
簡単!楽しいプログミング! - あの日は何曜日?
簡単プログラミング!いつもホームページを見ているwebブラウザ(Chrome,Firefox)でお手軽プログラミングをやってみましょう。
使い方は以下で紹介されていますので参考に。仕組みとしてはwebブラウザの機能として開発環境が用意されていますのでそれを利用してJavaScriptを使えるようにします。
一番簡単なのは右クリックして検証、調査を実行するとすぐに開発環境に到達できます。そしてコンソールを選べばJavaScriptが使えます。
早速コードを書いて実行していきましょう。
今回は「来年のクリスマスは何曜日だっけ?」ということがあるかなと思いますがそういう時のための、年月日入れると曜日を教えてくれるコードを書いて実行します。
JavaScriptで書いていきます。
指定の日付を変数に入れます。これをコンソールに書いてreturnします。
var serchDay = new Date("2025-12-24");これで変数serchDayにこの日付が代入されました。

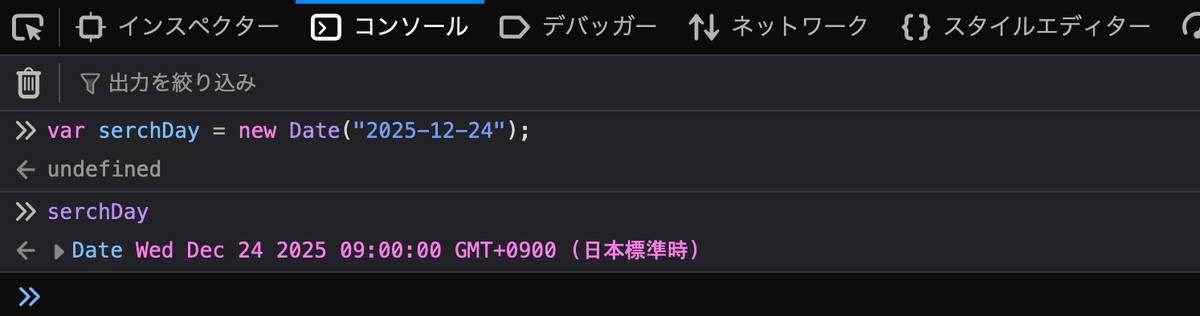
こんな感じになると思います。
次にこの変数serchDayを入力してreturnします。

これでこの変数に何が入っているか見ることができます。これを見ると"Wed"と出ています。この時点で水曜日ということがわかります。
簡単ですね。new Date()という関数を使ってルールにそってカッコ内に数字を入れてreturnするとすぐに結果が出てきます。
これだけでも曜日は分かりますが、もう少し日本語で誰でも一目でわかるようにします。
変数serchDayにはすでに情報は入っているのであとは取り出し方を工夫します。曜日がズバッと出るようにします。その方法は、関数getDay()をつかいます。
getDay()を使うことで曜日が0から6までの数字で取得できます。
"0"がSun(日曜日)で"6"がSat(土曜日)ということを表しています。この数字を使って配列の要素指定をして日本の曜日を取り出そうということです。
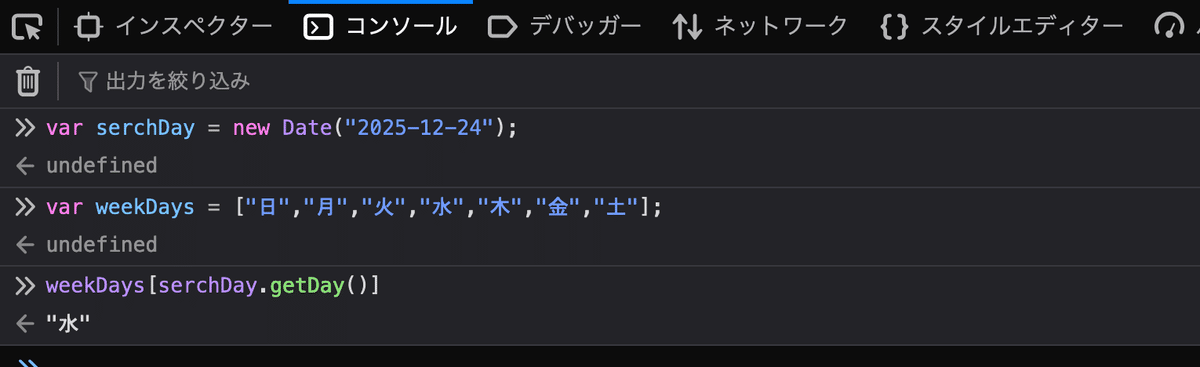
日本の曜日を用意します。
var weekDays = ["日","月","火","水","木","金","土"];データが入っている変数serchDayにこの関数getDay()を使うと
weekDays[serchDay.getDay()]これを実行すると"水"と出てきます。