
figmaのバリアブル機能! ダイニーデザインチームでの活用の仕方
こんにちは!
株式会社diniiでデザイナーを担当しておりますReiです。
ダイニーでは複数のデザイナーや開発者が同時に同じプロジェクトで作業できるため、フィードバックや修正が迅速に行えたり、コンポーネントを一元管理することによって、プロジェクト全体でデザインの一貫性を保つためにFigmaを利用しUIを作成しています。
バリアブル機能は、2023年6月にFigmaによってリリースされ、今までスタイルで管理していた要素を、最近ではバリアブルで管理する事によって様々な汎用性が生まれています。
今回はバリアブルについて、基本的な説明をしたいと思います。
1. バリアブルって何?
バリアブルとは?
バリアブル(Variables)とは、Figmaにおけるデザインコンポーネントの一部を定義して、特定の値(カラー、テキストスタイル、サイズなど)を一元管理する機能です。この機能を使うことで、デザインの一貫性を保ちながら、変更を一括して行うことができます。
Figmaでは、バリアブルとして設定できる属性は以下の4種類になります。

カラー
色の数値(Hex値)を保存できます。
塗りやストロークに適用できます。数値
数値を保存できます。
横幅や高さ、マージンやパディング、角丸などの数値に適用できます。文字列
文字列を保存できます。
テキストレイヤーやバリアント(variant)に適用できます。ブーリアン
trueもしくはfalseの値を保存できます。
レイヤーの表示・非表示、true・falseを持つバリアントに適用できます。
具体的な利用シーン
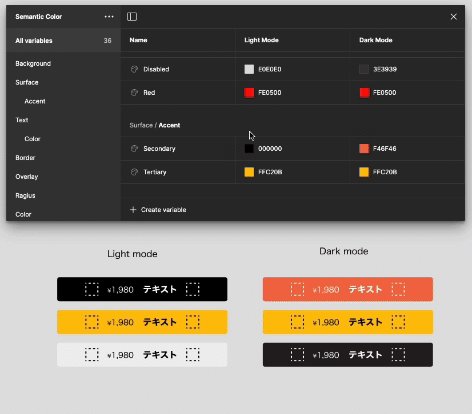
ブランドカラーの変更:プロジェクト全体で使われているカラーを一つのバリアブルとして設定し、そのバリアブルを変更するだけで、全ての関連する要素のカラーが一度に変わります。

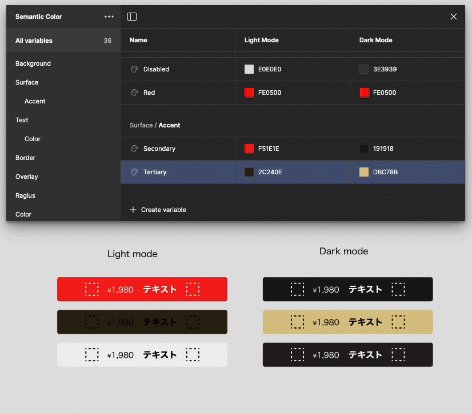
ダークモードとライトモードの切り替え:一つのデザインで異なるテーマを管理するのに便利です。バリアブルを使って、ダークモードとライトモードの色やスタイルを一括して管理できます。

テキストスタイルの統一:プロジェクト全体で同じフォントスタイルを使用したい場合、テキストに設定した各数値や文字列を設定し、どこでも一貫したテキストスタイルが保たれます。

