
Talend API TesterでAPI実行を効率化し、開発速度を向上させた話 〜 導入編
こんにちは。エンジニアのふるやです🙃
今回は Talend API TesterでAPI実行を効率化し、開発速度を向上させた話 〜 導入編 について、綴らせていただきます。
◆経緯
APIを実行するときに、GASやPHPコードを書くのが手間で、
「もっと手軽にAPIを実行したい」と思っていたところ、
今回ご紹介させていただく Talend API Tester を見つけました!
◆導入
今回はChromeブラウザの拡張機能 Talend API Tester を使用します。
Chromeブラウザを起動し、以下より拡張機能をインストールします。
インストール後、拡張機能を起動します。
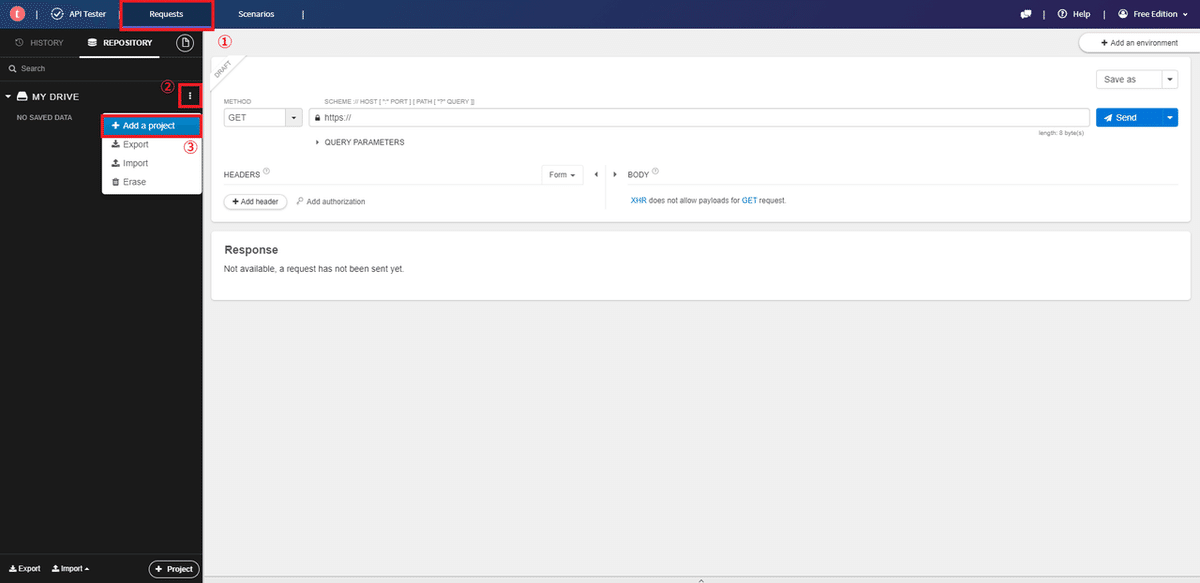
◆設定①Projectを作成する
※以下の数字の順に進める
※Requestsタブへ切り替え忘れにご注意ください


◆設定②Serviceを追加する
※以下の数字の順に進める

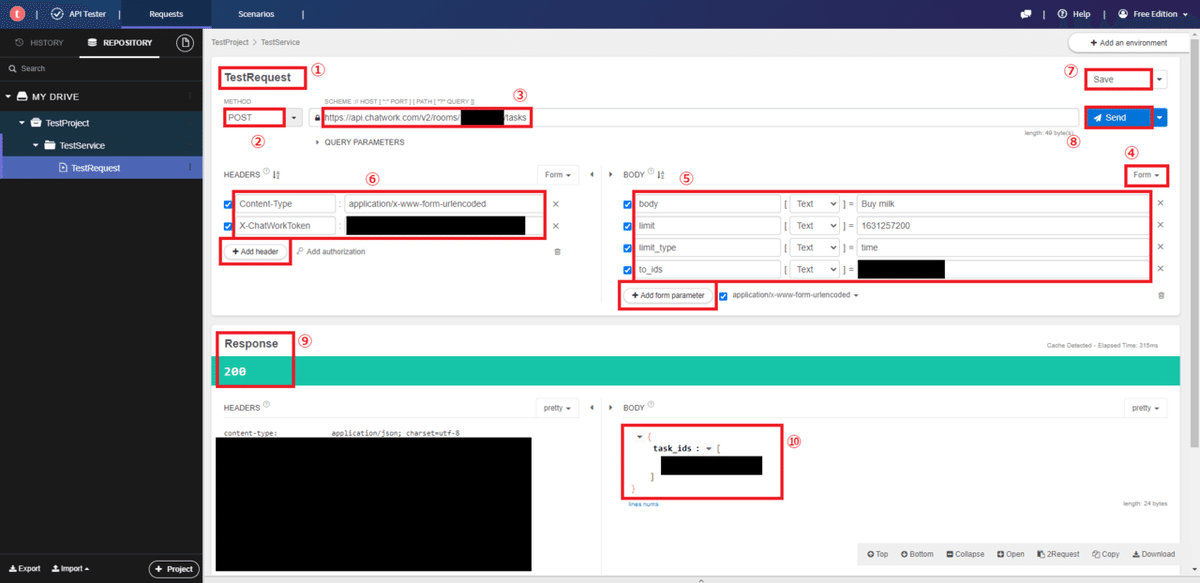
◆設定③Requestを作成する
※以下の数字の順に進める

◆設定④Requestに詳細設定する
チャットに新しいタスクを追加するAPIの仕様
※上記仕様を参考に、以下の数字の順に進める

リクエストボディ
Chatwork API のエンドポイントに対するリクエストの仕様として
以下の記載がある為、④でFormを選択します。
⑥で Content-Type が application/x-www-form-urlencoded
になっていることを確認します。
POSTメソッドやPUTメソッドを使用するエンドポイントの
リクエストボディはContent-Type: application/x-www-form-urlencoded
である必要があります。(引用元:Chatwork API ドキュメント)
⑥の X-ChatWorkToken は ChatworkのAPIトークンを入力します。
APIトークン発行方法は以下、公式のヘルプをご確認ください
→ https://help.chatwork.com/hc/ja/articles/115000172402
⑧Send押下により、
Talend API Testerの画面下部に Response 200 が表示され、
疎通したことを確認します。
右下にはAPIのレスポンスが表示されます。
今回は追加したタスクのIDが返ってきています。
該当のチャットにタスクが追加されることを確認します。

完了です!お疲れ様でした😌
次回は実際にゲーム開発で使用した場合をご紹介します。
以上、エンジニアのふるや(@h_furuya_)が綴らせていただきました。
