
JavaScriptで日数計算してみよう!
任意の日付(基準日)、例えば2022年8月1日とします。その日付から例えば10日後の日付(指定日数)、2022年8月11日を計算して表示できるようにします(当日は0日とします)。
仕組み、コードは
基準になる日付.setDate(aDays.getDate() +加算する日数);
となります。日付と加算する日数の入力を受け付けて、日付として処理( new Date())、加算する"数字"(Number())とすることが大事です。前処理さえしっかりすれば計算させることは簡単です。
まずはホームページの基本構造を作っていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>10日後は何日?</title>
<style>
body{
font-family: sans-serif;
}
</style>
</head>
<body>
<div id="wrapper">
<div>
<h2>〜日後の日付は?</h2>
<p>基準日と指定日数を入力して<br>"計算ボタン"を押すと指定日数を加算した日付を計算します。
</p>
<p>基準日(記入例:1970/1/1)</p>
<p>指定日数(記入例:10)</p>
<button type="button">計算</button>
<button type="button">リセット</button>
<p>・・・日後は・・・です</p>
</div>
</div>
</body>
</html>表示は以下となります。

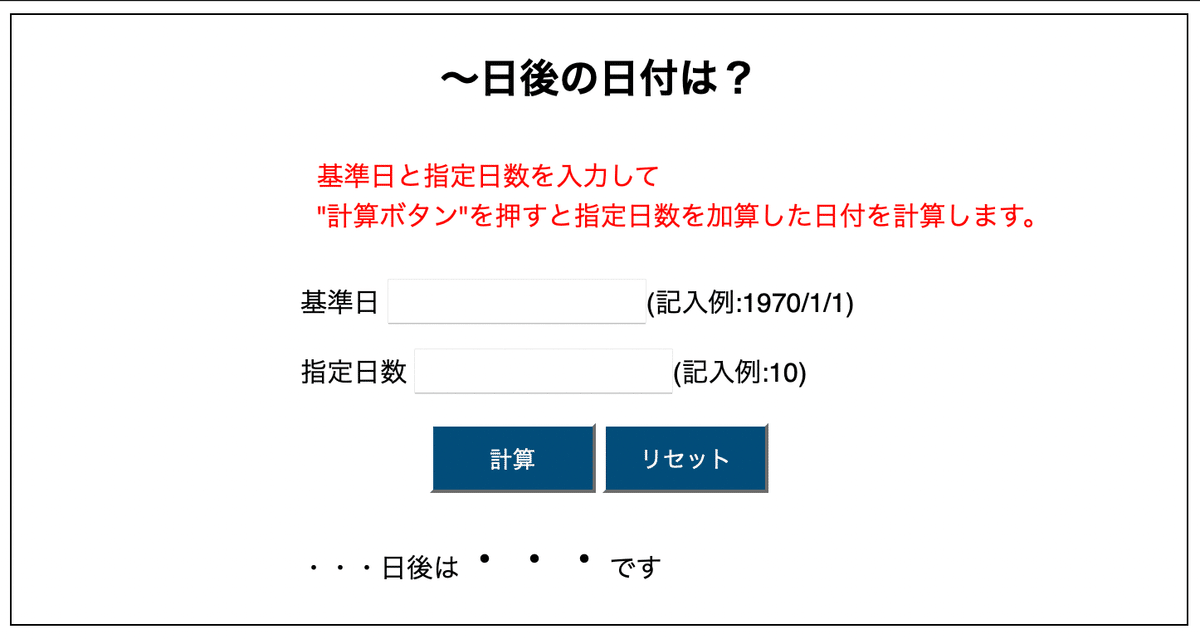
これに"id"と"class"をつけてCSSも加えて、ちょっと見栄えとJavaScriptで操作できるようにします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>10日後は何日?</title>
<style>
body{
font-family: sans-serif;
}
#wrapper{
border: 1px solid;
}
#continer{
text-align: center;
margin: auto;
width: 500px;
}
.ny{
position: relative;
left: 70px;
color: red;
padding: 10px;
text-align: left;
}
#cbuiBtn{
width: 100px;
padding: 10px;
background: #034d7a;
color: white;
font-size: 15px;
}
#rbuiBtn{
width: 100px;
padding: 10px;
background: #034d7a;
color: white;
font-size: 15px;
}
p{
text-align: left;
position: relative;
left:70px;
}
#kijyun{
height: 20px;
width: 150px;
font-size: 15px;
}
#sitei{
height: 20px;
width: 150px;
font-size: 15px;
}
#resultV{
font-size: 30px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="continer">
<h2>〜日後の日付は?</h2>
<p class = "ny">基準日と指定日数を入力して<br>"計算ボタン"を押すと指定日数を加算した日付を計算します。
</p>
<p>基準日 <input id="kijyun">(記入例:1970/1/1)</p>
<p>指定日数 <input id="sitei">(記入例:10)</p>
<button type="button" id = "cbuiBtn" >計算</button>
<button type="button" id = "rbuiBtn" >リセット</button>
<p><span id= "rsitei">・・・</span>日後は<span id= "resultV">・・・</span>です</p>
</div>
</div>
</body>
</html>CSSで中央に入力欄などを持ってきて、文字の大きさ、色などをちょっといじっています。

あとはJavaScriptで操作して計算させるようにします。
<script>
let kijynbi = document.getElementById("kijyun");
let siteibi = document.getElementById("sitei");
let cbtn = document.getElementById("cbuiBtn");
let rbtn = document.getElementById("rbuiBtn");
let result = document.getElementById("resultV");
let keika = document.getElementById("rsitei");
cbtn.addEventListener("click",afterD);
rbtn.addEventListener("click",function(){
kijynbi.value = "";
siteibi.value = "";
result.textContent= "・・・";
keika.textContent= "・・・";
})
function afterD(){
let aDays = new Date(kijynbi.value);
let add = Number(siteibi.value);
aDays.setDate(aDays.getDate() + add);
