
はじめてみよう。プログラミング!-JavaScriptを気楽に始めよう!
ブラウザが使えれば今はなんでもできる、試せる時代となっています。ちょっとやってみるぐらいのことであれば特別な環境構築なんて必要ないんです。
JavaScriptをやってみる時に個人的に使いやすい、わかりやすいオンランで使えるエディタ、コードを書いて実行できて、表示まで見れるものを紹介します。無料でログインをしなくても気軽に使えます。
"jsbin"と検索すればすぐ出てきます。

まず触るところは赤丸の部分、まず左上の"X"を押して上部の部分を消してやります。あとは中央部の"HTML,CSS・・・"のタブを必要なものをクリックします。以下上部を消して、タブを全部開いたところです。

それではやりたいことを絞って画面を調整してみます。まずは"HTML"をやってみます。
必要なものは、"HTML"と"Output"のみあればコードとその表示が確認できるので画面を変更してみます。方法は簡単でタブを押すたびに表示、非表示と切り替わるので、HTML,Output以外のものをもう一度押していくと非表示になります。

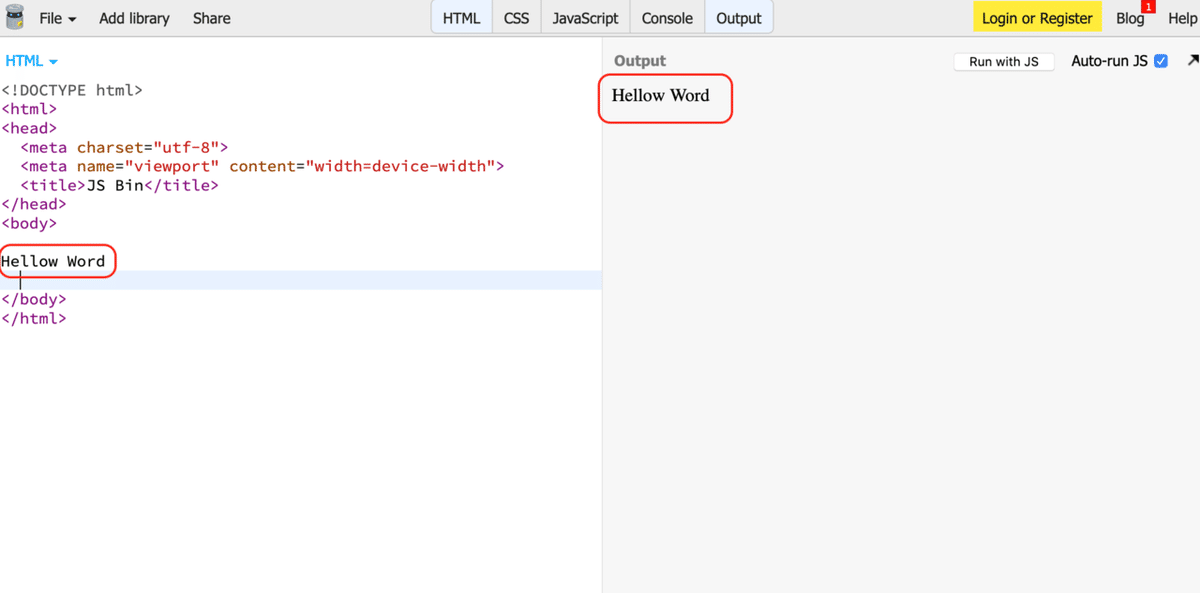
それではさっそく使ってみましょう!まずは、"Hellow World"から。ホームページの基本ですが、<body> と </body>の間に文字を書くことでホームページとして画面に表示される部分となります。

左の画面の"HTML"の部分に書いた文字が、右側の"Output"の画面に出てきます。リアルタイムで表示されていくのでわかりやすいと思います。
そしてJavaScriptを使ってみます。必要な画面はJavaScriptとConsoleを使うので、タブを押してJavaScriptとConsoleのみにします。

この画面でJavaScriptを実行する場合は右上の"Run"を押すことで実行されます。"Console"に表示されたものを消す場合に"Clear"を押すと消すことができます。試してみます。アラートを出してみます。
左側に
alert("Hello")として右上部の"Run"を押すと

となります。JavaScriptが実行されました。
この記事が気に入ったらサポートをしてみませんか?