2. バリアブルを作ってみよう
Figmaを開く
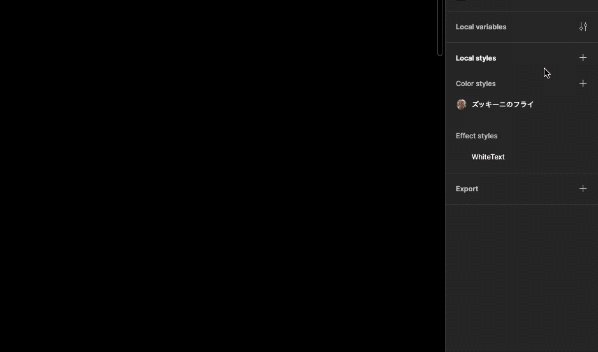
バリアブルパネルを開く
画面右側にある「Properties」パネルから「Local Variables」タブをクリックします。
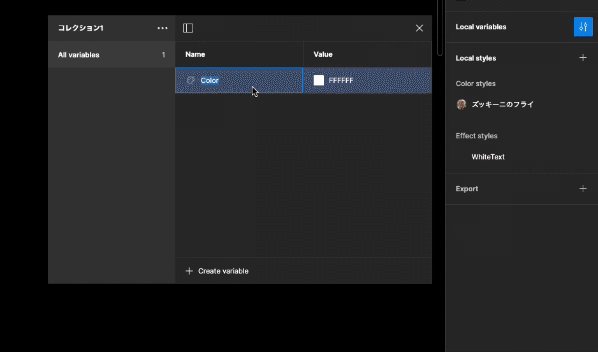
新しいバリアブルを作成
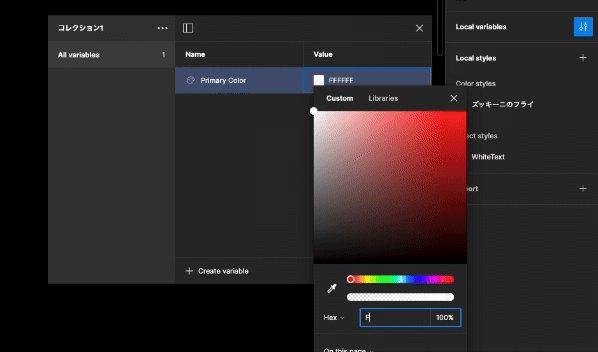
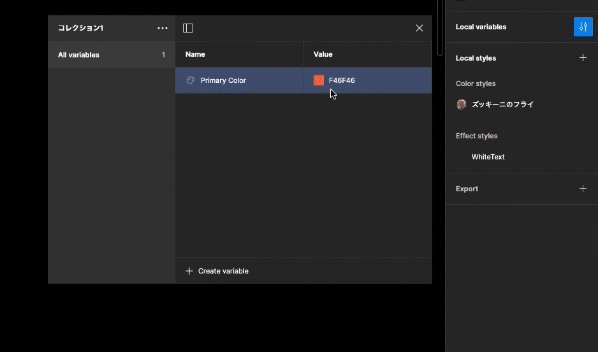
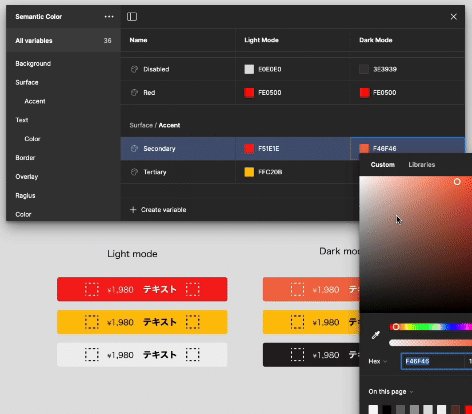
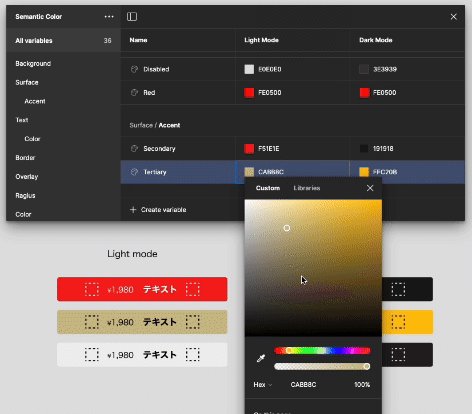
「+」ボタンをクリックして、新しいバリアブルを作成します。ここでバリアブルに名前をつけます(例:Primary Color)。次に、バリアブルの値を設定します。例えば、カラーの場合はカラーピッカーを使って色を選びます。

