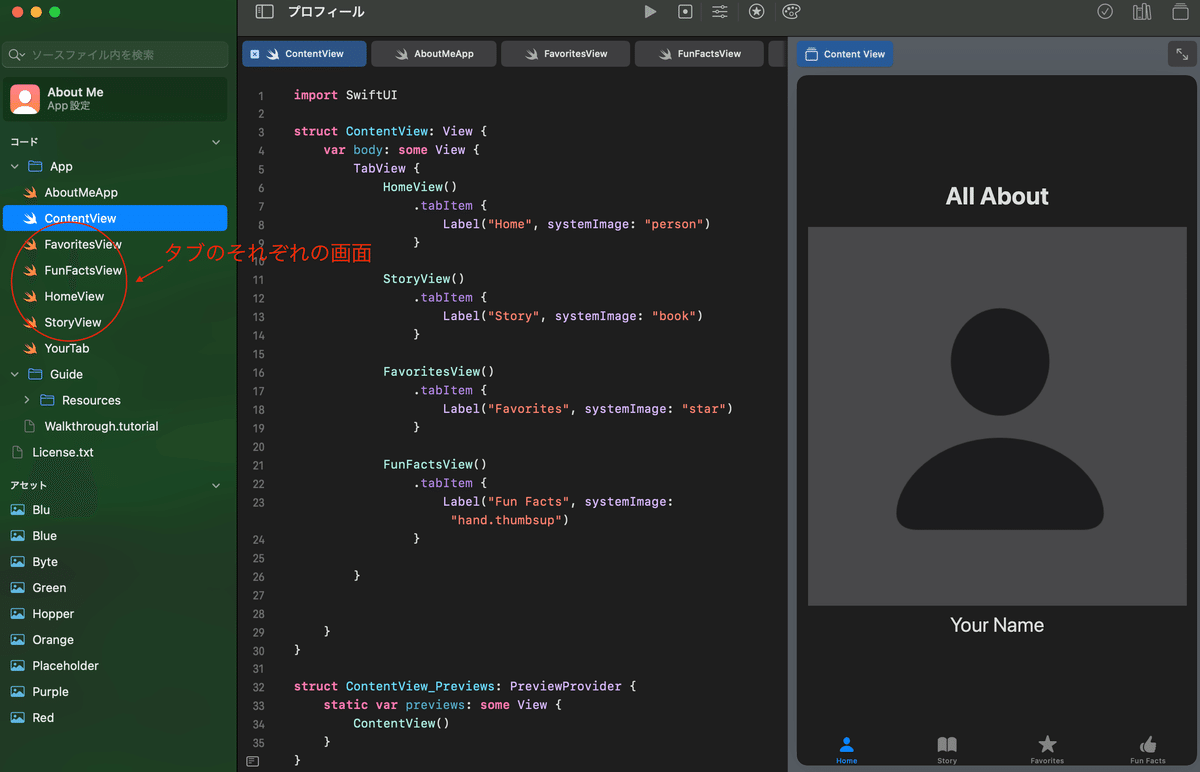
起動後に最初に表示されるContentView()です。
import SwiftUI
struct ContentView: View {
var body: some View {
TabView {
HomeView()
.tabItem {
Label("Home", systemImage: "person")
}
StoryView()
.tabItem {
Label("Story", systemImage: "book")
}
FavoritesView()
.tabItem {
Label("Favorites", systemImage: "star")
}
FunFactsView()
.tabItem {
Label("Fun Facts", systemImage: "hand.thumbsup")
}
}
}
}SwiftUIのView、
var body: some View { }のなかに"TabView {}"を設置し
TabView {
} その中にタブ分けするSwiftUIの以下を使うView
var body: some View { }をそれぞれ HomeView()、StoryView()、 FavoritesView()、FunFactsView()を入れ込みます。
それぞれのview、例えばHomeView()のコードを見てみると
HomeView()
.tabItem {
Label("Home", systemImage: "person")
}
.tabItemとしてタブにつける画像をLabelで指定します。systemImageで指定しているのはSF Symbolsを使っています。
同じように、 StoryView()、 FavoritesView()、FunFactsView()を作りタブの画像を指定しています。
サンプルアプリを立ち上げた時は

下にタブの画像が並び、立ち上げの画面はHome()が表示されています。立ち上げの画面はコードで最初に書いているもの(今回はHome())が表示されます。
タブそれぞれの内容ですが、