result.textContent = aDays.toLocaleDateString("ja-JP");
keika.textContent = siteibi.value;
}
</script>let kijynbi = document.getElementById("kijyun");
let siteibi = document.getElementById("sitei");
let cbtn = document.getElementById("cbuiBtn");
let rbtn = document.getElementById("rbuiBtn");
let result = document.getElementById("resultV");
let keika = document.getElementById("rsitei");
"id"で指定しているタグを変数で操れるようにします。
計算ボタン(id:cbtn)をクリックしたら計算させるようにします。
cbtn.addEventListener("click",afterD);
"click"クリックしたら、関数afterDを実行するように命令しています。
その関数は
function afterD(){
let aDays = new Date(kijynbi.value);
let add = Number(siteibi.value);
aDays.setDate(aDays.getDate() + add);
result.textContent = aDays.toLocaleDateString("ja-JP");
keika.textContent = siteibi.value;
}let aDays = new Date(kijynbi.value);
入力された数字(kijynbi.value)を"new Date()関数で"日付データ(変数aDays)に代入します。・・・タグの値が欲しいので".value"をつけています。
let add = Number(siteibi.value);
指定日数の入力については文字で受けているので数字し変換してやる必要があるのでNumber()関数で数字に変換。
・・・タグの値が欲しいので".value"をつけています。
aDays.setDate(aDays.getDate() + add);
この命令で与えられた基準日(aDays)に数字を加算しています。(aDays.getDate() + add)
"setDate"で"aDays"に指定された数字を足し込んだものをセットするイメージです。
result.textContent = aDays.toLocaleDateString("ja-JP");
これでホームページ上に指定された日数が加算された日付が表示されます。(日本の日付)
keika.textContent = siteibi.value;
これは指定する経過日数をわかりやすいように表示します。
( ・・・ 日後)
全体のコードです。(長くなりすぎるのでCSS省略しています。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>10日後は何日?</title>
<style>
//省略
</style>
</head>
<body>
<div id="wrapper">
<div id="continer">
<h2>〜日後の日付は?</h2>
<p class = "ny">基準日と指定日数を入力して<br>"計算ボタン"を押すと指定日数を加算した日付を計算します。
</p>
<p>基準日 <input id="kijyun">(記入例:1970/1/1)</p>
<p>指定日数 <input id="sitei">(記入例:10)</p>
<button type="button" id = "cbuiBtn" >計算</button>
<button type="button" id = "rbuiBtn" >リセット</button>
<p><span id= "rsitei">・・・</span>日後は<span id= "resultV">・・・</span>です</p>
</div>
</div>
<script>
let kijynbi = document.getElementById("kijyun");
let siteibi = document.getElementById("sitei");
let cbtn = document.getElementById("cbuiBtn");
let rbtn = document.getElementById("rbuiBtn");
let result = document.getElementById("resultV");
let keika = document.getElementById("rsitei");
cbtn.addEventListener("click",afterD);
rbtn.addEventListener("click",function(){
kijynbi.value = ""
siteibi.value = ""
result.textContent= "・・・"
keika.textContent= "・・・"
})
function afterD(){
let aDays = new Date(kijynbi.value)
let add = Number(siteibi.value)
aDays.setDate(aDays.getDate() + add)
result.textContent = aDays.toLocaleDateString("ja-JP")
keika.textContent = siteibi.value
}
</script>
</body>
</html>この記事が気に入ったらサポートをしてみませんか?
