
SwiftUIでいこう! - ScrollViewを使ったアプリ。
参考サイトを見ながら作っています。まずどんなアプリかというと。

ScrollViewを使って水平方向に画面の切り替えができるというものです。
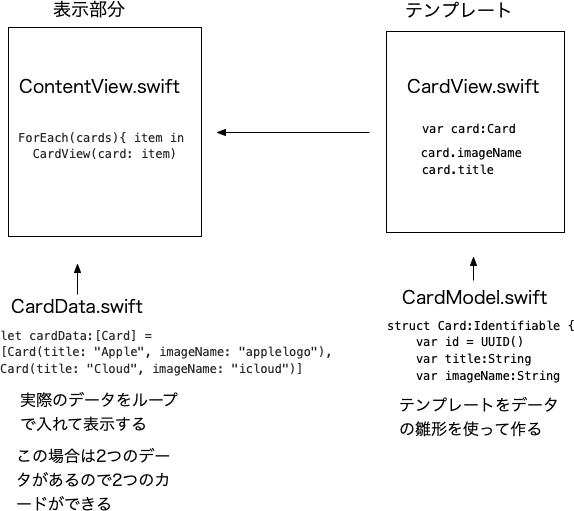
構造を以下に図示してみました。

表示部分とデータ部分を切り離して、データをテンプレートにいれる形で画面を作っています。
ファイルとしては
ContentView.swift ・・・表示部分(実際のデータを表示)
CardView.swift ・・・テンプレート
CardModel.swift ・・・ データモデル
CardData.swift ・・・ 実際のデータ
表示部のテンプレートになる部分です。
import SwiftUI
struct CardView: View {
var card:Card
var body: some View {
VStack {
Image(systemName: card.imageName)
.font(.largeTitle)
Text(card.title)
}
.frame(width: 335, height: 545)
.background(Color.blue)
.foregroundColor(.white)
}
}var card:Card
の部分の元となるものは、CardModel.swiftに記述していて、データのモデルになる部分です。id,title,imageNameを使っています。
import SwiftUI
struct Card:Identifiable {
var id = UUID()
var title:String
var imageName:String
}そして、実際のデータですが、
import SwiftUI
let cardData:[Card] = [Card(title: "Apple", imageName: "applelogo"),Card(title: "Cloud", imageName: "icloud")] Card型のデータ実際の名前などを変数に入れていきます。
struct ContentView: View {
var cards:[Card] = cardData
var body: some View {
ScrollView(.horizontal,showsIndicators:false){
HStack(alignment: .center, spacing: 20) {
ForEach(cards){ item in
CardView(card: item)
}
}
}.padding(20)
}
}ForEachでループを回します。変数cardsに入ったcardDataの中の実際のデータを読み込みCardViewのデータを書き換えます。
ForEach(cards){ item in
CardView(card: item)
}この場合"cardData"は2つのデータが入っていますので"item"でデータを渡して2画面ができます。" ScrollView"で".horizontal"としているので横スクロールで画面を変えることができます。
この記事が気に入ったらサポートをしてみませんか?