Playgroundsの左にあるインスペクタで切り替えることで見ることができ、編集できます。タブそれぞれのViewはというと、まずHome()は
VStack {
Text("All About")
Image("Placeholder")
Text("Your Name")
}となっています。VStackで縦にテキスト、画像、テキストを並べています。
次は、StoryView()
ScrollView {
VStack(alignment: .leading) {
Text("Your Story")
Text("Your Name")
}スクロールができる画面となっていて、ScrollViewが使われています。一つの塊としてVStackでまとめられてます。
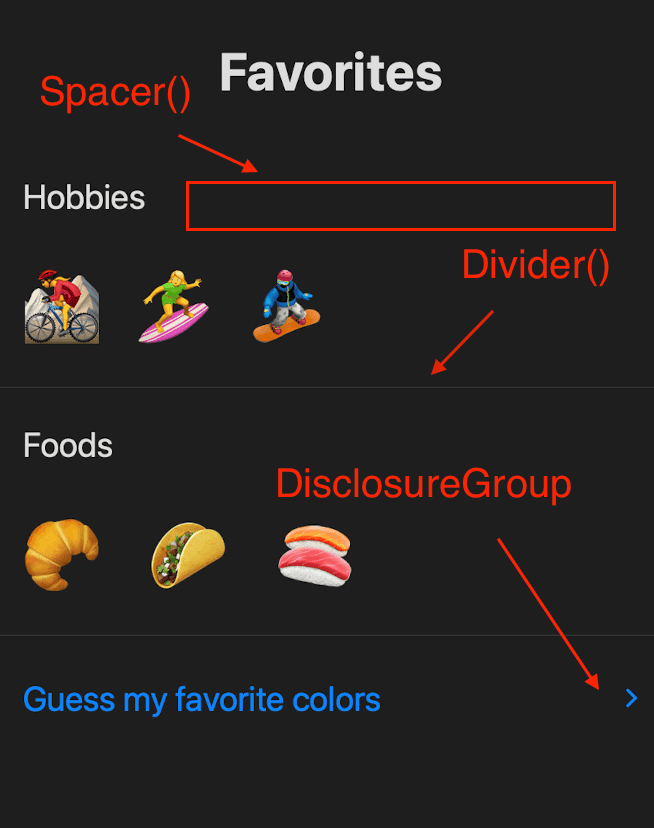
次はFavoritesView()ですが、基本的にはHome()と同じでVStackとHStackと ScrollViewを組み合わせてあります。ここではスペースを開けるために
Spacer()
が使われ、区切りをわかりやすくするために
Divider()
が使われています。
VStack {
Text("Favorites")
HStack {
Text("Hobbies")
Spacer()
}
HStack(spacing: 20) {
Text("🚵♀️")
Text("🏄♀️")
Text("🏂")
Spacer()
}
Divider()
HStack {
Text("Foods")
Spacer()
}
ScrollView(.horizontal) {
HStack(spacing: 30) {
Text("🥐")
Text("🌮")
Text("🍣")
}
}
Divider()
DisclosureGroup {
HStack(spacing: 30) {
Color.purple
Color(hue: 0.9, saturation: 0.5, brightness: 0.9)
Color.orange
}
} label: {
Text("Guess my favorite colors")
}ここでこれまで出てきていないものとしては
DisclosureGroup {
HStack(spacing: 30) {
Color.purple
Color(hue: 0.9, saturation: 0.5, brightness: 0.9)
Color.orange
}
} label: {
Text("Guess my favorite colors")があります。これは折りたたみの構造を作るためのものです。

最後のタブはFunFactsView()。構造的には以下
ZStack {
VStack {
Text("Fun Facts")
Text(funFact)
Button("Show Random Fact") {
funFact = allFunFacts.randomElement() ?? "No Fun."
}
}
}ここではZStackを使って重なりを持ったViewとしています。ボタンを押すと
Text(funFact)
の部分が変化してします。変数allFunFactsの配列の値をランダムに出すようになっています。
funFact = allFunFacts.randomElement() ?? "No Fun."
そしてボタン"Show Random Fact"を押せばリアルタイムに更新するように
@State private var funFact = ""
と@Stateをつけて宣言しています。
タブで画面を分けてアプリを作ることができます。
