2021年1月の記事一覧
SwiftUIで行こう!- タイマーを作ろ! - 2
機能を追加していきます。参考サイトです。
タイマーの心臓部、class TimerManager:ObservableObject{}を編集していきます。
Pickerで選んだ時間をsecondsLeftに代入して使えるようにすること、その選んだ時間をUserDefaultsで記憶する命令を書いていきます。
@Published var secondsLeft = UserDefaults.
SwiftUIで行こう!- タイマーを作ろ! - 1
参考サイトをみながらタイマーを作ります。まず見た目から作っていきます。
新規プロジェクトを作り、タイマーのモードをまず決めるためのファイルを新規に作ります。タイマーの状態をenumで示してやります。
import Foundationenum TimerMode { case running case pause case initial}
画面構成はタイトルと残り秒数、ボタン、
SwiftUIでいこう! - ドラッグ & ドロップ
公式ドキュメントです。
参考サイトです。
少し似ているものとしてドラッグジェスチャー
すごく簡単にできます。参考サイトのコードをコピペ。これだけでテキストを" TextField"にドラッグ&ドロップできます。XcodeのPlaygroundで実行できます。
import SwiftUIimport PlaygroundSupportstruct Sample11View: View {
SwiftUI覚書 - 2021/01
ちょっと気になっているサイトを集めてみました。参考にしていきたいと思い覚書として残しておきます。
TextEditor の使い方
シュミレーターでのデバックエリア表示
クイズゲームの作り方。
プロパティラッパーの使い方など。
リンクについて。
ARKit。
ちょっとしたアプリ作成。
SwiftUIチップス。
@StateObjectの使い方。
カメラアプリの作り方。
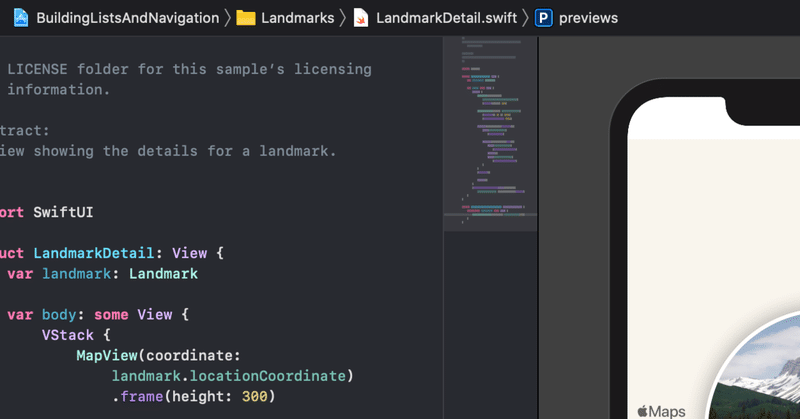
SwiftUI Tutorials - Interfacing with UIKit
UIKitとの連携方法です。画面遷移するためのUIPageViewController()をSwiftUIで使うために必要なことをやっていきます。
Create a View to Represent a UIPageViewController
UIKitのViewをSwiftUIで使う場合はUIViewControllerRepresentableプロトコルに準拠させることが必要です。
ま
SwiftUI Tutorials -Working with UI Controls
設定画面を作っていきます。
Display a User Profile
Profile.swiftという ファイルを作り、構造体Profileを作りプロパティを決めていきます。
struct Profile { var username: String var prefersNotifications = true var seasonalPhoto = Season.wint
SwiftUI Tutorials - Composing Complex Interfaces
上部にランドマークを強調表示しながら、下部の方ではカテゴリー分けして表示できるようにします。
新しいSwiftUIファイルCategoryHome.swiftを作り構造体CategoryHome.を作ります。
var body: some View { NavigationView { Text("Hello, World!") .