
やっぱりJavaScript! - スロットマシーン!
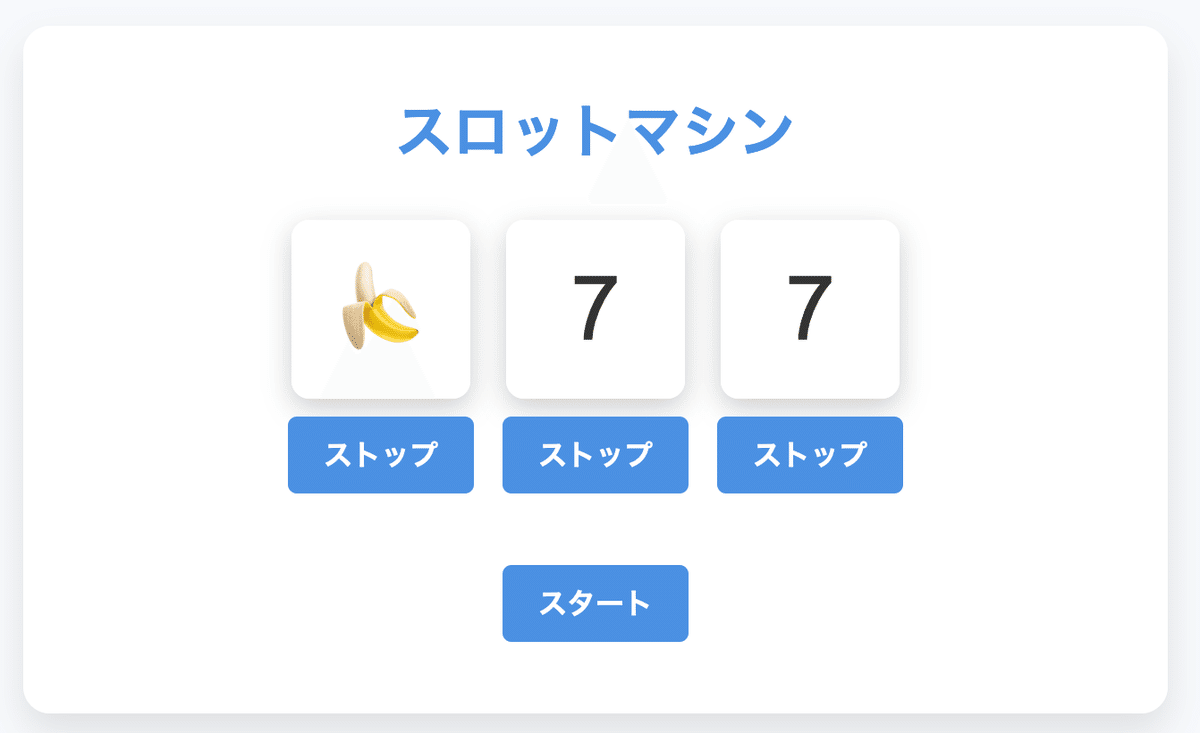
スロットマシーンの構造を見てみましょう!
HTML,CSSはそのまま使わせていただいて、まず画面表示させます。 JSBinのサイトでそのままのコードを貼り付けて実行させます。
まずスロットを回すだけ回してみます。HTMLで回す場所の取得します。
const slots = [document.getElementById('slot1'), document.getElementById('slot2'), document.getElementById('slot3')];getElementById()で"id"を目印にスロットが回る3カ所を配列の中に入れておいてそれぞれをインデックスで指定して選び出せるようにしてあります。
そして回る絵文字をこれも配列で
const symbols = ['🍎', '🍌', '🍇', '🍒', '🍊', '7'];これが実際に順番に表示されるようになります。
実行する関数は"setInterval()"を使って繰り返し動くようにします。
function startSlot() {
slotTimers = setInterval(() => {
slots[1].textContent = symbols[Math.floor(Math.random() * symbols.length)];
}, 100);
}動かす中身は
() => {
slots[0].textContent = symbols[Math.floor(Math.random() * symbols.length)];
}, 100この場合だとslots[0].textContentでHTML上の'slot1'の場所に表示するように命令されています。内容は、symbols配列の中の絵文字をランダムに選んで表示させるようになっています。
あとは
startSlot()としてやると

左端のスロットが動き始めます。これを3つ全て動かすにはループを使ってslots[0]、slots[1]、slots[2]を全てに適応すればうまくいきます。
function startSlot() {
for (let i = 0; i < slots.length; i++) {
slotTimers = setInterval(() => {
slots[i].textContent = symbols[Math.floor(Math.random() * symbols.length)];
}, 100);
}
}for文で"i"の数字を順番に変えて実行することができるので3カ所とも動くようになります。
for (let i = 0; i < slots.length; i++) {
処理
}これでロットが回るようになりました。
あとは最初は止めておいて、ボタンを押せばスタート、それぞれストップボタンを押せばストップ、そして一番下に3つの並びを判定するという仕組みが作られています。
最初は止めておく仕組みとそれぞれスロットの制御は
let isSpinning = [false, false, false];
let slotTimers = [];まず最初は配列に真偽値でfalseを入れておいてスタートするときにはtrueにして動かします。それぞれのタイマーを作って配列に保存しておきます。
for (let i = 0; i < slots.length; i++) {
if (!isSpinning[i]) {
isSpinning[i] = true;
slotTimers[i] = setInterval(() => {
slots[i].textContent = symbols[Math.floor(Math.random() * symbols.length)];
}, 100);
}
}
isSpinning[i] スロットそれぞれが動いている、止まっている管理
slotTimers[i] スロットそれぞれ実際に動かす
この仕組みでそれぞれのスロットの管理ができるようになります。
スロットを停止させる関数
function stopSlot(reelIndex) {
if (isSpinning[reelIndex]) {
clearInterval(slotTimers[reelIndex]);
isSpinning[reelIndex] = false;
if (!isSpinning.includes(true)) {
checkResult();
}
}
}clearIntervalでタイマーを止めます。そして全てのスロットが止まったら(trueが配列になければ:!isSpinning.includes(true))、結果の判定関数 (checkResult())を動かします。
function checkResult() {
const result = slots.map(slot => slot.textContent);
if (result[0] === result[1] && result[1] === result[2]) {
document.getElementById('result').textContent = '大当たり!';
} else {
document.getElementById('result').textContent = '残念!';
}
}result配列にそれぞれのスロットの結果が入ってくるので、比較して全て同じであれば'大当たり'が出るようになっています。
最後に、それぞれのボタンを動くようにします(id取得して関数と紐づけます)。
document.getElementById('startButton').addEventListener('click', startSlot);
document.getElementById('stopButton1').addEventListener('click', () => stopSlot(0));
document.getElementById('stopButton2').addEventListener('click', () => stopSlot(1));
document.getElementById('stopButton3').addEventListener('click', () => stopSlot(2));
これでボタンを押せば関数が動き機能を発揮します。
この記事が気に入ったらサポートをしてみませんか?