3. バリアブルの運用方法
プロジェクトでの活用方法
バリアブルを活用すると、デザインの一貫性を保ちながら、簡単に変更ができます。例えば、ブランドカラーをバリアブルとして設定すると、そのバリアブルを使用している全てのデザイン要素が一度に変更されます。
具体的な例
ボタンの色の変更:プロジェクト内の全てのボタンに同じバリアブルカラーを適用しておけば、そのバリアブルの色を変更するだけで全てのボタンの色が更新されます。

複数のテーマ管理:例えば、ダークモードとライトモードの2つのテーマを作成し、それぞれのテーマごとにバリアブルを設定することで、テーマの切り替えが簡単に行えます。

バリアブルモードは無料プランには対応していません。プロフェッショナルチーム/ビジネスプランは4つまで設定可能でそれ以上はエンタープライズプランに加入する必要があります。
4. バリアブルモードの切り替え方法
バリアブルパネルを開く
まず、プロジェクト内でバリアブルパネルを開きます。右側の「Properties」パネルから「Variables」タブをクリックします。
切り替えたいバリアブルを選択
リストから切り替えたいバリアブルを選びます。例えば、「Light Mode」と「Dark Mode」の2つのバリアブルを持っている場合、それぞれを選択して設定を変更します。
モードを選択
モードを選択するためのオプションが表示されます。ここで、ダークモード、ライトモードなど、目的に合わせたモードを選びます。例えば、ダークモード用のバリアブルセットを選び、デザインをプレビューします。

コツと注意点
バリアブルの命名:バリアブルの名前をわかりやすく設定することが重要です。名前がわかりにくいと、後々の管理が大変になります。
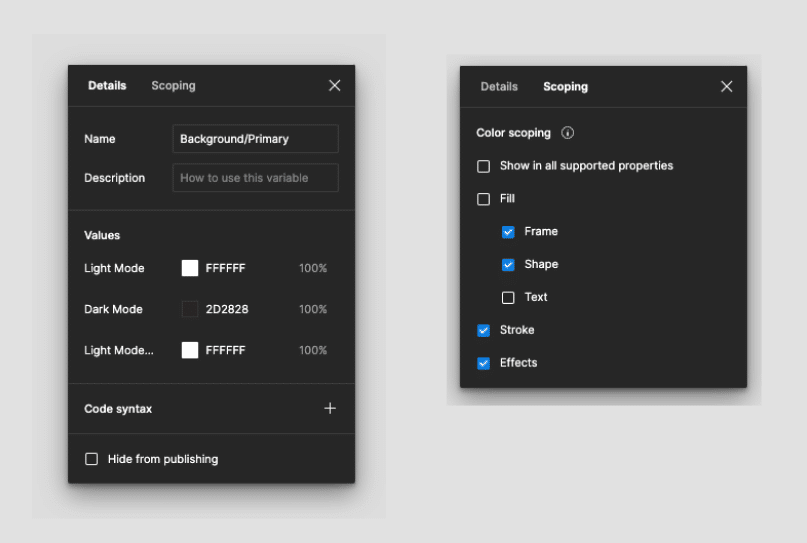
バリアブルの詳細設定:バリアブルを右クリックすることでバリアブルの詳細設定をする事ができます。
「Description」に説明を追加して複数人で管理する際には、その値がどういった時にどの箇所で使われるのか、説明文を追加するとチームで作業する時には役に立つかもしれません!
「Scoping」タブではどの要素で使われるバリアブルなのか設定する事ができます。例えば "Text" のチェックボックスを外すとテキストの塗りではそのバリアブルが使えないようになるので、配色ミスが起こりづらくなると思います。

さいごに
カラーを今までスタイルで管理していましたが、バリアブルで管理する事でテーマの変更や、モードを増やしていく過程でこのコンポーネントの色の定義が変だなと気がつける事がありました。
数値の定義を使ってプロトタイプで変数を組むと、カウントアップのようなモックアップを作れるようです。(参考)
今後使える機会がありそうなのでそこまでマスターできるとだいぶバリアブルについて詳しくなれると思います!
▼ ダイニーのデザイン組織についてはこちら
この記事が気に入ったらサポートをしてみませんか?


