
やっぱりJavaScript! - HTMLを操ろう!1
ホームページの主要な要素、内容についてはHTMLで記述します。HTMLを操動きをつけたり、操作するためにJavaScriptを使います。
JavaScriptで操作するには操作される側のHTMLを特定する必要があります。そのあたりを記録していきたいと思います。
目印となるのはスタイルシートを適応するときにも使う"id"と"class"を使います。
例えば
<div id = "top"> </div>
<p class = "width"> </p>
などと指定します。
この"id"もしくは"class"を利用してJavaScriptで操作できるようにしていきます。
方法は"id"であれば、
document.getElementById(id)
で"id"で名前をつけた要素について取得できます。変数に代入することで自由に使えるようになります。例えば、
HTMLが
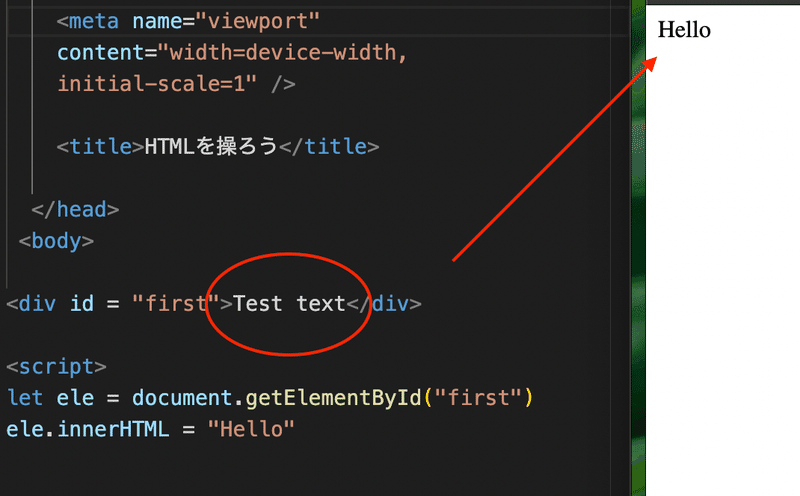
<div id = "first">Test text</div>id = "first"
"id"の名前を ”first”とします。JavaScriptで取得し変数に代入します。
let ele = document.getElementById("first")あとは変数"ele"を使いHTMLを操作することができます。
<div id = "first">Test text</div>
"Test text"違うことばにしてみます。
ele.innerHTML = "Hello"innerHTML
という命令で違う言葉に置き換えます。実行すると、

本来であれば、"Test text"と表示されるところを"Hello"と変更されています。
この記事が気に入ったらサポートをしてみませんか?
